react-native-keyboard-aware-text-input
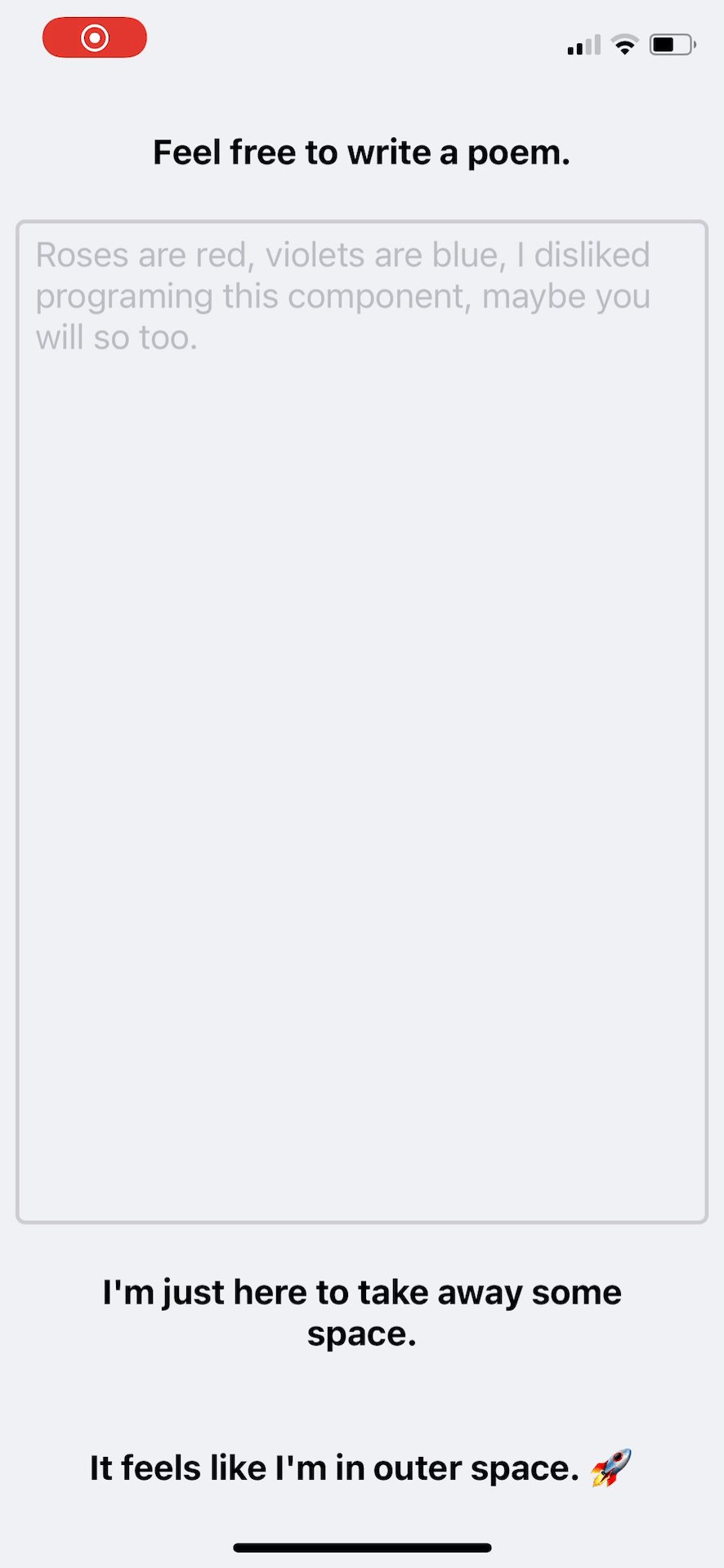
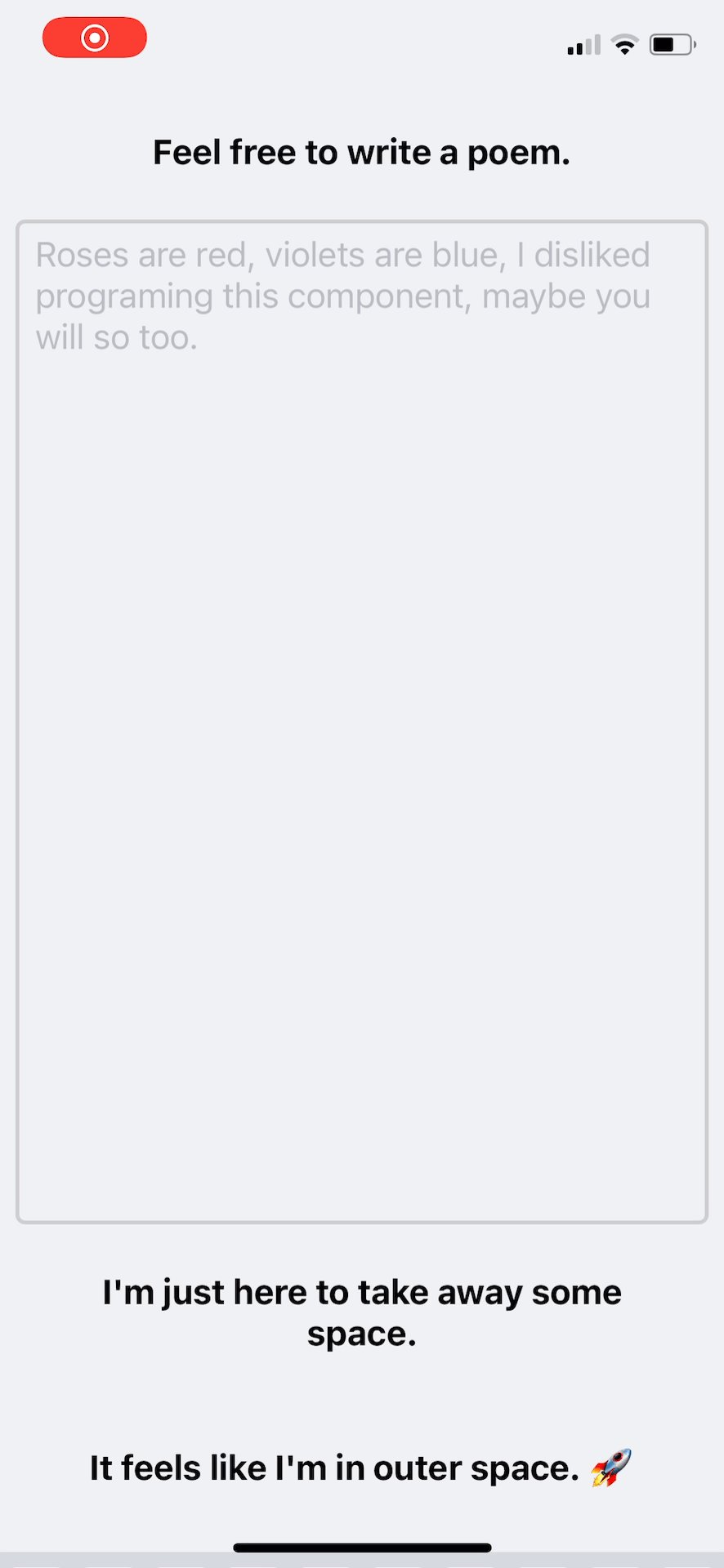
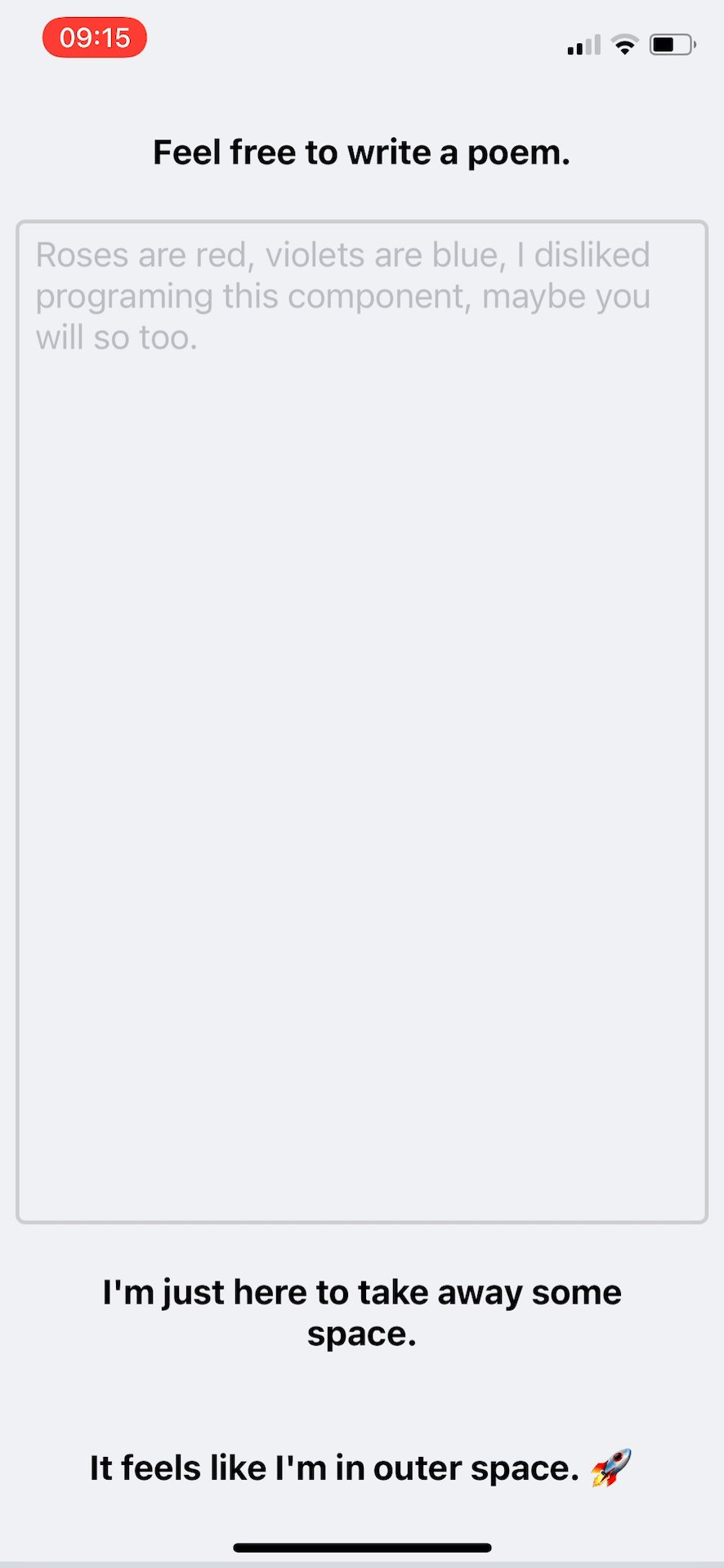
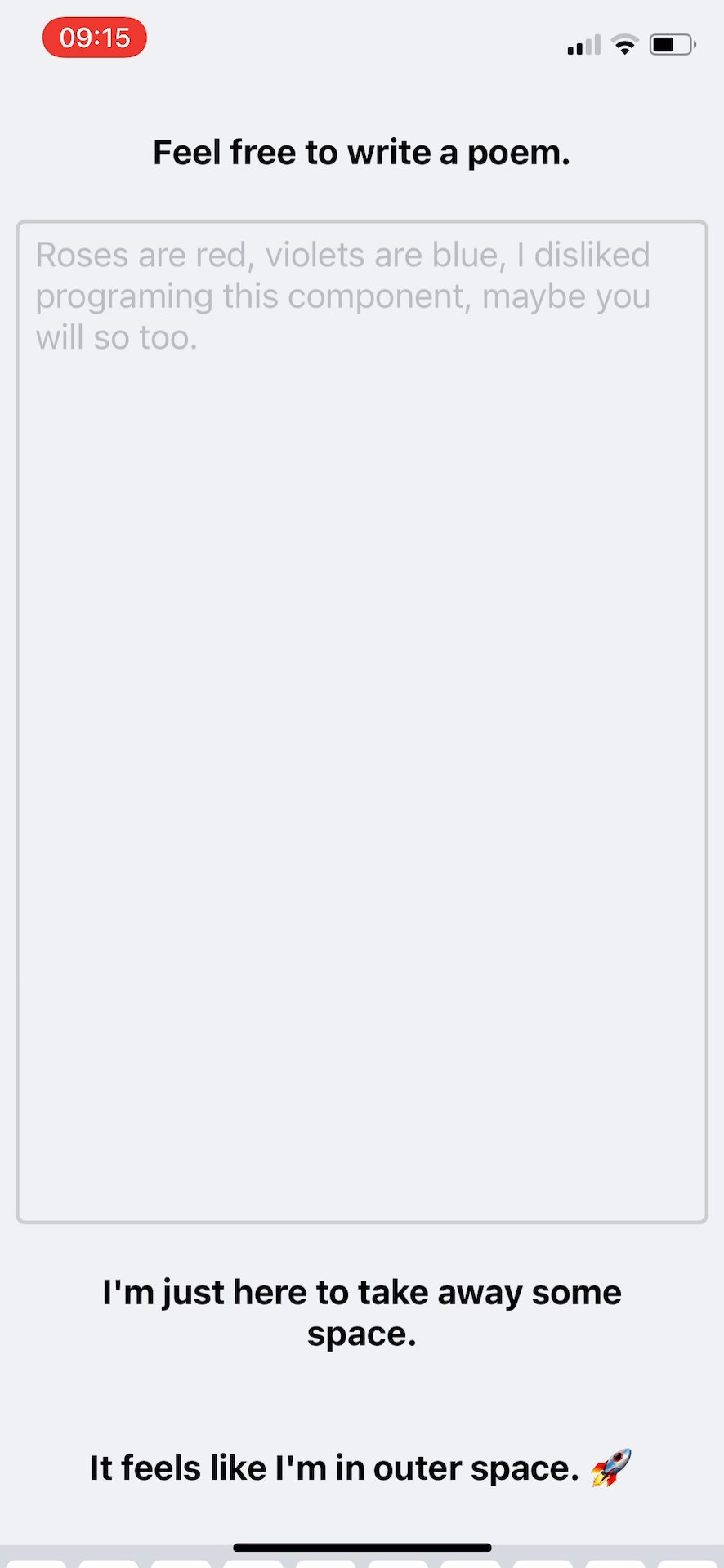
A simple component for a keyboard aware mutliline TextInput. The TextInput will shrink to fit entirly on the screen at all times. Animations are done with react-native-reanimated to give a buttery smooth feeling.
Demo
A demo is availabe as snack. Go take a bite.
Installation
Using yarn:
yarn add react-native-keyboard-aware-text-inputUsing npm:
npm install react-native-keyboard-aware-text-inputProps
| name | description | default |
|---|---|---|
| containerStyle | Style the container however you like. Make it look beautiful. | {flexGrow: 1} |
| inputStyle | Style your TextInput however you like it. Make it look beautiful. | {} |
| offset | Offset for the keyboard avoidance. Use a negative offset to account for views under the TextInput. | 0 |
License
MIT