React Mighty Mouse 
React hook that tracks mouse events on selected element.

Demo
Demos created with React DemoTab 📑
Install
npm install react-hook-mighty-mouse
Features
- Lightweight, zero dependencies 📦
- Supports mouse and touch events
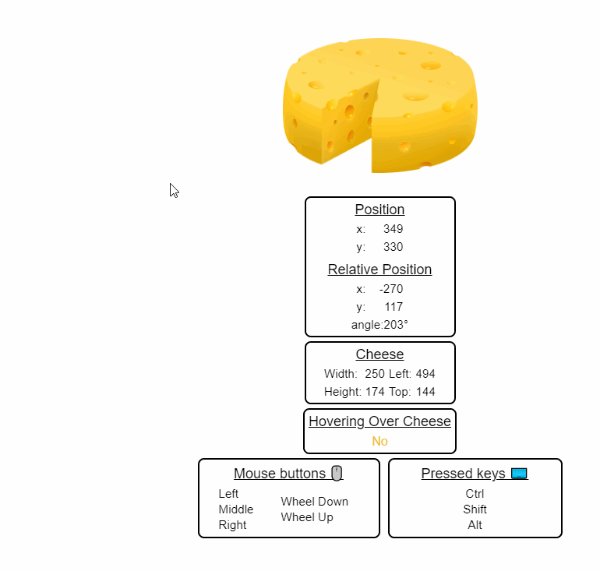
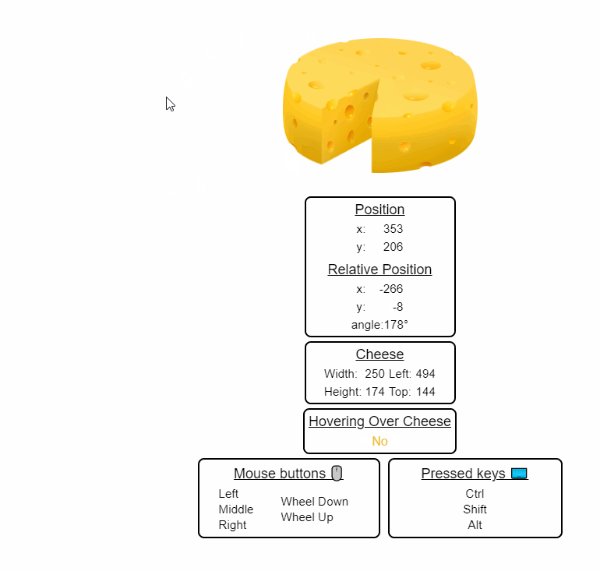
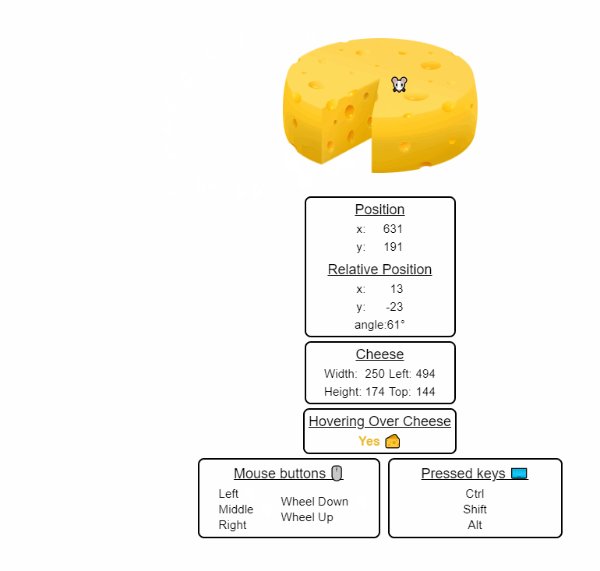
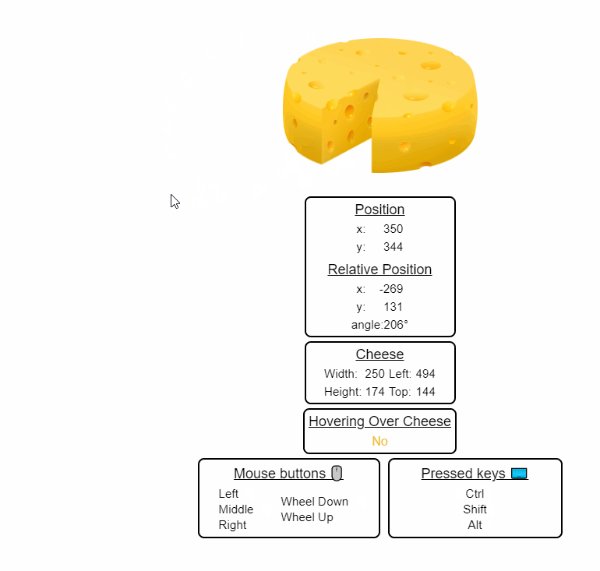
- Mouse positions 🖱️ - client/page/screen 🔗demo
- Mouse relative position to selected element 🔗demo
- Mouse angle 0-360° 📐 relative to selected element 🔗demo - Eyes Follow 👀 🔗demo
- Track mouse button events 🔗demo
- Detect when mouse is hovering over selected element 🔗demo
- Detect keys pressed on the keyboard ⌨️ 🔗demo
Example
import React from 'react';import useMightyMouse from 'react-hook-mighty-mouse'; const App = const position = ; return <div> Mouse position x:positionclientx y:positionclienty </div> ;; ReactDOM;Hook
: Mouse▶︎ indicates the default value if there's one
Input Params
touchEnabled: boolean ▶︎ true
Boolean to enable/disable touch.
selectedElementId: string | null ▶︎ null
Selected element id.
selectedElementOffset: { x: number; y: number } ▶︎ { x: 0, y: 0 }
Selected element offset object.
Return values
Mouse = {
position : {
client : { x : number | null, y : number | null },
screen : { x : number | null; y : number | null },
page : { x : number | null; y : number | null },
},
buttons : {
left : boolean | null,
middle : boolean | null,
right : boolean | null,
},
keyboard : {
ctrl : boolean | null,
shift : boolean | null,
alt : boolean | null,
},
eventType : string | null,
selectedElement : {
position : { x : number | null; y : number | null, angle : number | null },
boundingRect : { left : number | null; top : number | null, width : number | null, height : number | null },
isHover : boolean
},
}
Development
Easily set up a local development environment!
Build all the examples and starts storybook server on localhost:9009:
- clone
npm installnpm start
OR
Clone this repo on your machine, navigate to its location in the terminal and run:
npm installnpm link # link your local repo to your global packages npm run build:watch # build the files and watch for changes Clone project repo that you wish to test with react-hook-mighty-mouse library and run:
npm installnpm link react-hook-mighty-mouse # link your local copy into this project's node_modules npm startStart coding! 🎉
Contributing
All contributions are welcome!
Roadmap
- Add throttle parameter (hook "updating")


