React Interactive Code Block Component
Reusable interactive code block component for React. Here you can find a live demo.
Install
npm install --save react-interactive-code-block
or
yarn add -D react-interactive-code-block
Usage
Props
| name | type | isRequired | default | description |
|---|---|---|---|---|
message |
string | ✔ | N/A | text shown in container |
typing |
bool | ✖ | false | typing effect |
speed |
number | ✖ | -1 | velocity of the typing effect, requires typing |
icon |
string | ✖ | icon | copy icon |
className |
string | ✖ | undefined | className of the container |
style |
object | ✖ | {} | custom styles |
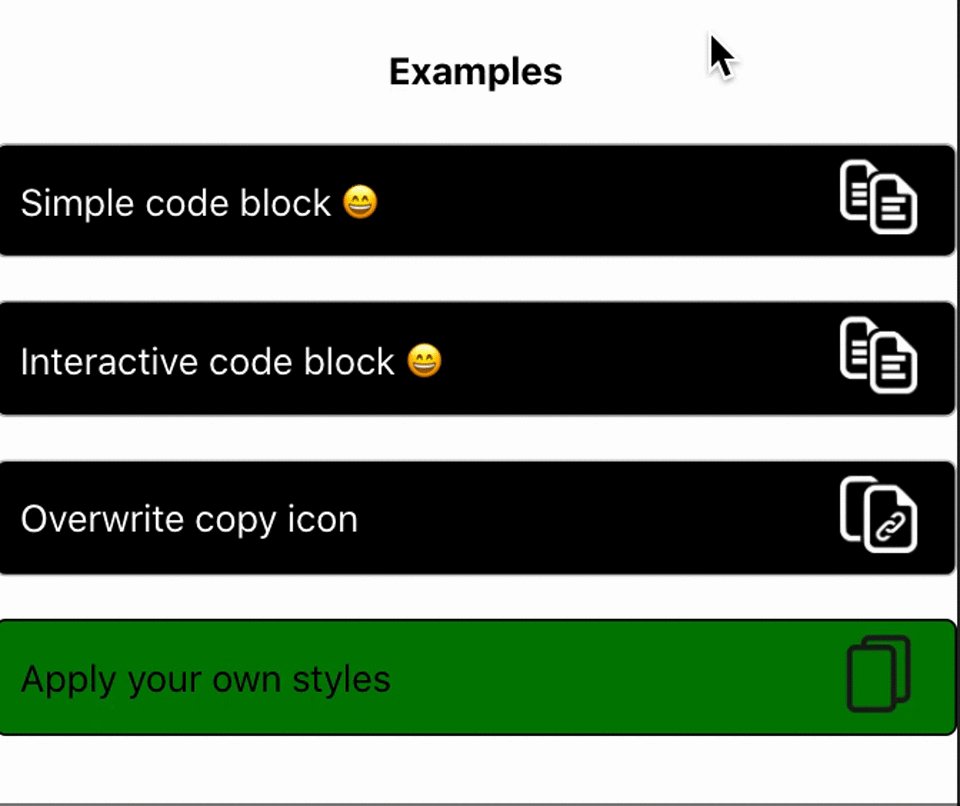
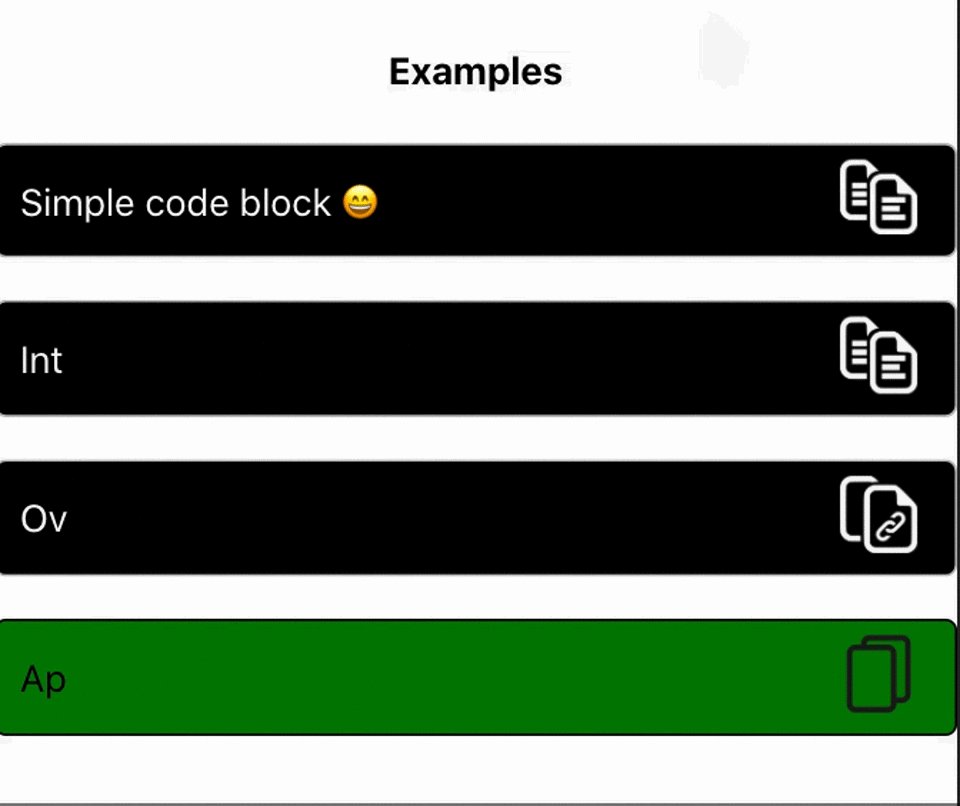
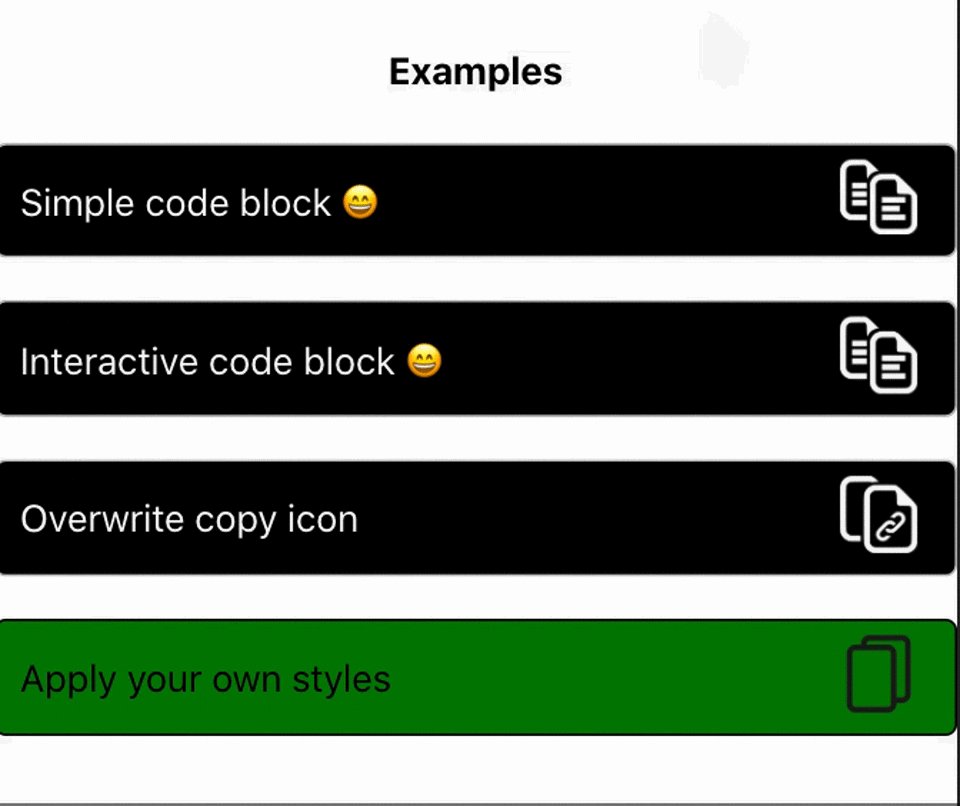
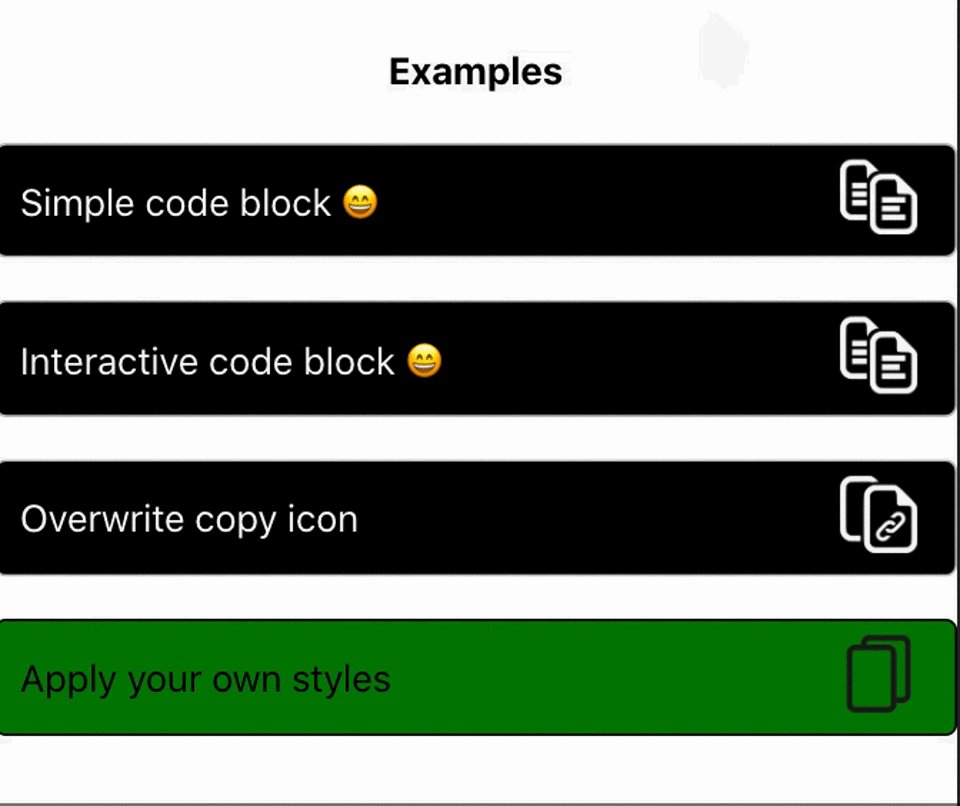
Examples

License
MIT © mecm1993




