Buttons
npm install react-custom-elementsButtons




Button elements with props
; const App = { return <> <Button primary>defuult</Button> <Button secondary>text</Button> <Button outline></Button> <Button dark></Button> </> } You can use all events of button
For example click event
; const App = { return <> <Button onClick= primary>defuult</Button> </> } Input
primary

secondary

; const App = { return <> <Input primary></Input> <Input secondary></Input> </> } You can use all input props with it
; const App = { return <> <Input onChange= console secondary></Input> </> } | Props | initial value |
| width | 260px |
| height | 20px |
| ...props | all props of input |
CheckBox


; const App = { return <> <CheckBox ></CheckBox> </> } get check value
;; const App = { const val setVal = ; return <> <CheckBox setClick=setVal></CheckBox> </> } Now checkbox value in val variable
| Props | initial value |
| w | 24px |
| h | 24px |
| color | #111 |
| bg | #111 |
| borderRadius | 999px |
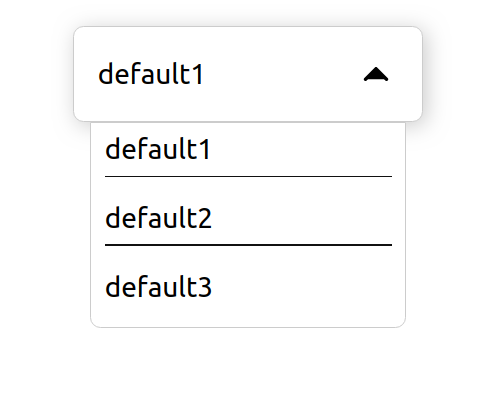
Dropdown


; const App = { return <> <Dropdown selections='1' '2' '3'></Dropdown> </> } get dropdown selected value
;; const App = { const SelectedValue setSelectedValue = ; return <> <Dropdown select=setSelectedValue></Dropdown> </> } in SelectedValue we have our selected value
| Props | initial value | Type | Example |
| selections | none | array | ['1', '2', '3'] |