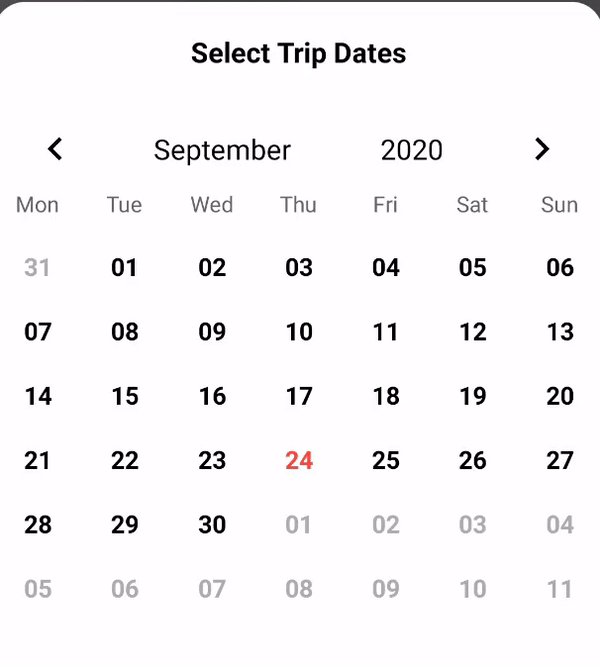
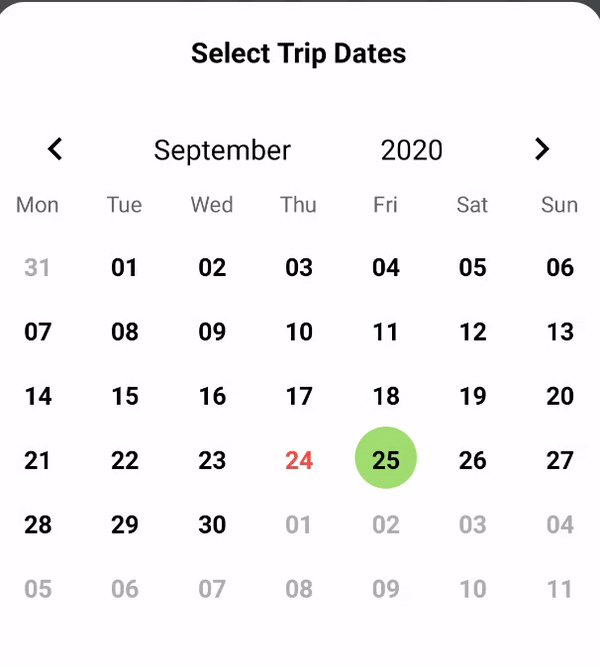
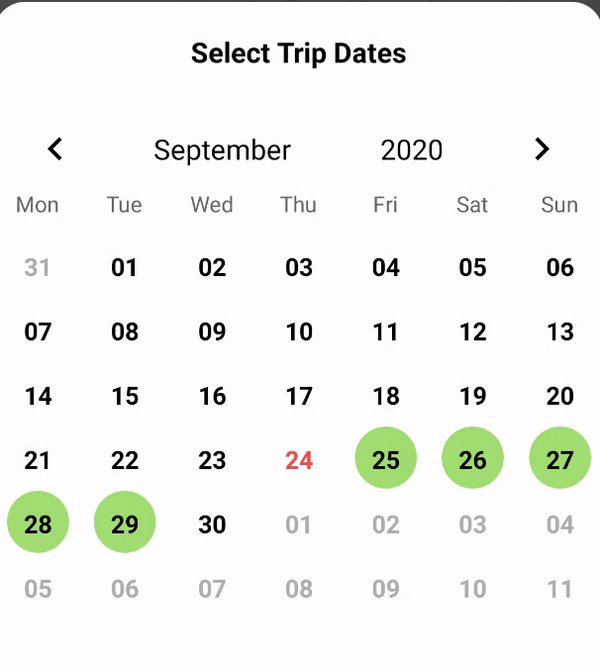
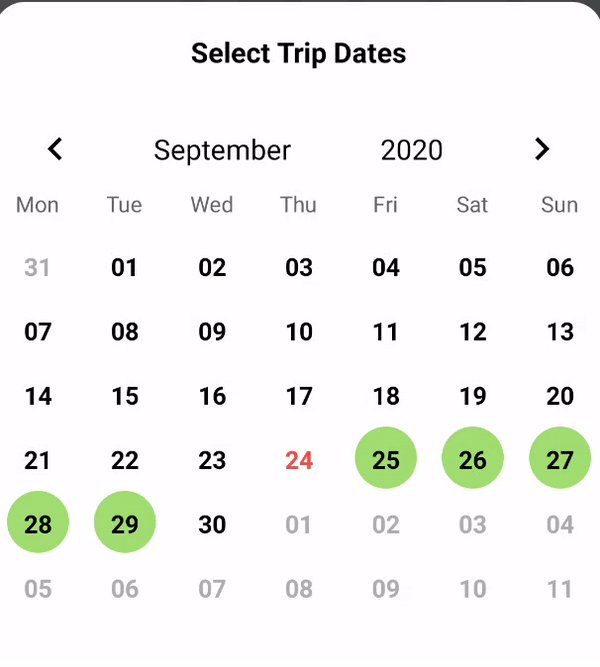
React Native Customize Selected Date Version 2
This module is the newest version of the previous one, there are some changes in styling and some functions. Thanks for the author of React Native Customize Selected Date. previous module download here! https://github.com/hungdev/react-native-customize-selected-date
Github : https://github.com/arwysyah/react-native-customize-selected-date-v2
NPM : https://www.npmjs.com/package/react-native-customize-selected-date-v2

Install
npm install react-native-customize-selected-date-v2 --save Usage:
;; { superprops thisstate = date: } { // alert(date); const today = ; if date <= today return Alert; else if thisstatedate this; else this; } { let filteredArray = thisstatedate; this; } { if _ return <View style=stylesicLockRed />; } { return <View style=stylescontainer> <DateTime containerStyle=top: -40 warpDayStyle=backgroundColor: 'white' textDayStyle=color: 'black' notCurrentDayOfMonthStyle=color: '#adadad' currentDayStyle=color: '#FA4B41' fontWeight: 'bold' dateSelectedWarpDayStyle=backgroundColor: 'red' changeDate= this format="YYYY-MM-DD" renderChildDay= this /> </View> ; } const styles = StyleSheet; Props
| Property | Type | Description |
|---|---|---|
| date | PropTypes.string | Default date |
| changeDate | PropTypes.func | function call back after select date |
