react-jsonpath-editor

Usage
install the dependency using npm or yarn
npm i --save react-jsonpath-editor
yarn add react-jsonpath-editor
; { return <div> <JsonPathEditor /> </div>; }Properties
| Props | Type | Required | Description |
|---|---|---|---|
| inputProps | object |
false |
Properties passed down to the input |
| value | string |
false |
input default value |
| json | object |
false |
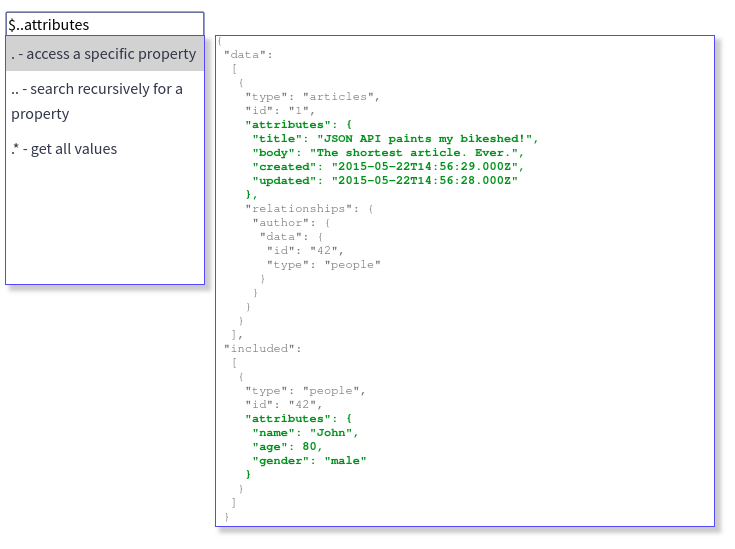
json to test the json path and provide autocompletion |
| onChange | function |
false |
callback called when jsonPath changed |
| editorPosition | object |
false |
{x,y} overrides the position of the editor |
| previewOrientation | right or left |
false |
Defines orientation of preview. default to right |