react-native-dual-screen
React Native package for dual screen devices support (Surface Duo). Surface Neo support is coming

Status
- Android:
- 10+
- react-native:
- supported versions ">= 0.60.5"
Installation
with react-native ">=0.60.5"0. Setup Swift and Kotlin
1. Install latest version from npm
2. Modify android:configChanges of your activity
|
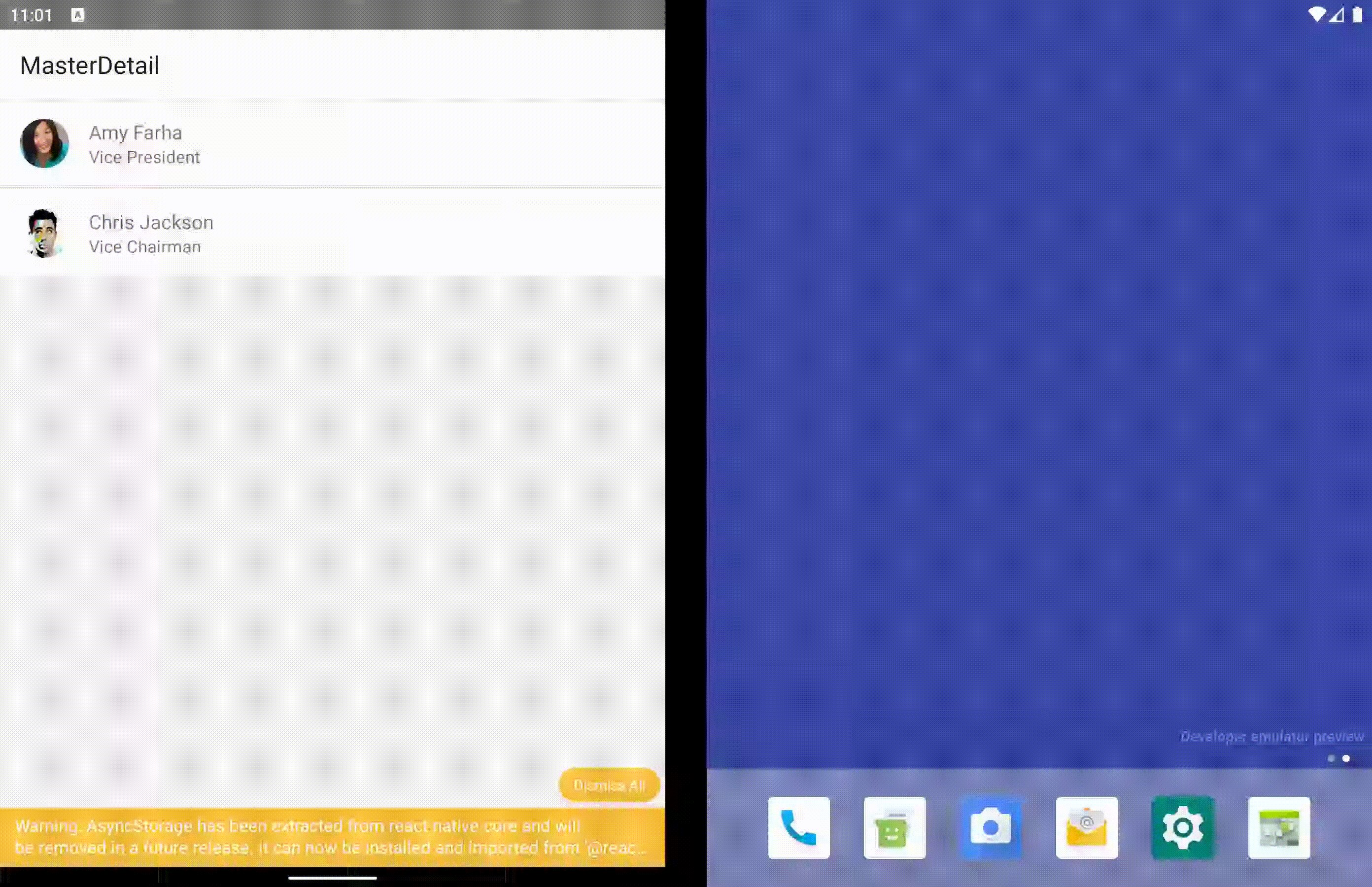
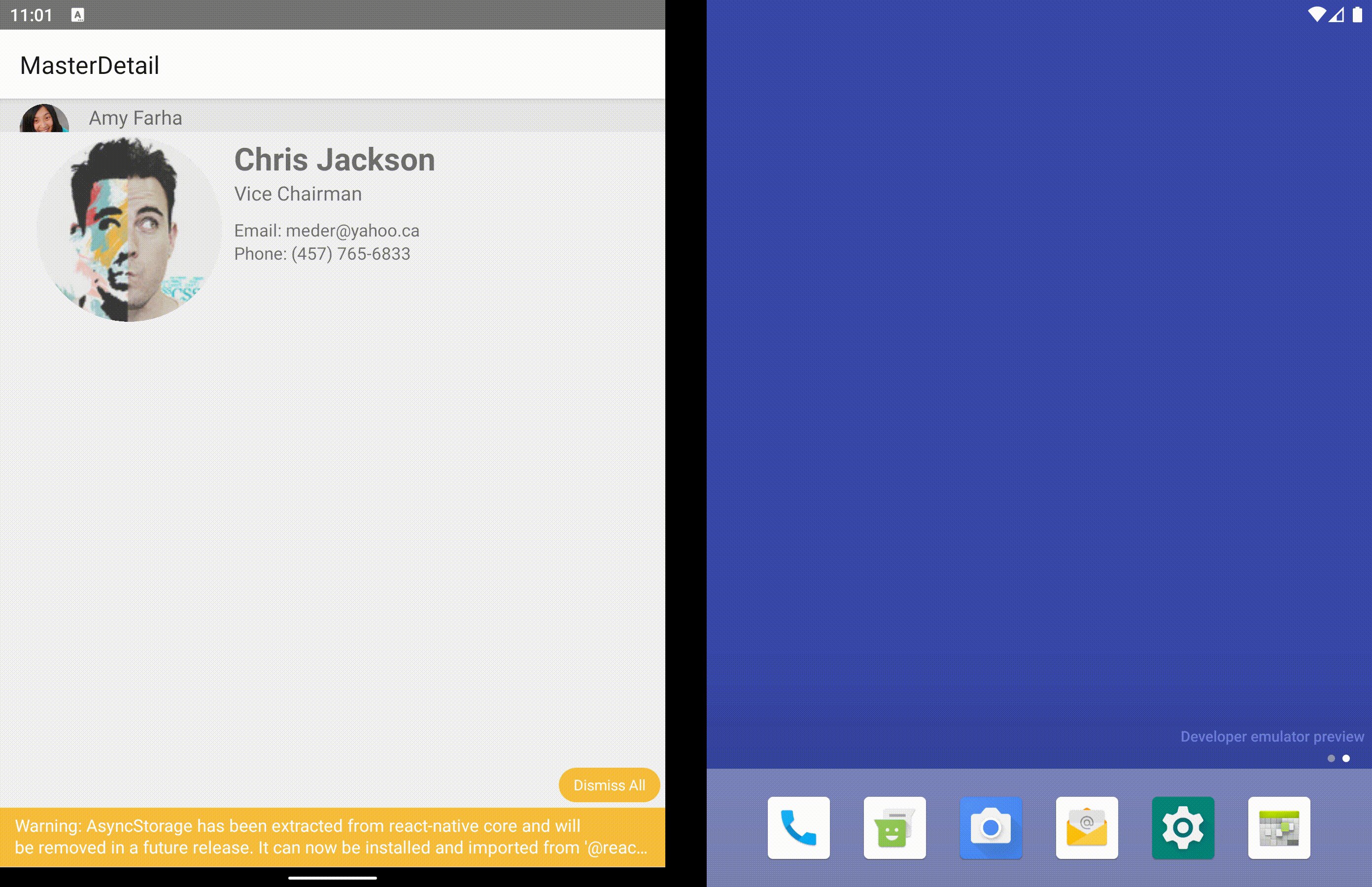
