React Hex Viewer

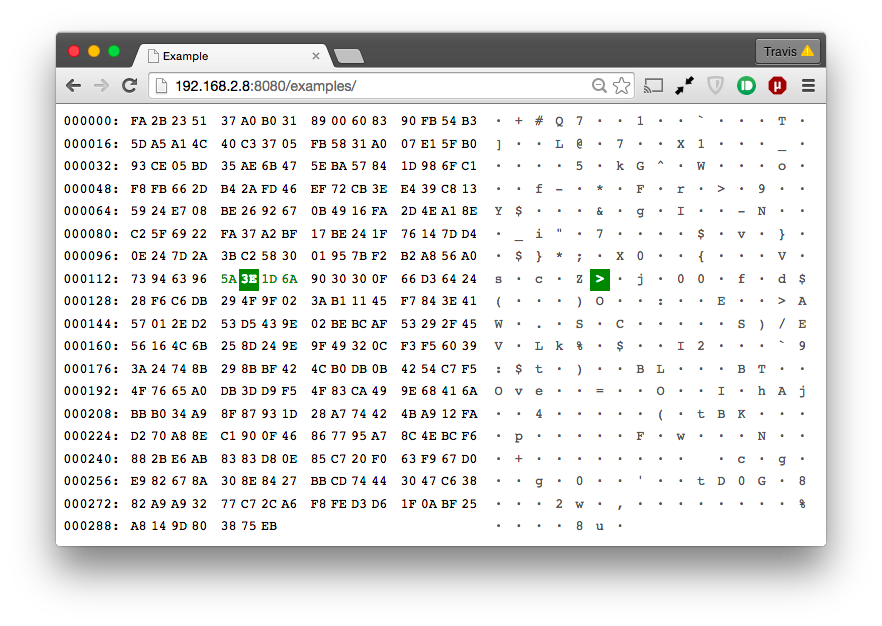
Example
var React = var HexViewer = ; // Data is a buffer or byte array React;The component has three properties.
- buffer - buffer or byte array
- rowLength - number of bytes per row
- setLength - number of bytes between a visible split