React Native Material Design Styles
React Native Material Design Styles is based on paper-style which provides simple ways to use Material Design CSS styles in your application. The difference is that this project is available in the form of React Native.
Recommend
A Material Design style React Native component library.
Table of contents
Quick start
Install with npm: npm install react-native-material-design-styles --save.
Documentation
Typography
;;const typographyStyle = StyleSheet;Now we can use Material Design typography in our JSX code.
<Text style=typographyStylepaperFontHeadline colorStylepaperTeal500>Typography</Text><Text style=typographyStylepaperFontDisplay4>Display4</Text><Text style=typographyStylepaperFontDisplay3>Display3</Text><Text style=typographyStylepaperFontDisplay2>Display2</Text><Text style=typographyStylepaperFontDisplay1>Display1</Text><Text style=typographyStylepaperFontHeadline>Headline</Text><Text style=typographyStylepaperFontTitle>Title</Text><Text style=typographyStylepaperFontSubhead>Subhead</Text><Text style=typographyStylepaperFontBody2>Body2</Text><Text style=typographyStylepaperFontBody1>Body1</Text><Text style=typographyStylepaperFontCaption>Caption</Text><Text style=typographyStylepaperFontButton>Button</Text><Text style=typographyStylepaperFontCode2>Code2</Text><Text style=typographyStylepaperFontCode1>Code1</Text>Here is what it look:

