A FlatList replacement which uses the official React Native Implementation of FlatList and adds Item height calculation of list items and correction of the current scroll position on top of it. Tested with React Native 0.69 (for RN < 0.68 see Troubleshooting)
Whenever a new list item is added to the list, the height of this new item is calculated outside of the viewport and will be used later on in the getItemLayout function. You can skip this step by providing your own implementation / function of getItemLayout.
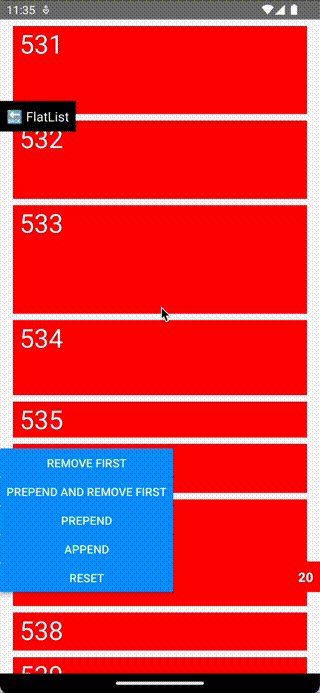
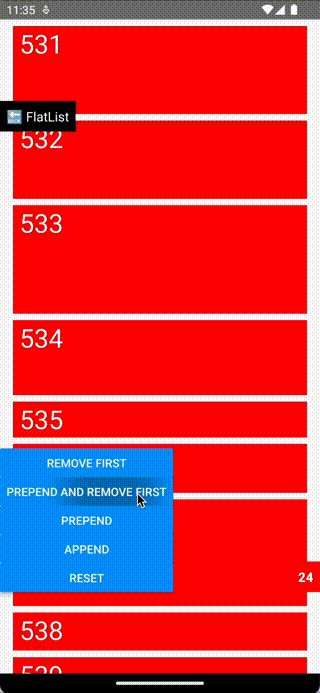
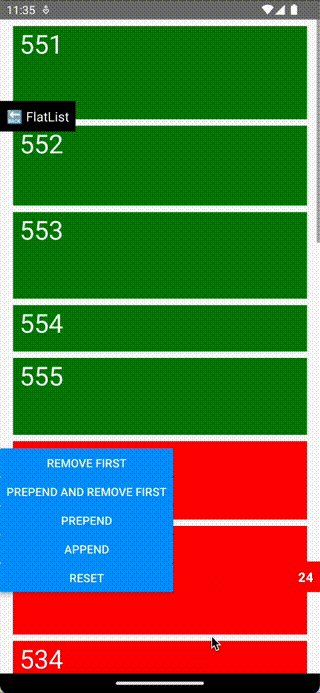
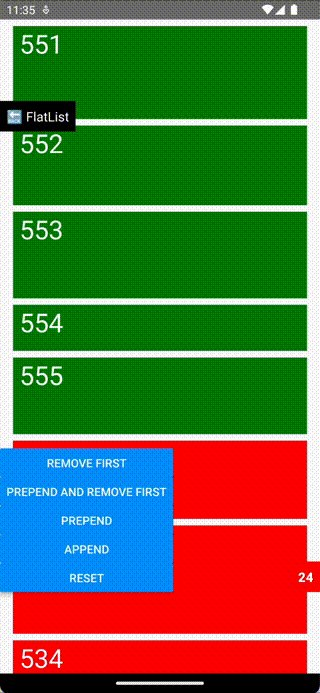
When items will be prepended, the heights of the new items will be used to correct the current scroll position of the FlatList. The correction is made in the native part of the ScrollView component.
For iOS, this is not necessary, because the property maintainVisibleContentPosition will be used.
| react-native | react-native-bidirectional-flatlist |
|---|---|
| 0.73.x | 0.6.0 |
| 0.72.x | ? (untested) |
| 0.71.x – 0.69.x | 0.5.0 |
npm install react-native-bidirectional-flatlistor
yarn add react-native-bidirectional-flatlistimport BidirectionalFlatlist from "react-native-bidirectional-flatlist";
// ...
<BidirectionalFlatlist data={data} renderItem={renderItem} keyExtractor={keyExtractor} />| Name | description | required | default |
|---|---|---|---|
| data | The data array, see RN doc | ☑️ | |
| renderItem | Render function, see RN doc. Difference to FlatList: Argument is {item: T; prerendering: boolean} | ☑️ | |
| keyExtractor | Function, which returns the key / id of the item, see RN doc. Difference to FlatList: The index-Parameter is missing | (item) => item.id ?? item.key | |
| getItemLayout | If you know the dimensions of the items you can provide it, otherwise prerendering would be used to determine the height. See RN doc | ||
| ... |
Separators are not allowed. For other properties see RN doc.
Built with Typescript, so works with Typescript out of the box.
See the contributing guide to learn how to contribute to the repository and the development workflow.
If you use React Native Version < 0.68.0 the constructor of ReactScrollView is different and therefore you get a crash on Android. You can change (e.g. with patch-package) the constructor like so:
import com.facebook.react.bridge.ReactContext;
...
public ScrollView(ReactContext context) {
super(context, null);
}