| format | PropTypes.array | Format date output |
| renderChildDay | PropTypes.func | return child element injected to date |
| customWeekdays | PropTypes.func | Array Weekdays, default: ['Sun', 'Mon', 'Tue', 'Wes', 'Thu', 'Fri', 'Sat'] |
| renderPrevYearButton | PropTypes.func | Render function for customize prev year button |
| renderPrevMonthButton | PropTypes.func | Render function for customize prev month button |
| renderNextYearButton | PropTypes.func | Render function for customize next year button |
| renderNextMonthButton | PropTypes.func | Render function for customize next year button |
Styles
| Property | Type | Description |
|---|---|---|
| containerStyle | PropTypes.object | Container Style |
| warpRowControlMonthYear | PropTypes.object | Style for row control next or prev month, year. |
| warpRowWeekdays | PropTypes.object | Warp row weekdays style |
| weekdayStyle | PropTypes.object | Weekday text style |
| warpDayStyle | PropTypes.object | Style for each day in month |
| dateSelectedWarpDayStyle | PropTypes.object | Style for selected day in month |
| textDayStyle | PropTypes.object | Style for text day in month |
| currentDayStyle | PropTypes.object | Style for text current day in month |
| notCurrentDayOfMonthStyle | PropTypes.object | Style for text when day is not current day in month |
Pull Request
Pull requests are welcome!
- Author Account
hungdev and teamArwy Syahputra Siregargithub.com/arwysyah 

