React Liberator
Enables React component to render its DOM away from its siblings.
This is the foundation for building a proper windowing system.
📺 Demo
http://dkozar.github.io/react-liberator/
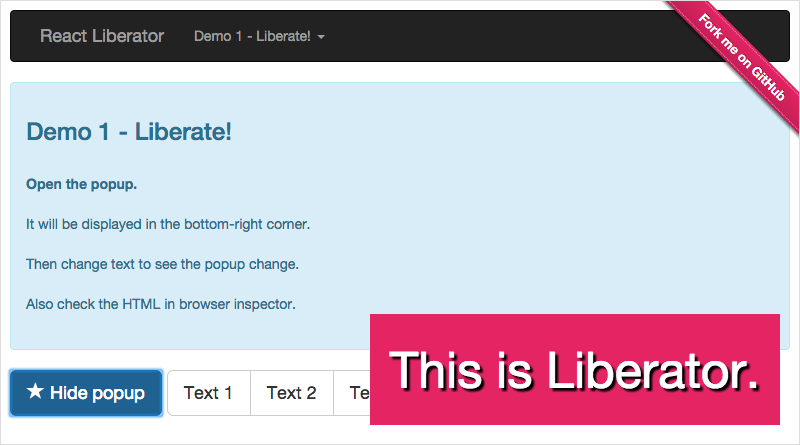
- Demo 1 - Liberate!
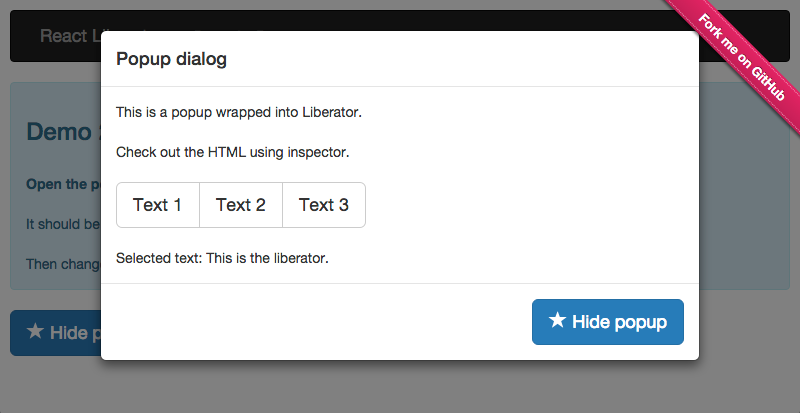
- Demo 2 - Popup
- Demo 3 - Activate / deactivate
- Demo 4 - Maximized popup
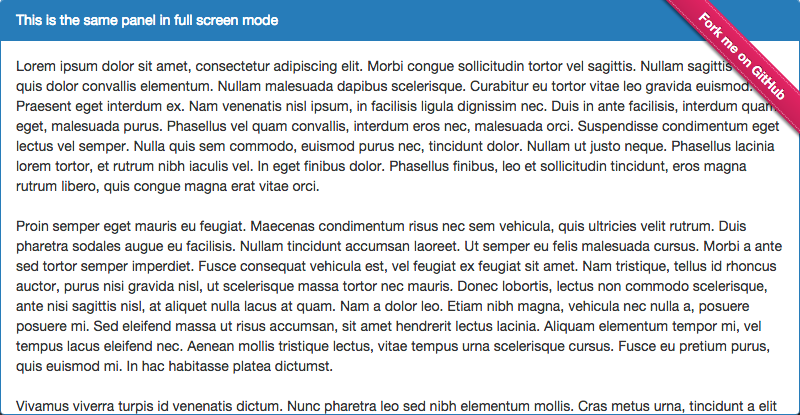
- Demo 5 - Full screen sync
- Demo 6 - Multiple children
⚡️ Usage
// ES6;;;; { superprops; thisstate = text: 'I\'m rendered in an overlay' ; } { return <div> <Button>The sibling</Button> <Liberator> <div>thisstatetext</div> </Liberator> </div> ; } ;Or use it as a switch:
<Liberator active=thisstateactive> <div>Popup</div></Liberator>Or render it to the predefined element:
<Liberator layerId="foo"> <div>Popup</div></Liberator> <div id="foo"></div>Use callbacks:
<Liberator onActivate= {console} onDeactivate= {console}> <div>Popup</div></Liberator>These callbacks are being executed with an object as argument:
layer: // the layer to which liberated components are rendered to (multiple Liberators could render into the same layer) wrapper: // wrapper element for component rendered by THIS Liberator children: // original children provided to THIS Liberator🚚 Installation
Option A - use it as NPM plugin:
npm install react-liberator --saveThis will install the package into the node_modules folder of your project.
Option B - download the project source:
git clone https://github.com/dkozar/react-liberator.gitcd react-liberatornpm installnpm install will install all the dependencies (and their dependencies) into the node_modules folder.
Then, you should run one of the builds.
🏭 Builds
🚀 Hot-loader development build
npm startopen http://localhost:3000This will give you the build that will partially update the browser via webpack whenever you save the edited source file.
Additionally, it will keep the React component state intact.
For more info on React hot-loader, take a look into this fantastic video.
🚁 Demo build
npm run demoThis should build the minified demo folder (it's how the demo is built).
npm run debugThis should build the non-minified demo folder (for easier debugging).
You could install the http-server for running demo builds in the browser:
npm install http-serverhttp-server🚂 Additional builds
npm run buildRuns Babel on source files (converting ES6 and React to JS) and puts them into the build folder.
npm run distBuilds the webpackUniversalModuleDefinition and puts it into the dist folder.
npm run allRuns all the builds: build + dist + demo.
👍 Thanks to:
🚀 React Transform Boilerplate for the workflow.
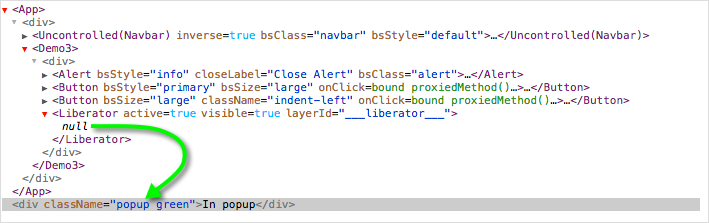
📷 Screenshots: