<CollapsibleView
isDefaultHeader
title="Lorem ipsum dolor sit amet"
max={5000}
min={400}
style={{ flex: 1 }}
>
<View style={{ color: '#FFFFFF', fontSize: 15, fontWeight: 'bold' }}>
<Text color="page_bg_color" size={15} weight="BOLD">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tempor eros cursus tempor rutrum.</Text>
</View>
</CollapsibleView>import CollapsibleView from "react-native-collapsible-row";
collapsibleContainer: { flex: 1 },
headerStyle: {
flexDirection: 'row',
justifyContent: 'space-between',
maxHeight: 300,
alignItems: 'center',
},
titleStyle: {
marginLeft: 15,
marginTop: 5,
width: '80%',
fontWeight: 'bold',
},
qContainer: {
marginVertical: 7,
width: '95%',
alignSelf: 'center',
borderRadius: 10,
},
answerViewStyle: {
width: '90%',
alignItems: 'flex-start',
alignSelf: 'center',
marginVertical: 5,
},
answerTextStyle: {
color: '#FFFFFF',
fontSize: 15,
fontWeight: 'bold',
},
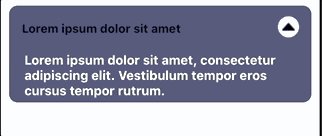
<CollapsibleView
isDefaultHeader
defaultHeaderStyle={styles.headerStyle}
useStyledArrows
title="Lorem ipsum dolor sit amet"
titleStyle={styles.titleStyle}
container={styles.qContainer}
max={5000}
min={400}
titleTextExpandedColor="#FFFFFF"
titleTextClosedColor="#464B6D"
expandedColor="#464B6D"
closedColor="#E6E9FC"
style={styles.collapsibleContainer}
>
<View style={styles.answerViewStyle}>
<Text style={styles.answerTextStyle}>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tempor eros cursus tempor rutrum.</Text>
</View>
</CollapsibleView>