Color
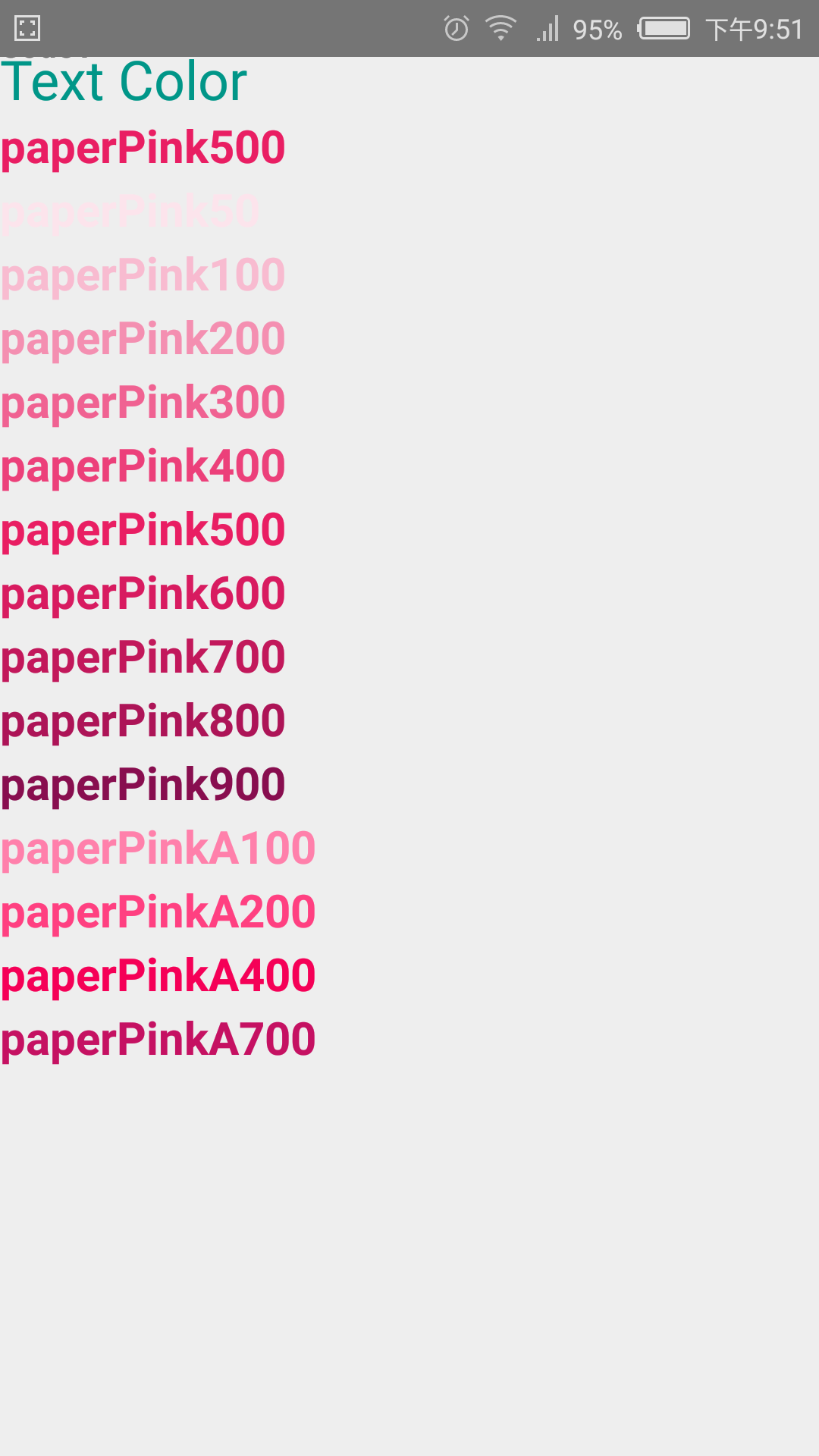
;;const typographyStyle = StyleSheet;Using for Text
<Text style=typographyStylepaperFontHeadline colorStylepaperTeal500>Text Color</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink500>paperPink500</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink50>paperPink50</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink100>paperPink100</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink200>paperPink200</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink300>paperPink300</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink400>paperPink400</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink500>paperPink500</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink600>paperPink600</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink700>paperPink700</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink800>paperPink800</Text><Text style=typographyStylepaperFontTitle colorStylepaperPink900>paperPink900</Text><Text style=typographyStylepaperFontTitle colorStylepaperPinkA100>paperPinkA100</Text><Text style=typographyStylepaperFontTitle colorStylepaperPinkA200>paperPinkA200</Text><Text style=typographyStylepaperFontTitle colorStylepaperPinkA400>paperPinkA400</Text><Text style=typographyStylepaperFontTitle colorStylepaperPinkA700>paperPinkA700</Text>
