react-native-marked
Markdown renderer for React Native powered by marked.js with built-in theming support
Installation
yarn add react-native-markedUsage
import * as React from 'react';
import Markdown from 'react-native-marked';
const ExampleComponent = () => {
return (
<Markdown
value={`# Hello world`}
flatListProps={{
initialNumToRender: 8,
}}
/>
);
};
export default ExampleComponent;Examples
- RN App: https://github.com/gmsgowtham/react-native-marked-test
- Snack: https://snack.expo.dev/@gmsgowtham/react-native-marked
Props
| Prop | Description | Type | Optional? |
|---|---|---|---|
| value | Markdown value | string | false |
| flatListProps | Props for customizing the underlying FlatList used |
Omit<FlatListProps<ReactNode>, 'data' | 'renderItem' | 'horizontal'>( 'data', 'renderItem', and 'horizontal' props are omitted and cannot be overridden.) |
true |
| styles | Styles for parsed components | MarkedStyles | true |
| theme | Props for customizing colors and spacing for all components,and it will get overridden with custom component style applied via 'styles' prop | UserTheme | true |
| baseUrl | A prefix url for any relative link | string | true |
Supported elements
- [x] Headings (1 to 6)
- [x] Paragraph
- [x] Emphasis (bold, italic, and strikethrough)
- [x] Link
- [x] Image
- [x] Blockquote
- [x] Inline Code
- [x] Code Block
- [x] List (ordered, unordered)
- [x] Horizontal Rule
- [ ] Table
- [ ] HTML
Ref: CommonMark
HTML will be treated as plain text
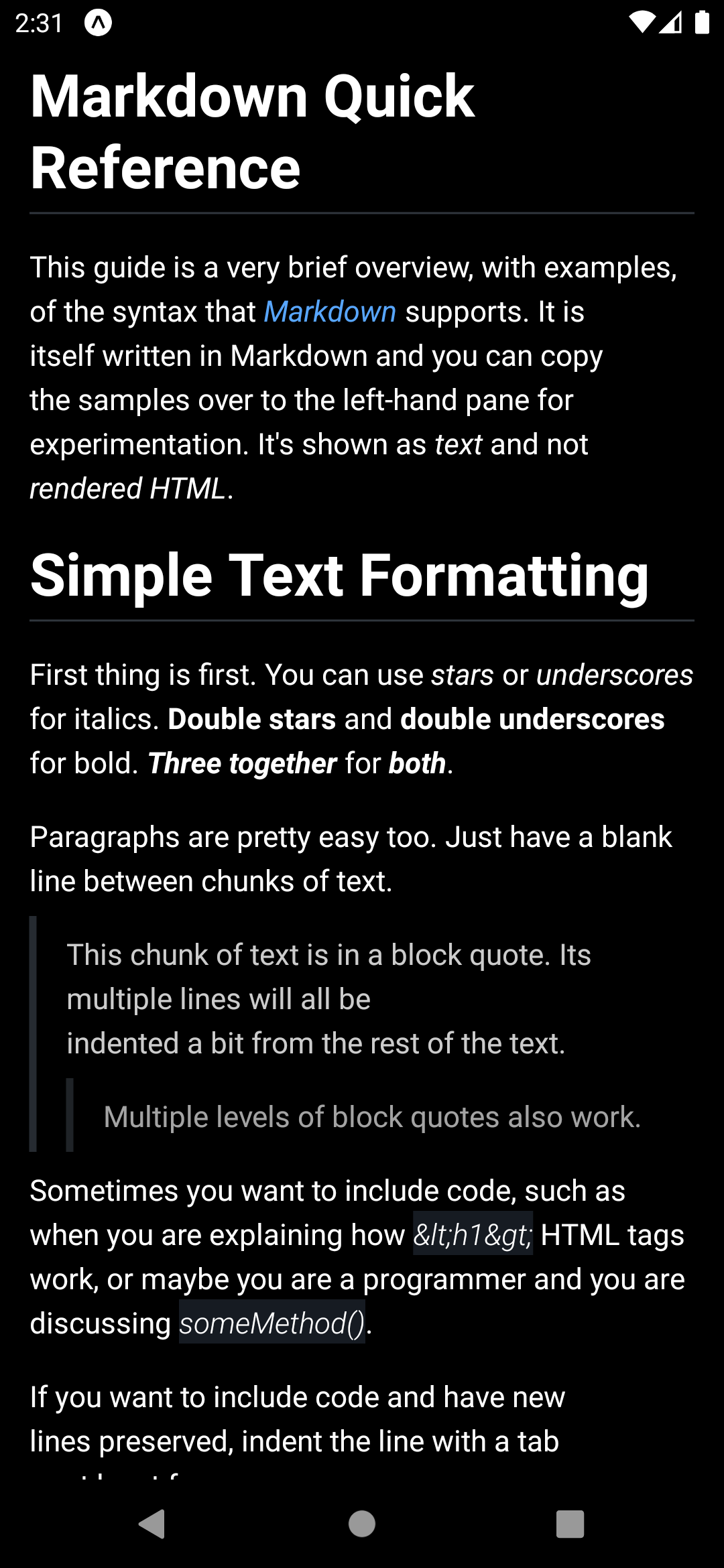
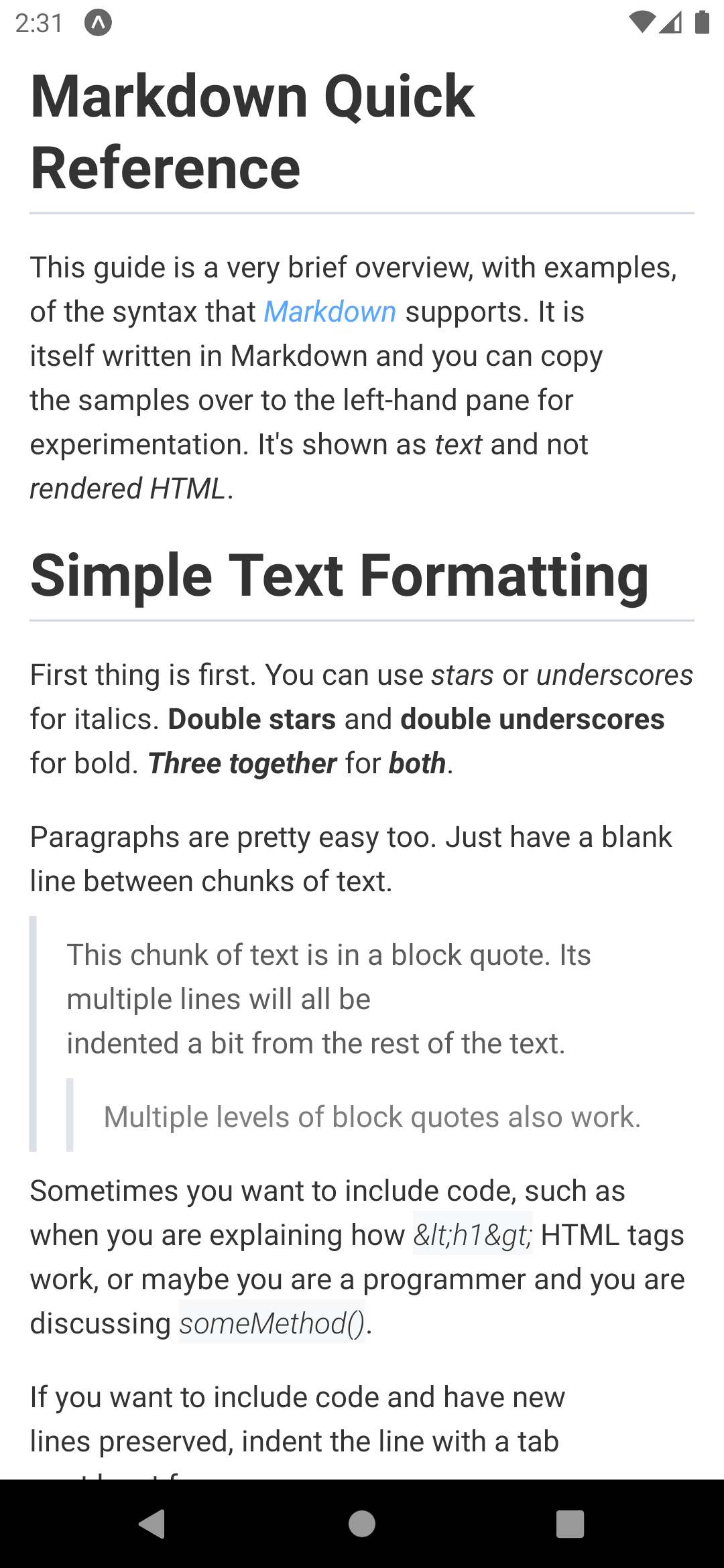
Screenshots
| Dark Theme | Light Theme |
|---|---|
 |
 |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with create-react-native-library



