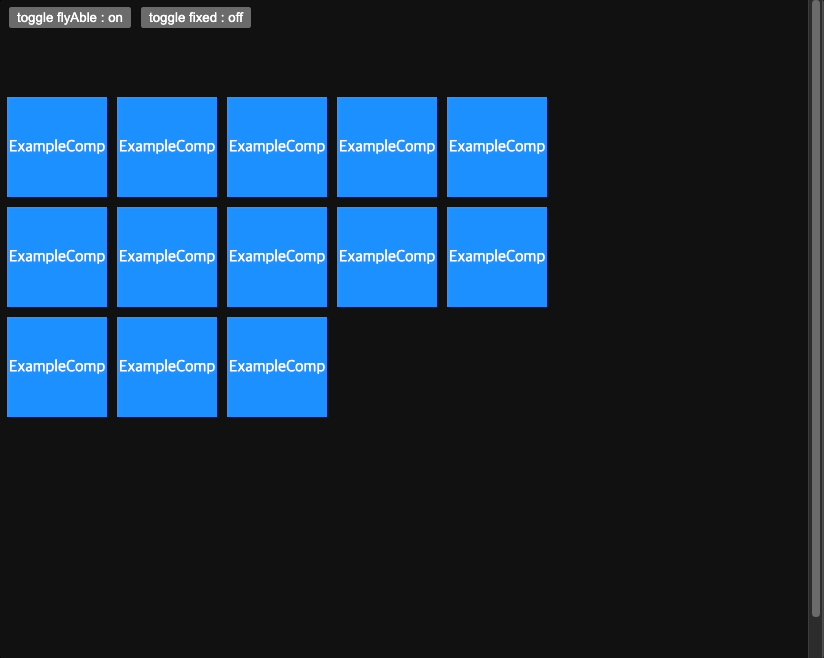
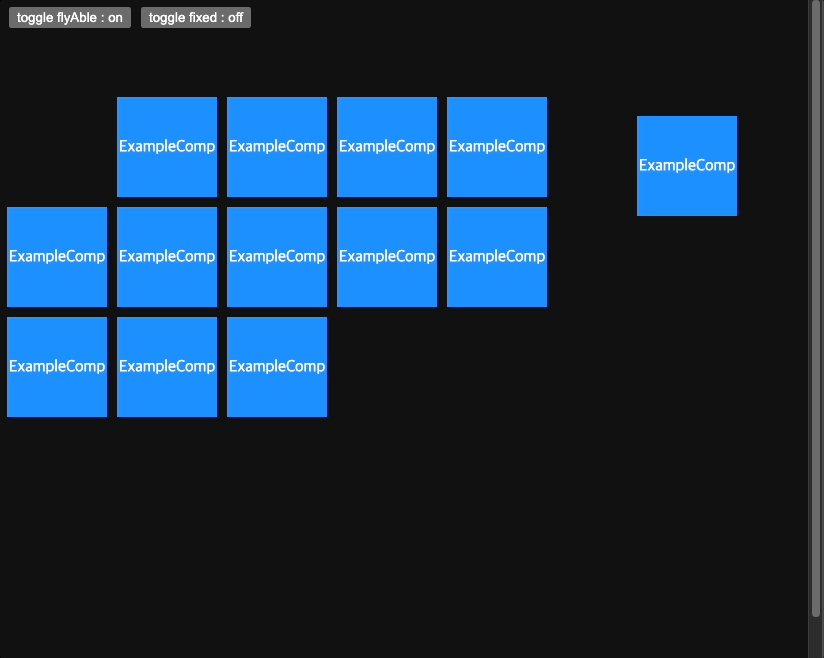
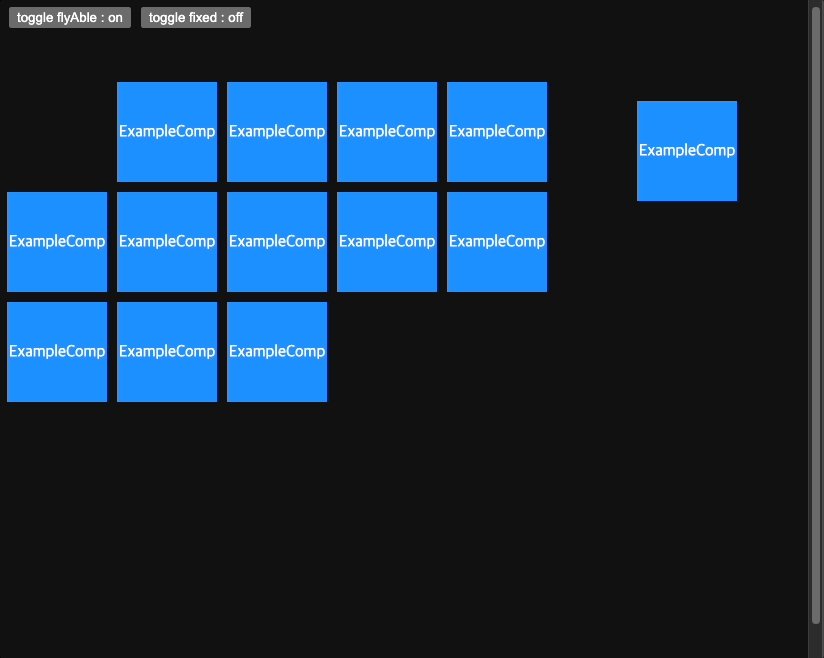
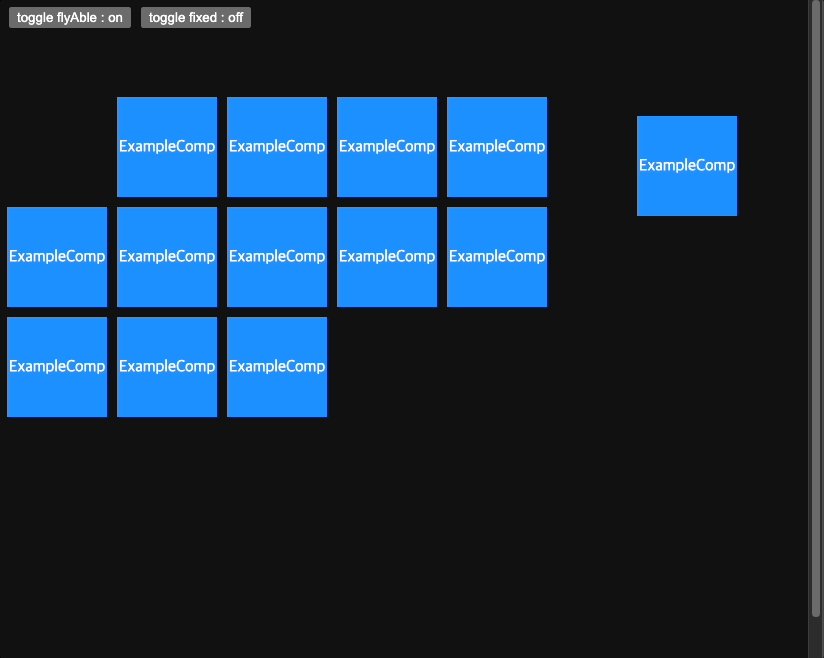
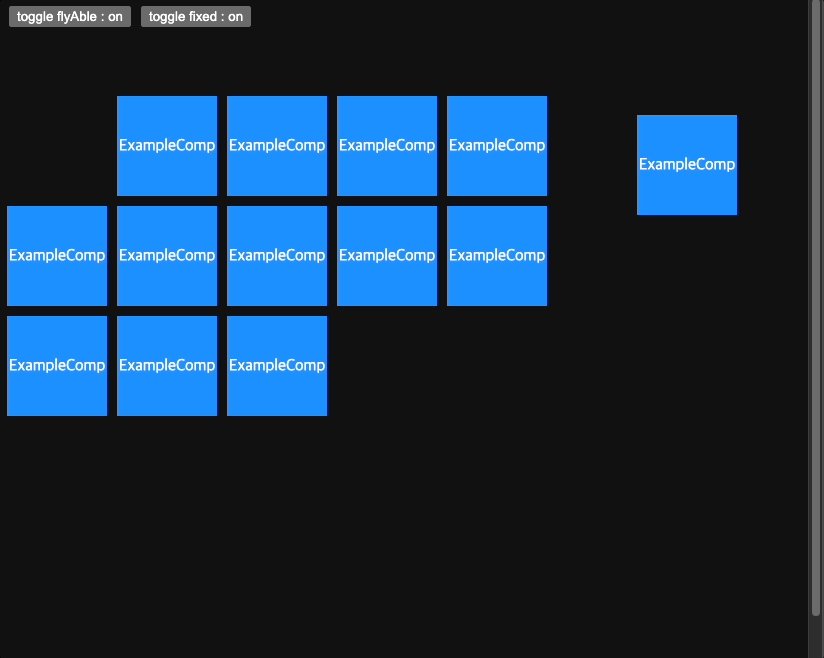
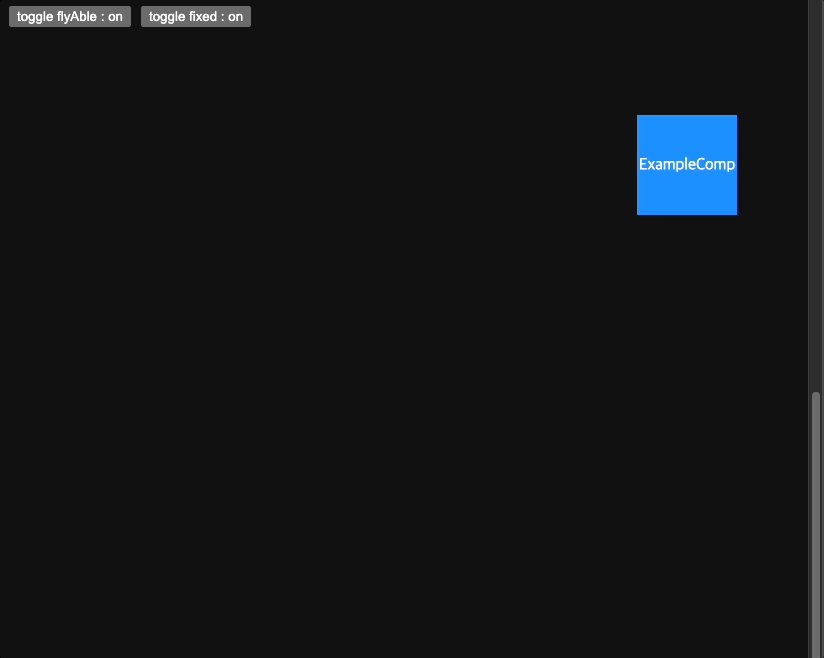
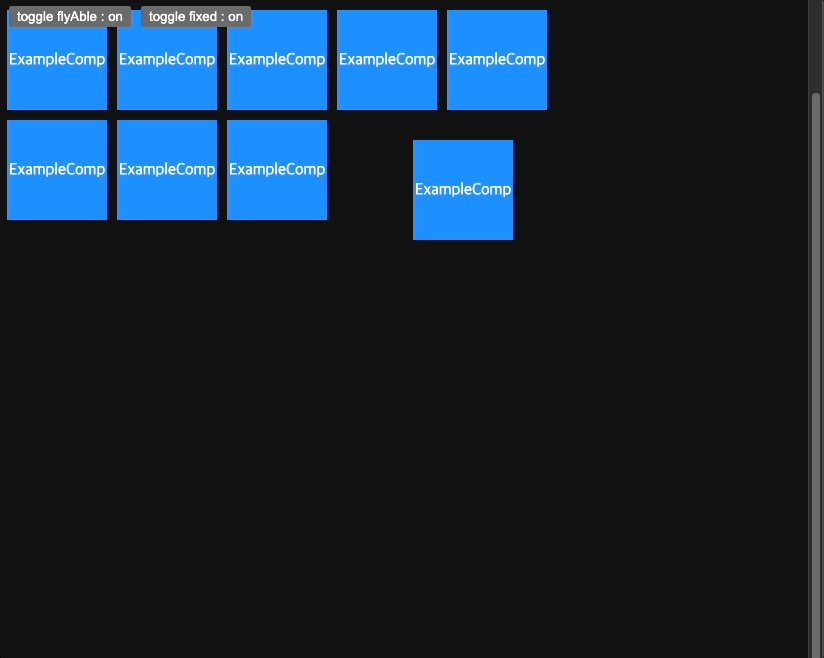
