React Native MapView clustering component for iOS + Android
Made by CODEMPIRE
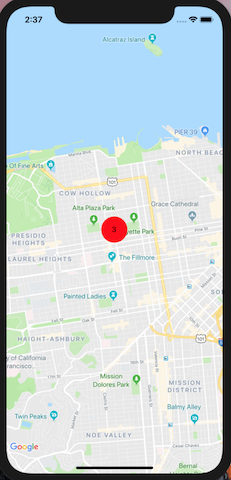
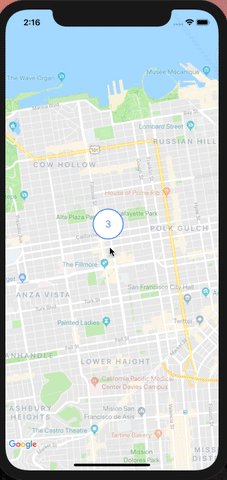
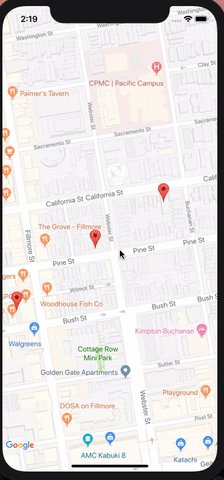
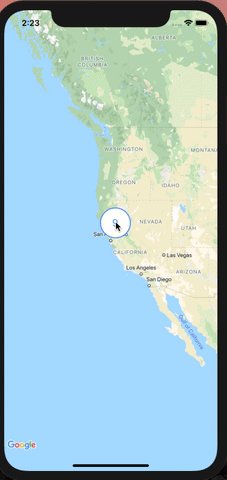
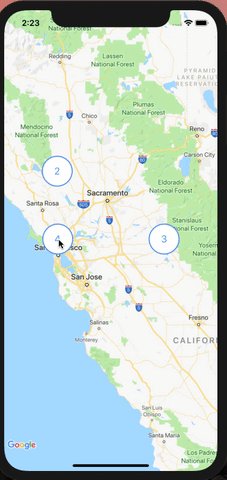
| Zoom in | Zoom out |
|---|---|
 |
 |
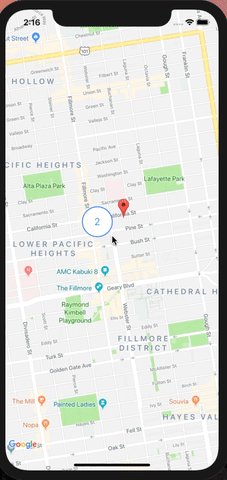
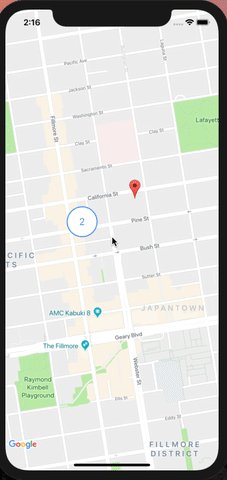
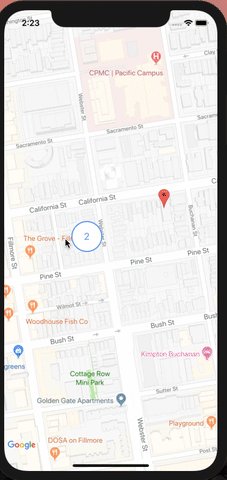
| Cluster Expand | Nested Cluster Expand |
 |
 |
-
Install
react-native-maps -
Install this component
npm install --save react-native-cluster-mapimport { Marker } from 'react-native-maps';
import { ClusterMap } from 'react-native-cluster-map';
<ClusterMap
region={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
>
<Marker coordinate={{ latitude: 37.78725, longitude: -122.434 }} />
<Marker coordinate={{ latitude: 37.789, longitude: -122.431 }} />
<Marker coordinate={{ latitude: 37.78825, longitude: -122.4324 }} />
</ClusterMap>;You can customize cluster marker with renderClusterMarker prop
MyMap.jsx
import { Marker } from "react-native-maps";
import { MyCluster } from "./MyCluster";
// ...
renderCustomClusterMarker = (count) => <MyCluster count={count} />
render () {
const { markers, region } = this.state;
return (
<ClusterMap
renderClusterMarker={this.renderCustomClusterMarker}
region={region}
>
{markers.map((marker) => (
<Marker {...marker} />
))}
<ClusterMap>
)
}MyCluster.jsx
import * as React from 'react';
import { View, Text, StyleSheet } from 'react-native';
export const MyCluster = (props) => {
const { count } = props;
return (
<View style={styles}>
<Text>{count}</Text>
</View>
);
};
const styles = StyleSheet.create({
width: 50,
height: 50,
borderRadius: 25,
backgroundColor: 'red',
justifyContent: 'center',
alignItems: 'center',
});| Props | Type | Default value | Note |
|---|---|---|---|
| superClusterOptions | Options | { radius: 16, maxZoom: 15, minZoom: 1, nodeSize: 16 } | SuperCluster lib options |
| isClusterExpandClick | boolean | true | Enables cluster zoom on click |
| region | Region | required | Google Map Region |
| priorityMarker | ReactNode | null | Marker which will be outside of clusters |
| renderClusterMarker | (object):ReactNode | undefined | Returns cluster marker component |
| clusterMarkerProps | object | undefined | Additional ClusterMarker props |
| provider | 'google' or null | 'google' | Map provider. If null will use the platform default one (Google Maps for Android and MapKit for iOS) |
| style | StyleProp | absoluteFillObject | Styling for MapView |
| Props | Type | Default | Note |
|---|---|---|---|
| isOutsideCluster | boolean | false | Prevent child from clusterization. Required for not a Marker children (e.g. Polygon, Polyline, Circle) |
Also contains react-native-maps <MapView /> Props
| Event Name | Returns | Notes |
|---|---|---|
| onClusterClick | ({ clusterId: number, coordinate : LatLng }, children: Marker[]) | Callback that is called when the user pressed on the cluster marker |
| onZoomChange | void | Callback that is called with updated map zoom in number |
Also contains react-native-maps <MapView /> Events