React CEP Promise
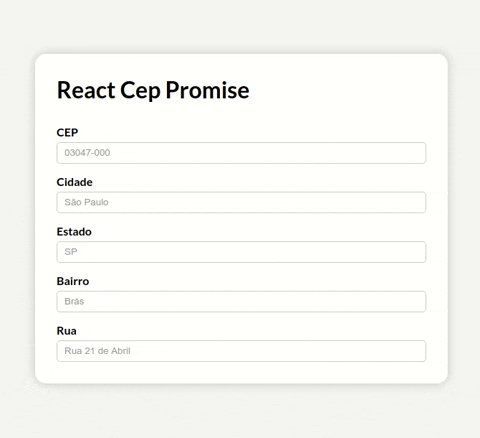
Componente React que lida com a busca de endereços a partir de um CEP digitado. Por baixo dos panos, utiliza a famosa biblioteca cep-promise

Instalação
npm install --save react-cep-promiseyarn add react-cep-promiseExemplo

Propriedades
| Nome | Tipo | Obrigatório | Padrão | Descrição |
|---|---|---|---|---|
| fetching | boolean | Sim | Um estado que informa informações do cep estão sendo procuradas. Automaticamente alterado pelo componente. | |
| setFetching | function | Sim | Função que seta fetching. Recebe um booleano como parâmetro. | |
| mask | string | Não | 99999-999 | Máscara do input. |
| value | string | Sim | Valor do input. | |
| onChange | function | Sim | Função a ser executada quando o input alterar. | |
| onResult | function | Sim | Função a ser executada quando a busca pelo cep ser finalizada. | |
| shouldDisableOnFetch | boolean | Não | true | Se o input deve ficar desabilitado enquanto o cep está sendo buscado. |
| shouldFetch | boolean | Não | true | Se o componente deve buscar o cep que foi digitado. |
License
MIT © matheuskuster


