react-leaflet-hotline
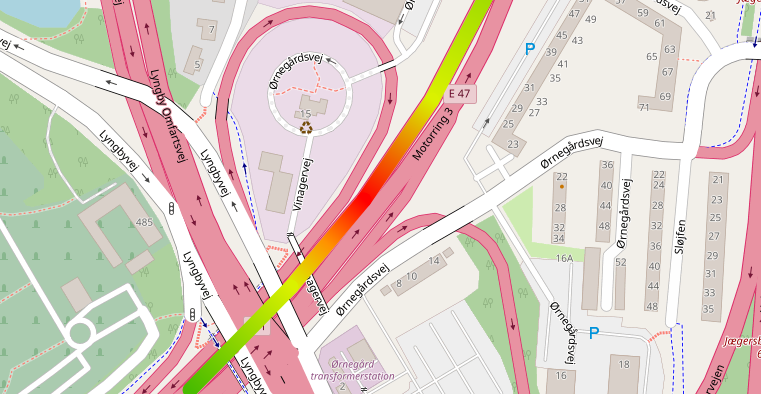
Create colored gradient Polylines in react-leaflet
📝 Documentation, Examples and Live playground here 🎨- Typescript support
- Both standalone Component and Hook available
- Highly customizable
- Supports all leaflet events (click, mouseover, mouseout, ...)
- Ultra lightweight: <10kB