Bring NFC feature to React Native. Inspired by phonegap-nfc and react-native-ble-manager
Contributions are welcome!
Made with ❤️ by whitedogg13 and revteltech
Special thanks to javix64 for restructuring the documentation!
npm i --save react-native-nfc-managerThis library use native-modules, so you will need to do pod install for iOS:
cd ios && pod install && cd ..It should be properly auto-linked, so you don't need to do anything.
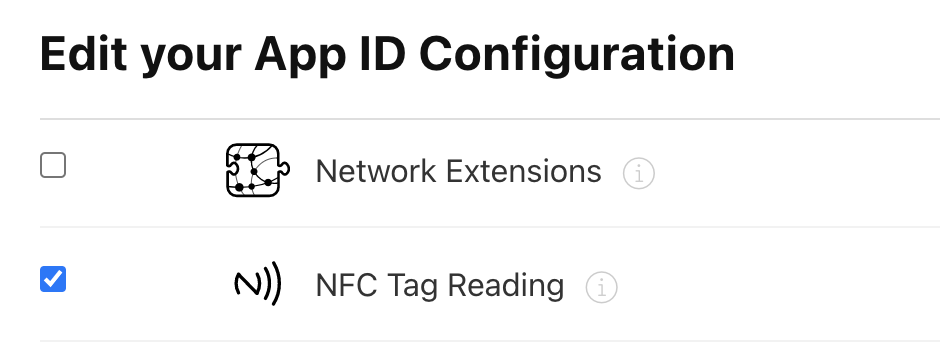
- In apple developer site, enable capability for NFC
- in Xcode, add
NFCReaderUsageDescriptioninto yourinfo.plist, for example:
<key>NFCReaderUsageDescription</key>
<string>We need to use NFC</string>
More info on Apple's doc
Additionally, if writing ISO7816 tags add application identifiers (aid) into your info.plist as needed like this.
<key>com.apple.developer.nfc.readersession.iso7816.select-identifiers</key>
<array>
<string>D2760000850100</string>
<string>D2760000850101</string>
</array>
More info on Apple's doc
Note: If you are using NfcTech.FelicaIOS, you must also add the following code to your Info.plist file, otherwise the library will crash:
<key>com.apple.developer.nfc.readersession.felica.systemcodes</key>
<array>
<string>8005</string>
<string>8008</string>
<string>0003</string>
<string>fe00</string>
<string>90b7</string>
<string>927a</string>
<string>12FC</string>
<string>86a7</string>
</array>An incomplete list of aid's can be found here. Application identifier
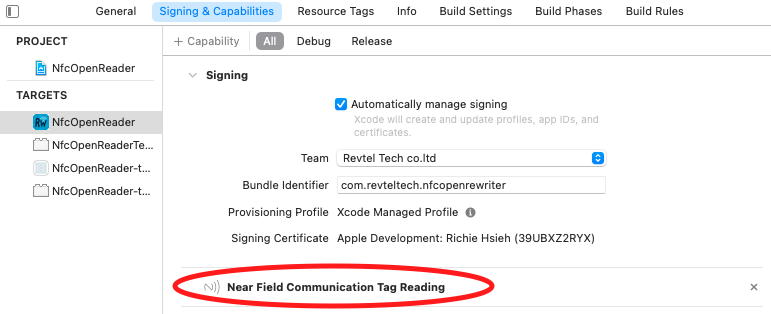
- in Xcode's
Signing & Capabilitiestab, make sureNear Field Communication Tag Readingcapability had been added, like this:
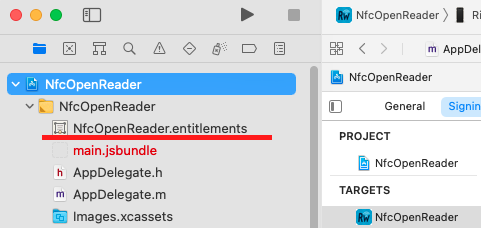
If this is the first time you toggle the capabilities, the Xcode will generate a <your-project>.entitlement file for you:
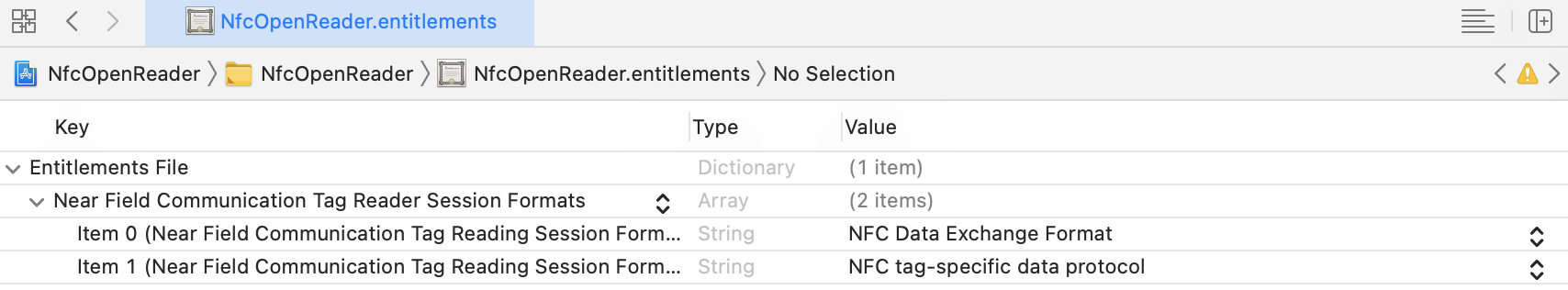
- in Xcode, review the generated entitlement. It should look like this:
More info on Apple's doc
Simple add uses-permission into your AndroidManifest.xml:
<uses-permission android:name="android.permission.NFC" />We start to support Android 12 from v3.11.1, and you will need to update compileSdkVersion to 31, otherwise the build will fail:
buildscript {
ext {
...
