react-native-number-password-box
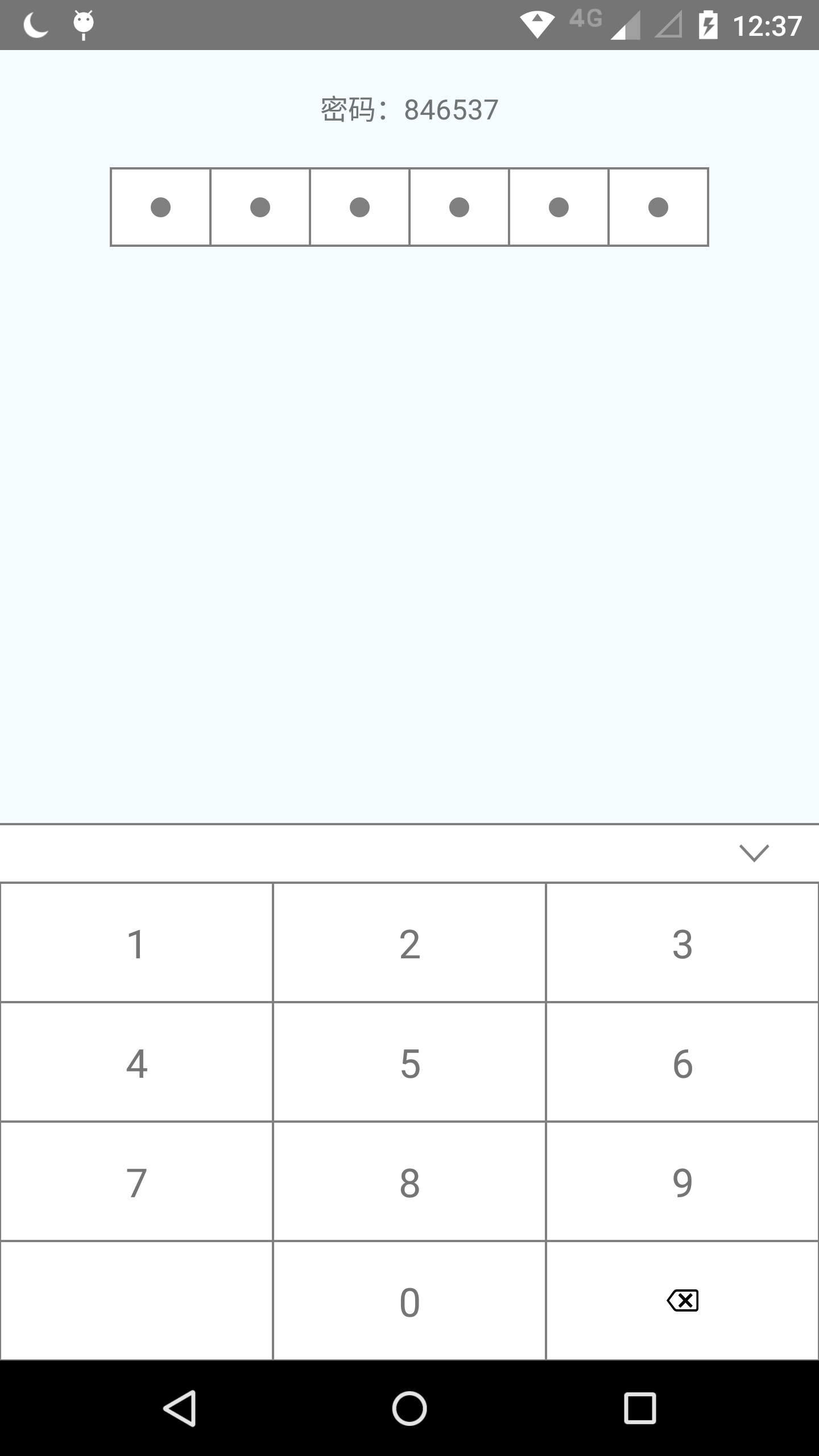
Demo

Installation
$ npm install --save react-native-number-password-box
Use
;;Component{superprops;thisstate =password: '';}{return<View style=flex:1><Text style=marginVertical: 20>thisstatepassword</Text><NumberPasswordBox onChange=this /></View>);}
Method
onChange: function(password)
Props
style:
containerStyle: