react-hash-avatar 
React hash avatar algorithm
Install
$ npm install --save react-hash-avatar
Usage
<div> </div>API
reactHashAvatar(uid, { size, radius })
uid
Type: string
Required
size
Type: number
Default: 100
radius
Type: string
Default: 0
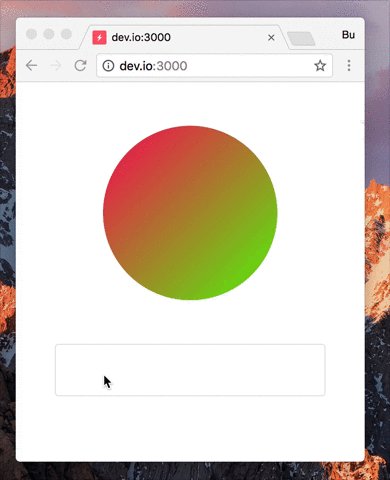
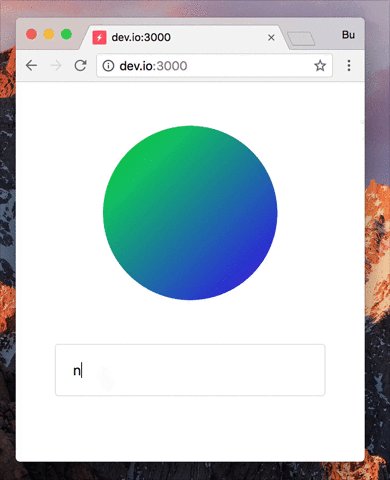
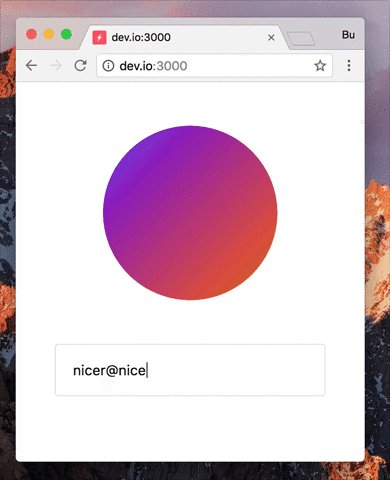
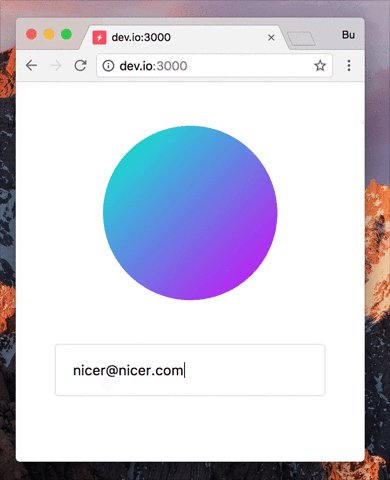
Demo

Related
- hash-avatar — 🌈 Hash avatar algorithm
License
MIT © Bu Kinoshita
Thanks to rauchg