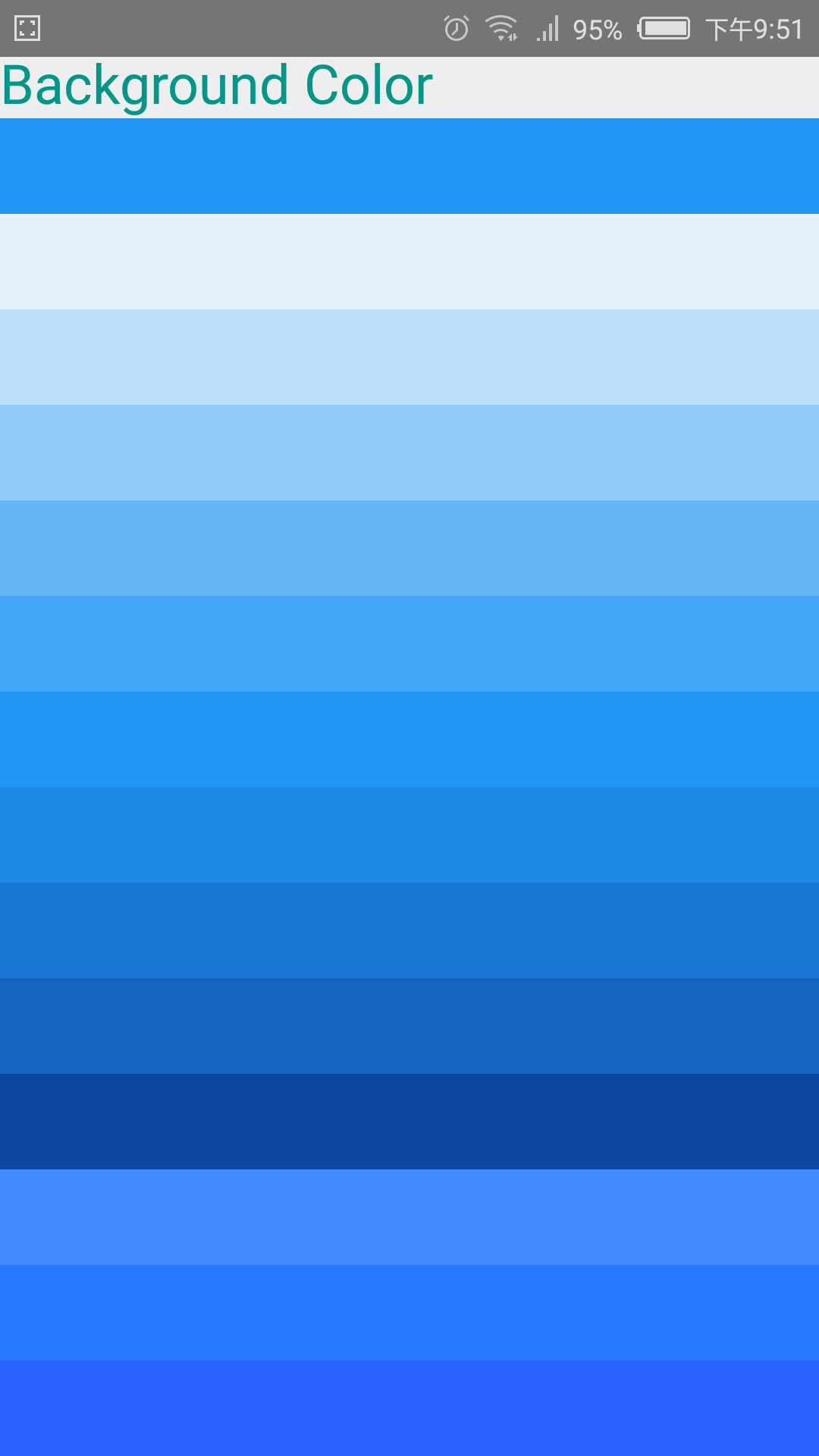
Using for background or other ways
<View style=stylescolorItembackgroundColor: colorpaperBlue500color></View><View style=stylescolorItembackgroundColor: colorpaperBlue50color></View><View style=stylescolorItembackgroundColor: colorpaperBlue100color></View><View style=stylescolorItembackgroundColor: colorpaperBlue200color></View><View style=stylescolorItembackgroundColor: colorpaperBlue300color></View><View style=stylescolorItembackgroundColor: colorpaperBlue400color></View><View style=stylescolorItembackgroundColor: colorpaperBlue500color></View><View style=stylescolorItembackgroundColor: colorpaperBlue600color></View><View style=stylescolorItembackgroundColor: colorpaperBlue700color></View><View style=stylescolorItembackgroundColor: colorpaperBlue800color></View><View style=stylescolorItembackgroundColor: colorpaperBlue900color></View><View style=stylescolorItembackgroundColor: colorpaperBlueA200color></View><View style=stylescolorItembackgroundColor: colorpaperBlueA400color></View><View style=stylescolorItembackgroundColor: colorpaperBlueA700color></View>
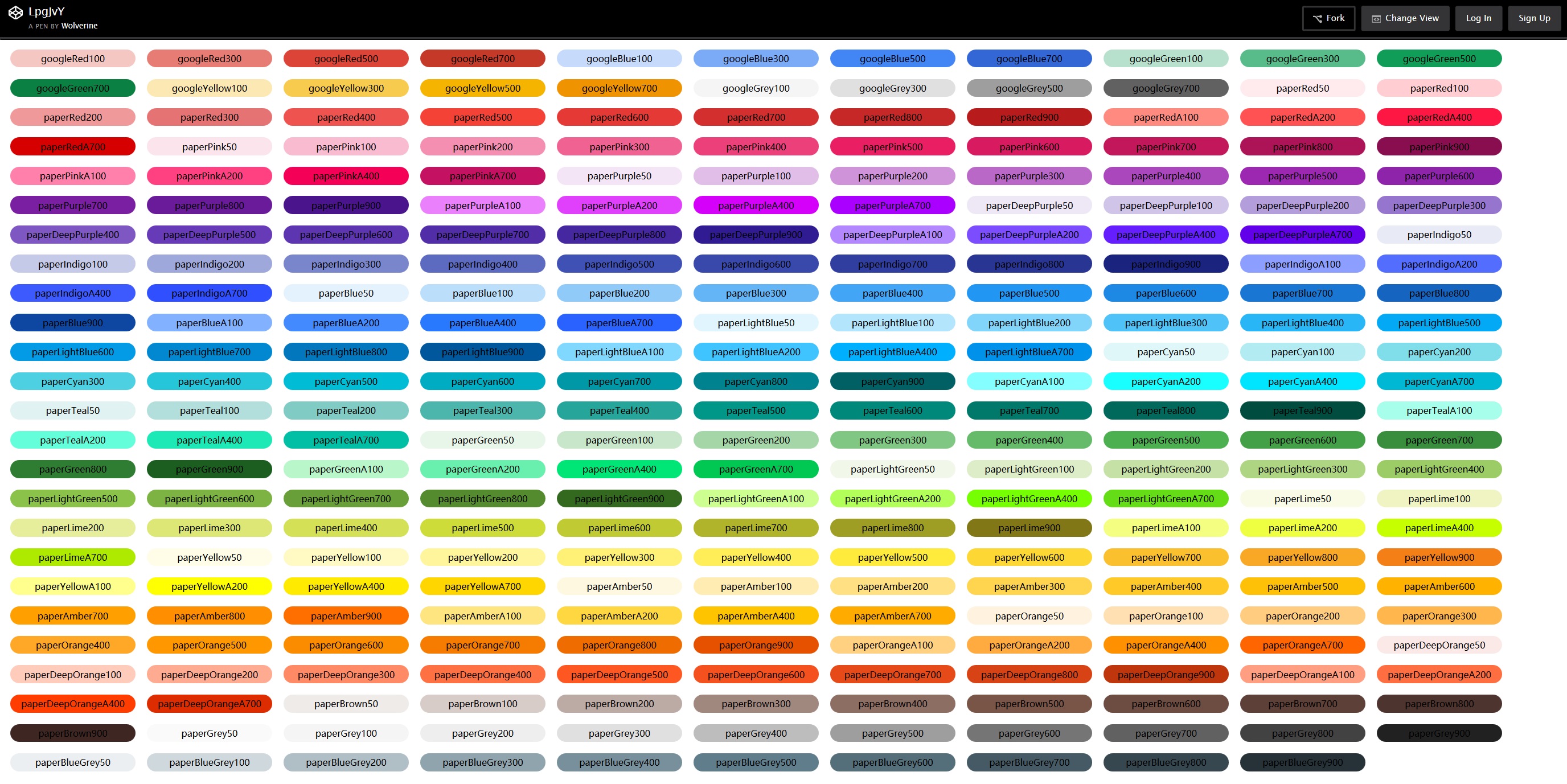
All colors
All color is show below, you can also Watch in fullScreen and you can copy color name.