react-native-android-dialog-picker
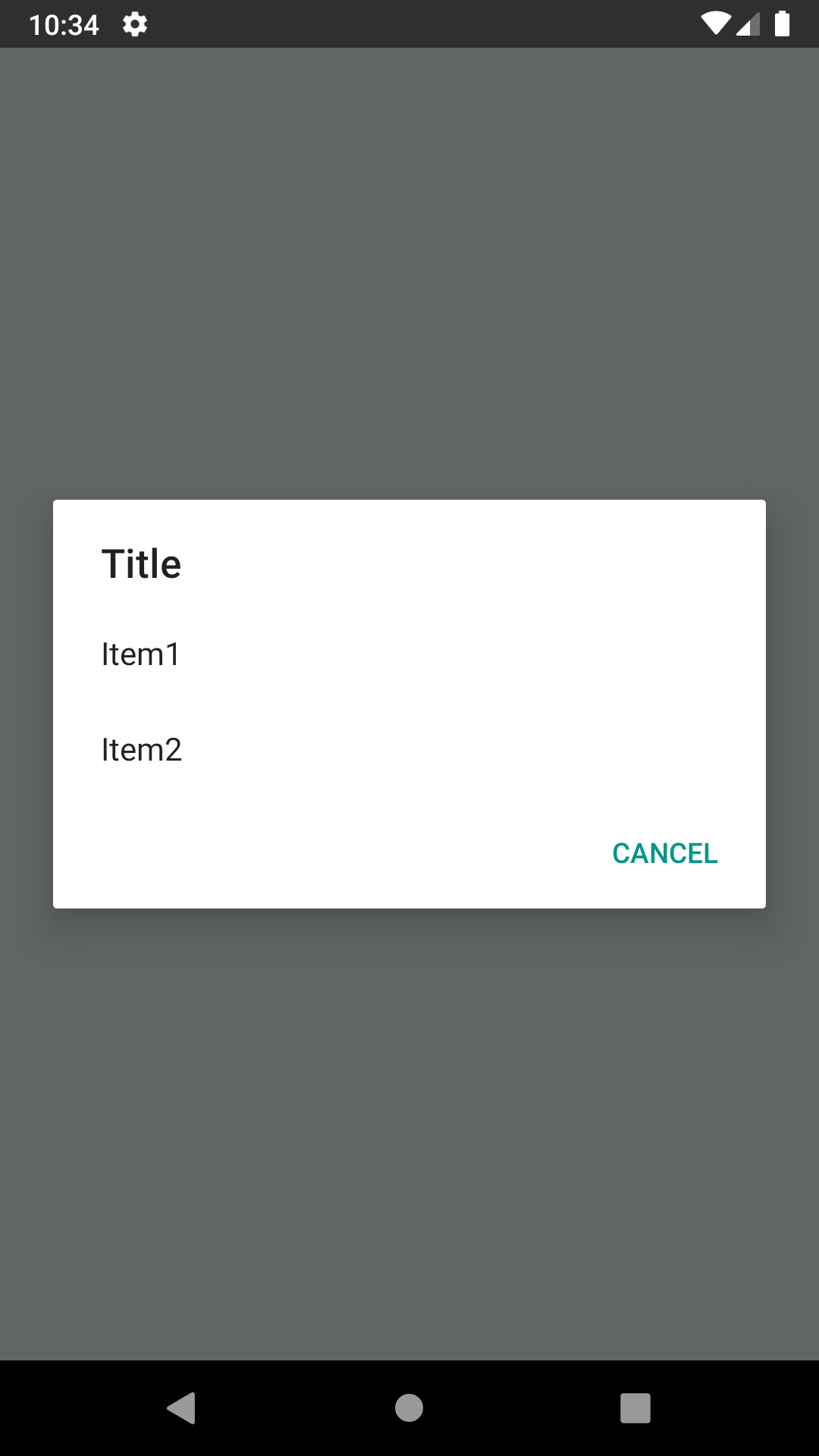
A simple custom dialog with multiple list items.

Why?
RN 0.59.1+ has a bug with Picker component not rendered as a modal, even when passing props: https://github.com/facebook/react-native/issues/24055 I needed to create a simple Dialog with options (without checkboxes / radio boxes) and didn't wanted to wait until the issue with Picker is fixed. This is a temporary quick solution for the problem.
React Native Compatibility
react-native-android-dialog-picker version |
Required React Native Version |
|---|---|
0.1.x |
>= 0.60 or >= 0.59 if using Jetifier |
0.0.x |
<= 0.59 |
Getting started
$ yarn add react-native-android-dialog-picker
or
$ npm install react-native-android-dialog-picker --save
Mostly automatic installation
Only necessary for React Native <= 0.59
$ react-native link react-native-android-dialog-picker
Manual installation
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.androiddialogpicker.RNAndroidDialogPickerPackage;to the imports at the top of the file - Add
new RNAndroidDialogPickerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-android-dialog-picker' project(':react-native-android-dialog-picker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-dialog-picker/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-android-dialog-picker')
Usage
;;; { if PlatformOS === "android" // only for android AndroidDialogPicker; else // use ActionSheetIOS for iOS ActionSheetIOS; }; { return <View style=flex: 1> <Button title="Show Me What You Got" onPress=thisshowPicker /> </View> ; }
