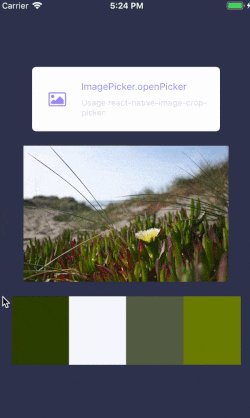
Extract colors from an image

Usage
; try const colors = await ExtractColor; /* colors: { primaryColor: '#hex', backgroundColor: '#hex', secondaryColor: '#hex', detailColor: '#hex' } */ catche console;Getting started
$ yarn add react-native-extract-color
Mostly automatic installation
$ react-native link react-native-extract-color
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-extract-colorand addRNExtractColor.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNExtractColor.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
License
Copyright © 2018, zzetao. Released under the MIT License.
