React CSSFx Loading
React wrapper for the CSSFx collection (loading animation only)
Original Design and Code: https://cssfx.netlify.app/
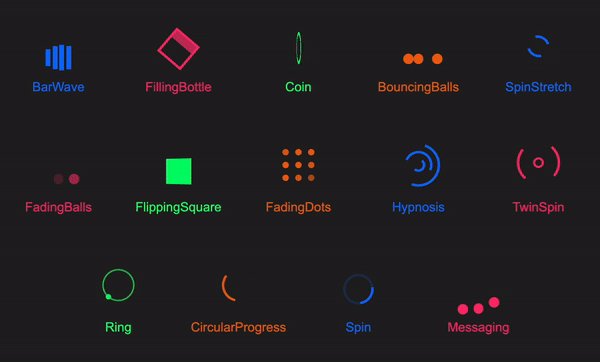
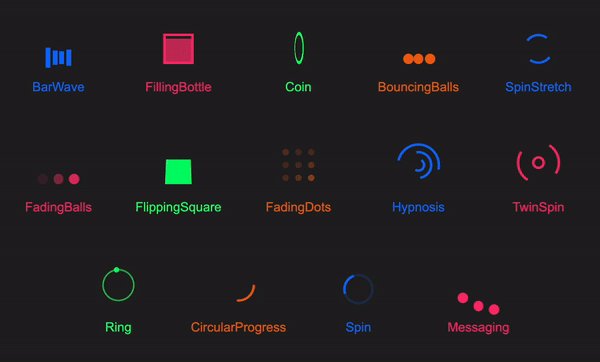
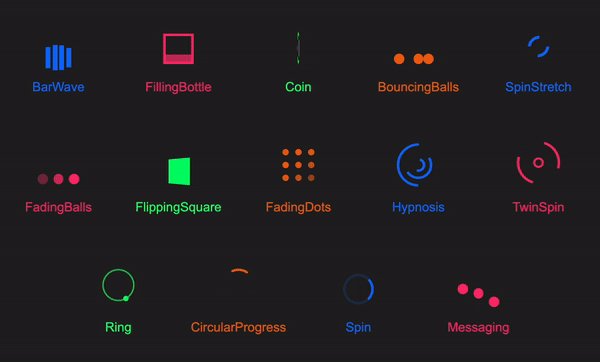
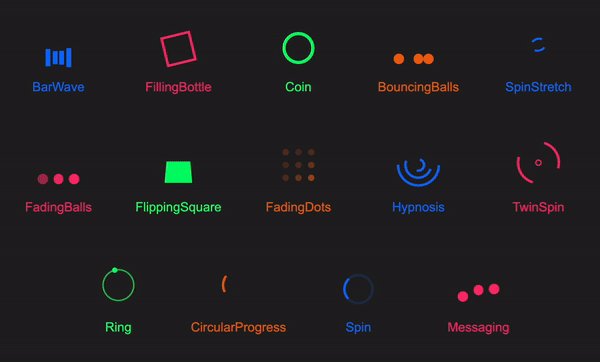
Preview
Live demo
Demo: https://react-cssfx.surge.sh/
Storybook: https://cssfx-storybook.vercel.app/
Usage
// Import Components
// Tree shakable
import { BarWave } from "react-cssfx-loading";
// Render
<BarWave />
// Available Props
<BarWave color="#FF0000" width="100px" height="100px" duration="3s" />
// It also supports all props of an HTML element (or JSX)
<BarWave onClick={() => alert("Clicked")} key="key" />