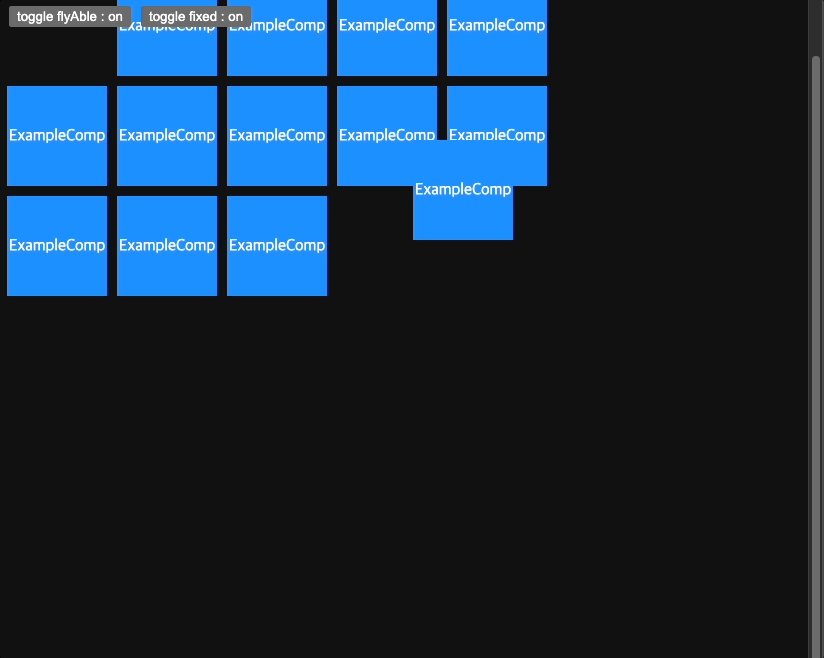
This is a super simple React component that allows you to make any element flyable and Fixable.
npm install react-flyable-component
yarn add react-flyable-componentSimply wrap any component with the FlyAble component and pass in the flyAble and fixed props.
There are two options for flyAble and fixed props.
Each option is functionally independent.
<FlyAble flyAble={true} fixed={false}>
<ExampleComp />
</FlyAble>You can drag Component around the screen.
You can fix Component on the screen.