react-native-image-viewer (iOS only)
Displaying multiple images in fullscreen mode that you can swipe through.
Installation
npm install react-native-image-viewer --save
Features
- Swipeable images in fullscreen mode
- Pinch to zoom
Usage
You should provide those props to the Component:
-
modalVisibility{Boolean} - decide whether to show the modal -
closeModal{Function} - close modal -
navigationState{Object} - its' used with NavigationExperimental.You
navigationStatewill looke like this:``` { index: 0, routes: [ { key: '1', url: 'https://example.com/image.png', size: 1000 } ] } ```You should specify width of the image by
size, it's used to define how large you can zoom the image.
Check the example repository.
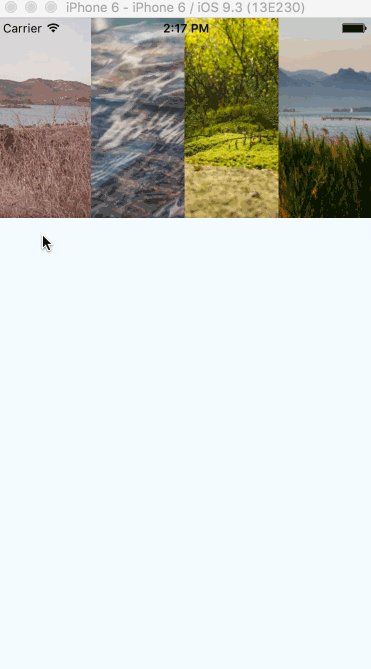
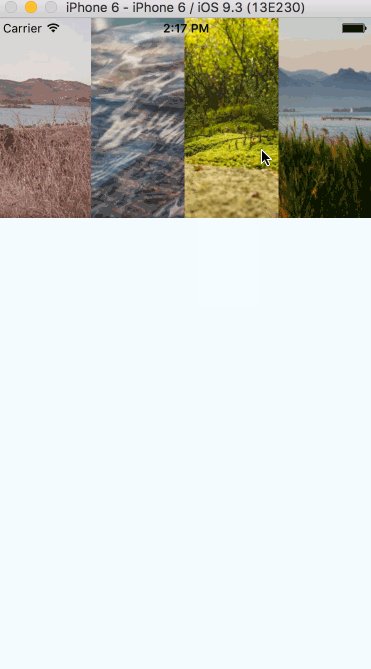
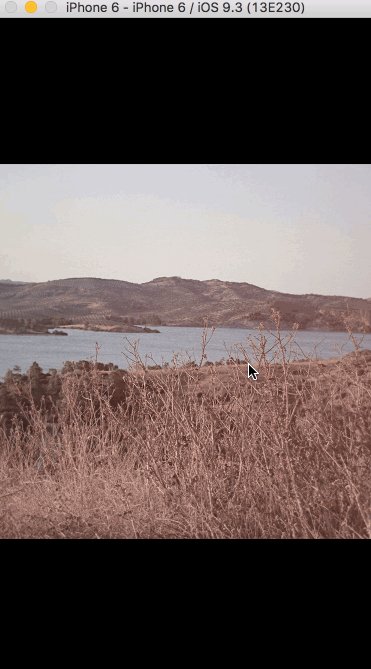
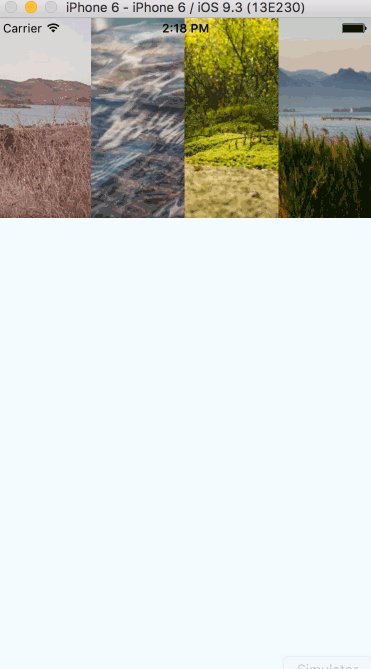
Screenshot

Code style
use standardjs.
TODO
[ ] add test