React Native Hyperlink Text 🌎
Usage
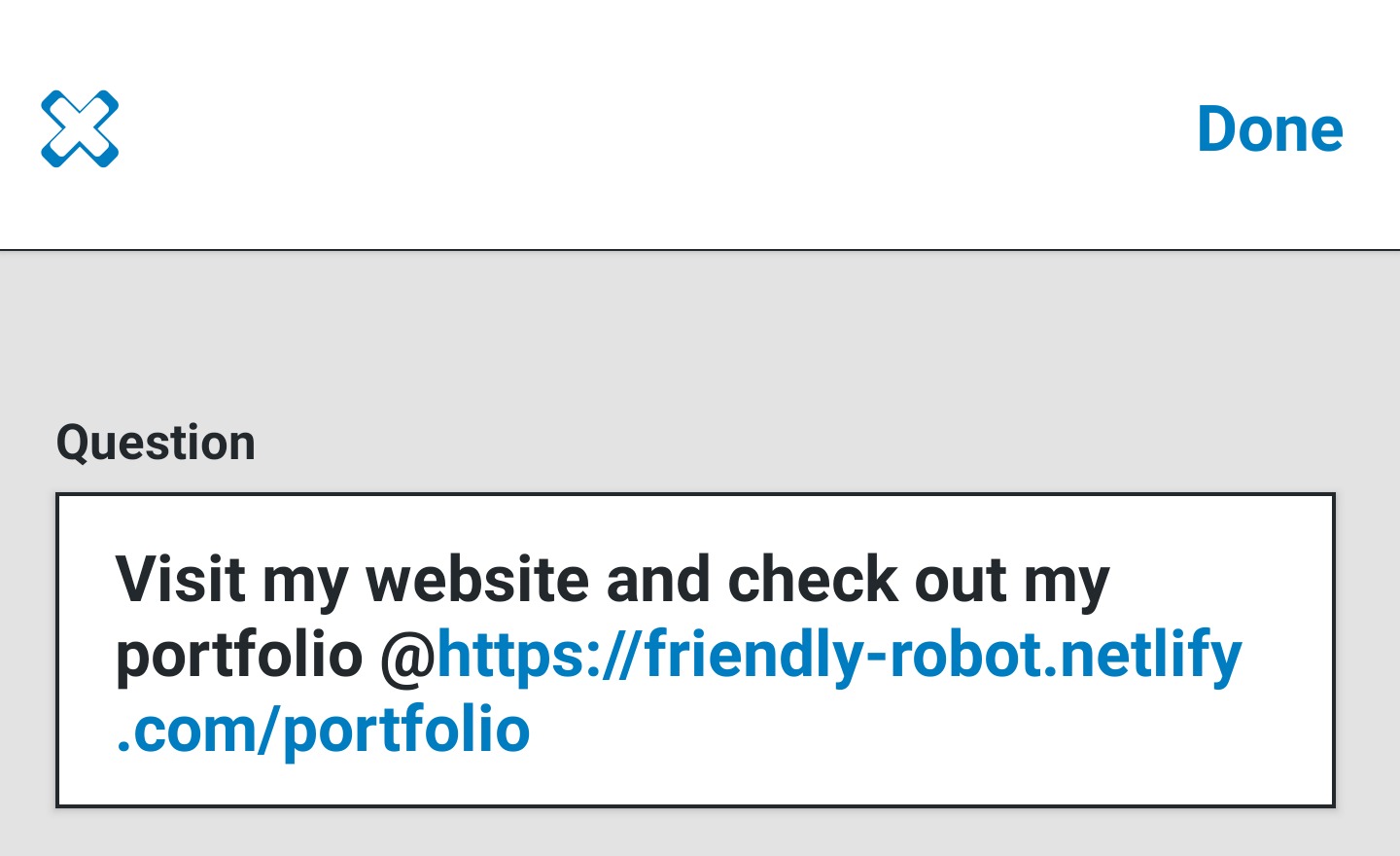
;; const styles = StyleSheet; <HyperlinkText value='Visit my website and check out my portfolio @https://friendly-robot.netlify.com/portfolio' baseStyle=stylesbase linkStyle=styleslink/>

Installation
npm i -S react-native-hyperlink-text
Props
value
A string containing urls or not (refer to hyperlinks) that will be converted to a series of <Text> wrapping the content.
hyperlinks
An array of objects each with a key value pair for assigning urls to keywords.