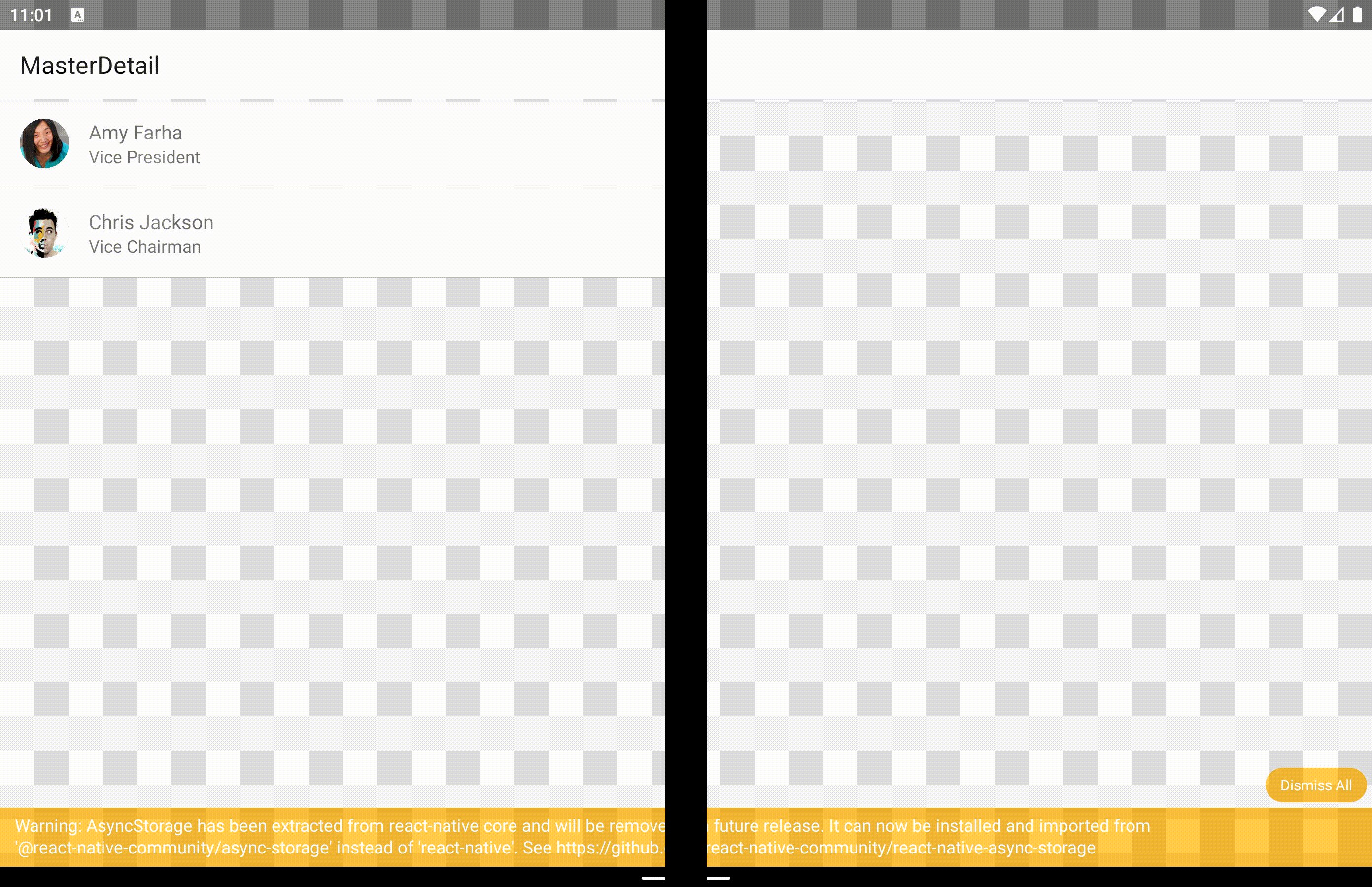
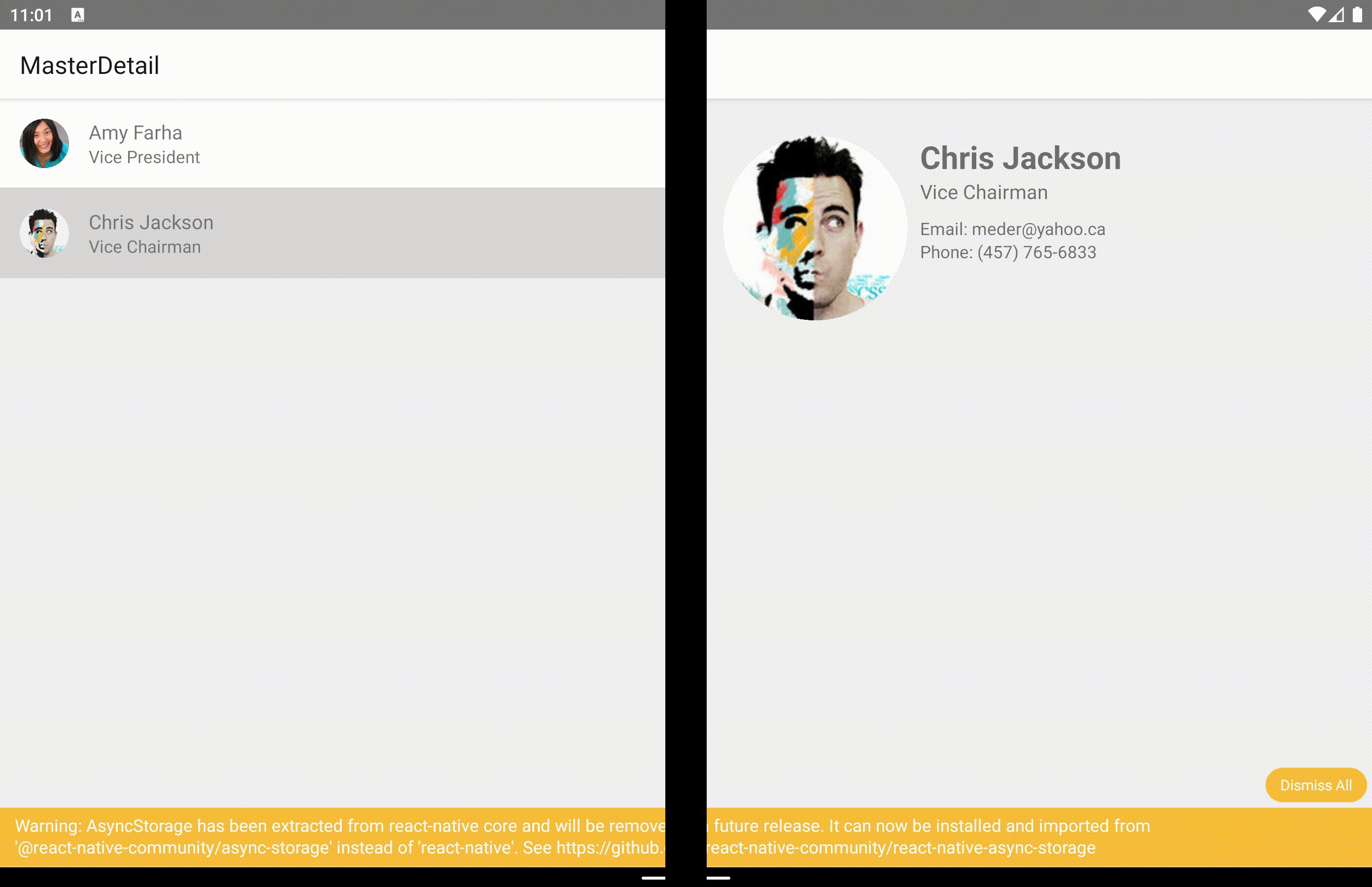
Example
import * as React from 'react'import View from 'react-native'import RNDualScreenManager Hinge from 'react-native-dual-screen' { const isDualMode setDualMode = if isDualMode return <View => <View => <Text>Screen 1</Text> </View> <Hinge/> <View => <Text>Screen 2</Text> </View> </View> return <View => <Text>Screen 1</Text> </View> } 

