react-js-snackbar
1.0.4 • Public • Published Snackbar Build For ReactJS


Installation
npm i react-js-snackbar
Usage Example
import React, { Component } from "react";
import ReactSnackBar from "react-js-snackbar";
class Demo extends Component {
state = {
Show: false,
Showing: false
};
show = () => {
if (this.state.Showing) return;
this.setState({ Show: true, Showing: true });
setTimeout(() => {
this.setState({ Show: false, Showing: false });
}, 2000);
};
render() {
return (
<div>
<h1>React Snackbar Demo</h1>
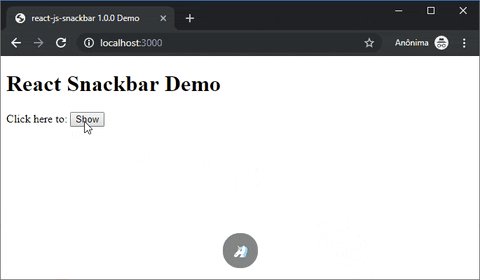
Click here to: <input type="button" value="Show" onClick={this.show} />
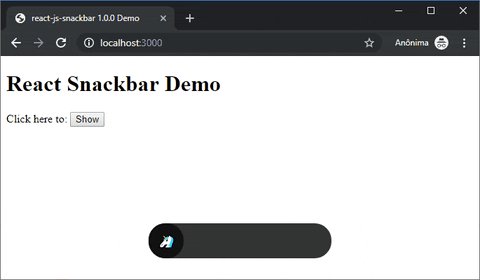
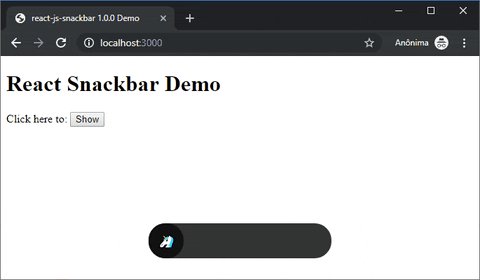
<ReactSnackBar Icon={<span>🦄</span>} Show={this.state.Show}>
Hello there, nice to meet you!
</ReactSnackBar>
</div>
);
}
}
Package Sidebar
Install
Weekly Downloads