compileSdkVersion = 31
...
}
...
}
The reason for this is because Android puts new limitation on PendingIntent which says Starting with Build.VERSION_CODES.S, it will be required to explicitly specify the mutability of PendingIntents
The original issue is here
If you don't care about Android 12 for now, you can use v3.11.0 as a short term solution.
The simplest (and most common) use case for this library is to read NFC tags containing NDEF, which can be achieved via the following codes:
import React from 'react';
import {View, Text, TouchableOpacity, StyleSheet} from 'react-native';
import NfcManager, {NfcTech} from 'react-native-nfc-manager';
// Pre-step, call this before any NFC operations
NfcManager.start();
function App() {
async function readNdef() {
try {
// register for the NFC tag with NDEF in it
await NfcManager.requestTechnology(NfcTech.Ndef);
// the resolved tag object will contain `ndefMessage` property
const tag = await NfcManager.getTag();
console.warn('Tag found', tag);
} catch (ex) {
console.warn('Oops!', ex);
} finally {
// stop the nfc scanning
NfcManager.cancelTechnologyRequest();
}
}
return (
<View style={styles.wrapper}>
<TouchableOpacity onPress={readNdef}>
<Text>Scan a Tag</Text>
</TouchableOpacity>
</View>
);
}
const styles = StyleSheet.create({
wrapper: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;Check the full documentation that contains examples, faq and other topics like Expo in our Wiki
| NFC Technologies | Android | iOS |
|---|---|---|
Ndef |
✅ | ✅ |
NfcA |
✅ | ✅ |
IsoDep |
✅ | ✅ |
NfcB |
✅ | ❌ |
NfcF |
✅ | ❌ |
NfcV |
✅ | ❌ |
MifareClassic |
✅ | ❌ |
MifareUltralight |
✅ | ❌ |
MifareIOS |
❌ | ✅ |
Iso15693IOS |
❌ | ✅ |
FelicaIOS |
❌ | ✅ |
In higher level, there're 4 steps to use this library:
-
(Recommended but not necessary) Before all next steps, use
NfcManager.start()to start listen a tag. -
Request your particular NFC technologies through
NfcManager.requestTechnology. Let's requestNdeftechonogy.
NfcManager.requestTechnology(NfcTech.Ndef);- Select the proper NFC technology handler, which is implemented as getter in main
NfcManagerobject.
NfcManager.ndefHandler- Call specific methods on the NFC technology handler.
NfcManager.ndefHandler.getNdefMessage()- Clean up your tech registration through:
NfcManager.cancelTechnologyRequest()The following table shows the handler for each technology, so if you need to use a technology, go to index.d.ts and search for it.
| NFC Technologies | Handlers |
|---|---|
Ndef |
NdefHandler |
NfcA |
NfcAHandler |
IsoDep |
IsoDepHandler |
NfcB |
- |
NfcF |
- |
NfcV |
NfcVHandler |
MifareClassic |
MifareClassicHandlerAndroid |
MifareUltralight |
MifareUltralightHandlerAndroid |
MifareIOS |
- |
Iso15693IOS |
Iso15693HandlerIOS |
FelicaIOS |
- |
We have a full featured NFC utility app using this library available for download. The source code is here: React Native NFC ReWriter App
We have published a React Native NFC course with newline.co, check it out!