- Discrete sliding
- Continuous sliding
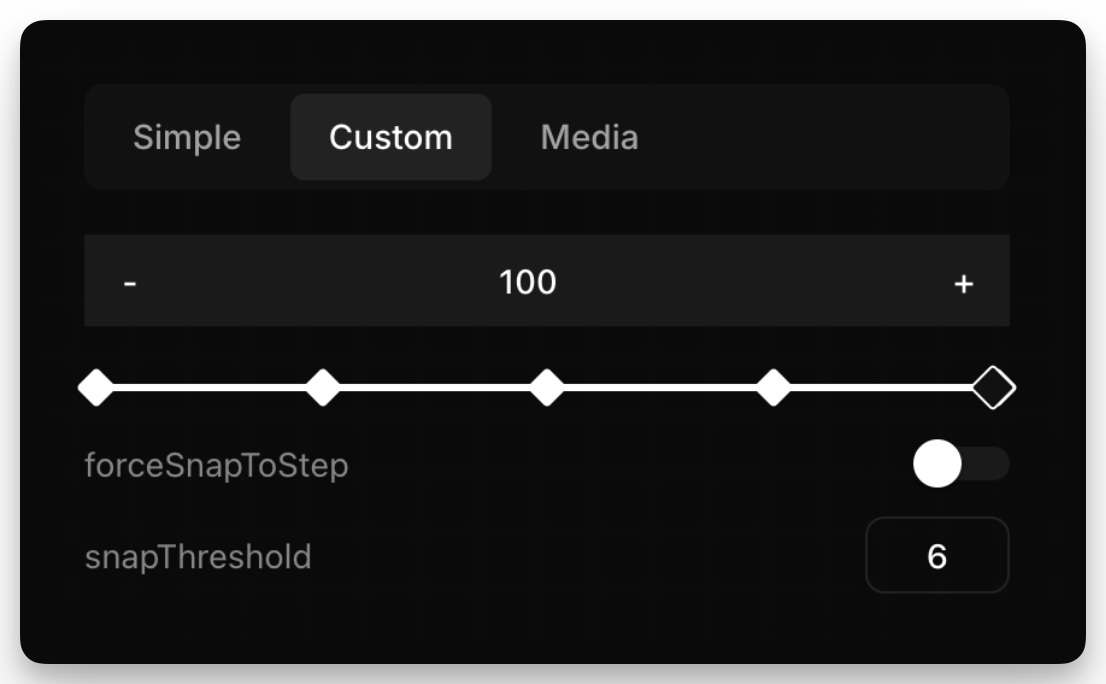
- Step control
- Snapping behavior
- Scrubbing control
- Haptic feedback
- Custom thumb
- Custom bubble tooltip
- Custom mark
- Customizable appearance
- Media Player Controls (video/audio progress, volume, playback speed)
- Financial Trading Tools (position size, leverage ratio)
- General Purpose (numeric value adjustment, settings configuration)
First, install and configure Reanimated v2 and react-native-gesture-handler
For react-native-gesture-handler version >= 2:
yarn add react-native-awesome-sliderFor version < 2:
yarn add react-native-awesome-slider@1import { useSharedValue } from 'react-native-reanimated';
import { Slider } from 'react-native-awesome-slider';
export const Example = () => {
const progress = useSharedValue(30);
const min = useSharedValue(0);
const max = useSharedValue(100);
return <Slider progress={progress} minimumValue={min} maximumValue={max} />;
};For complete component props and advanced usage, visit our official documentation.
MIT © Alan Toa