For example: [{ portfolio: 'https://friendly-robot.netlify.com/portfolio' }]
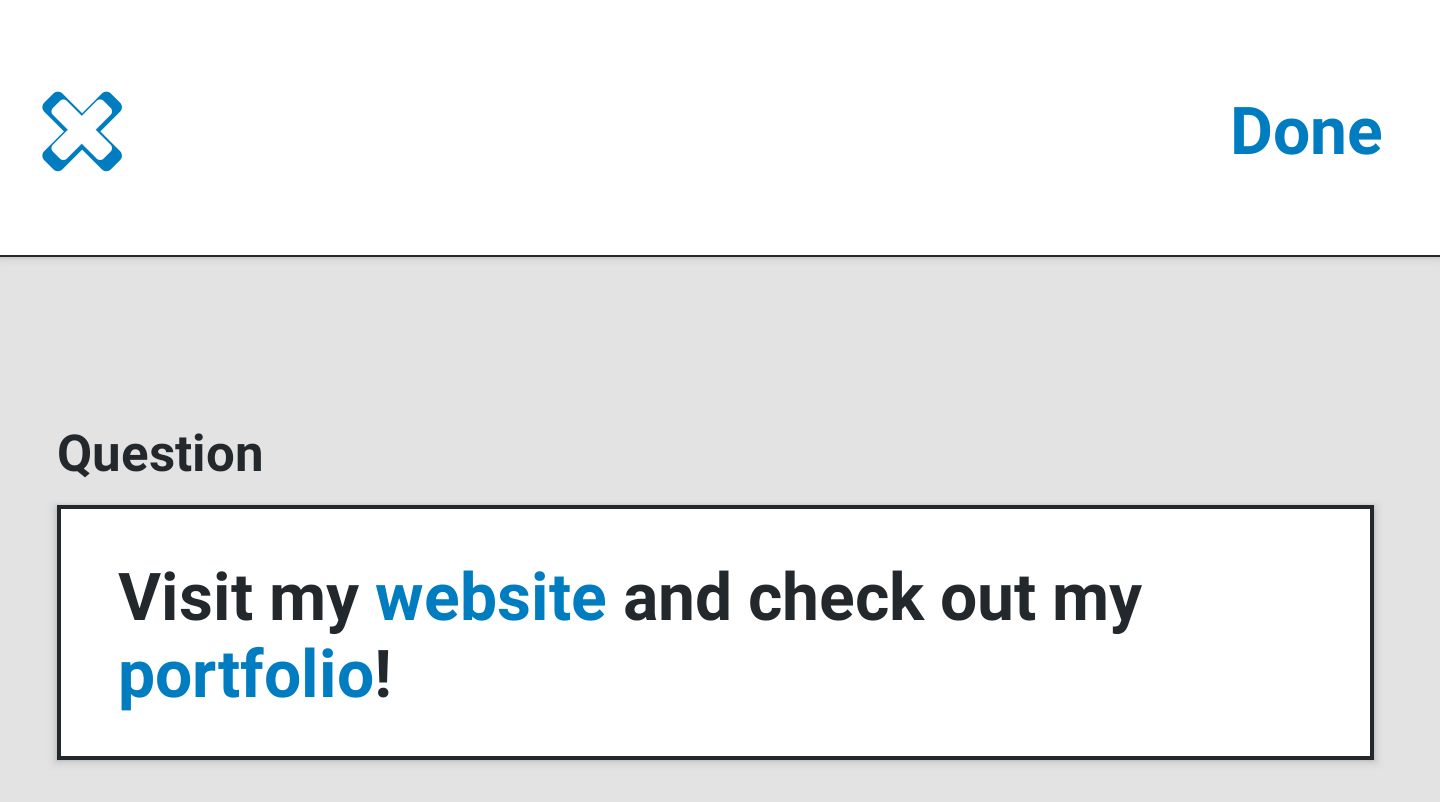
This will map every instance of "portfolio" and transform it into a link that directs to that url. This means that the value and hyperlinks in the example above will look like this:
<HyperlinkText value='Vist my website and check out my portfolio!' hyperlinks= website: 'https://friendly-robot.netlify.com' portfolio: 'https://friendly-robot.netlify.com/portfolio' baseStyle=stylesbase linkStyle=styleslink/>

baseStyle
A style object to apply to all <Text> elements.
linkStyle
A style object to apply only to hyperlink <Text> elements.
TODO
Map hyperlinks backwards as well, meaning if the link is provided in the string, every instance of it will be shortened to a keyword. Currently the opposite is true: keywords are turned into links.
License
License The MIT License Copyright (c) 2019 Andy Li


