
react-browser-ui
use browser ui components inside your app!
Demo: https://react-browser-ui.netlify.app/
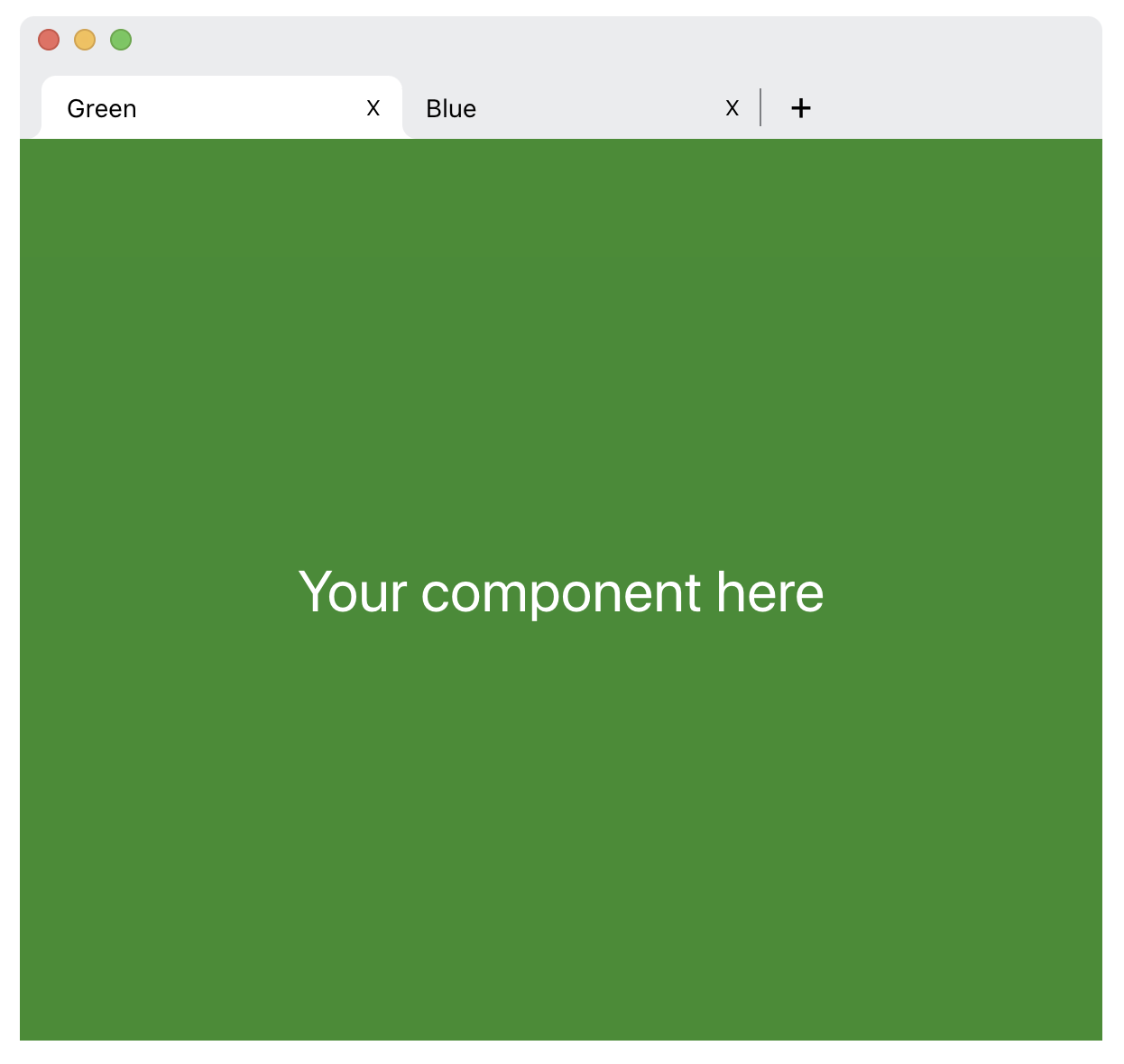
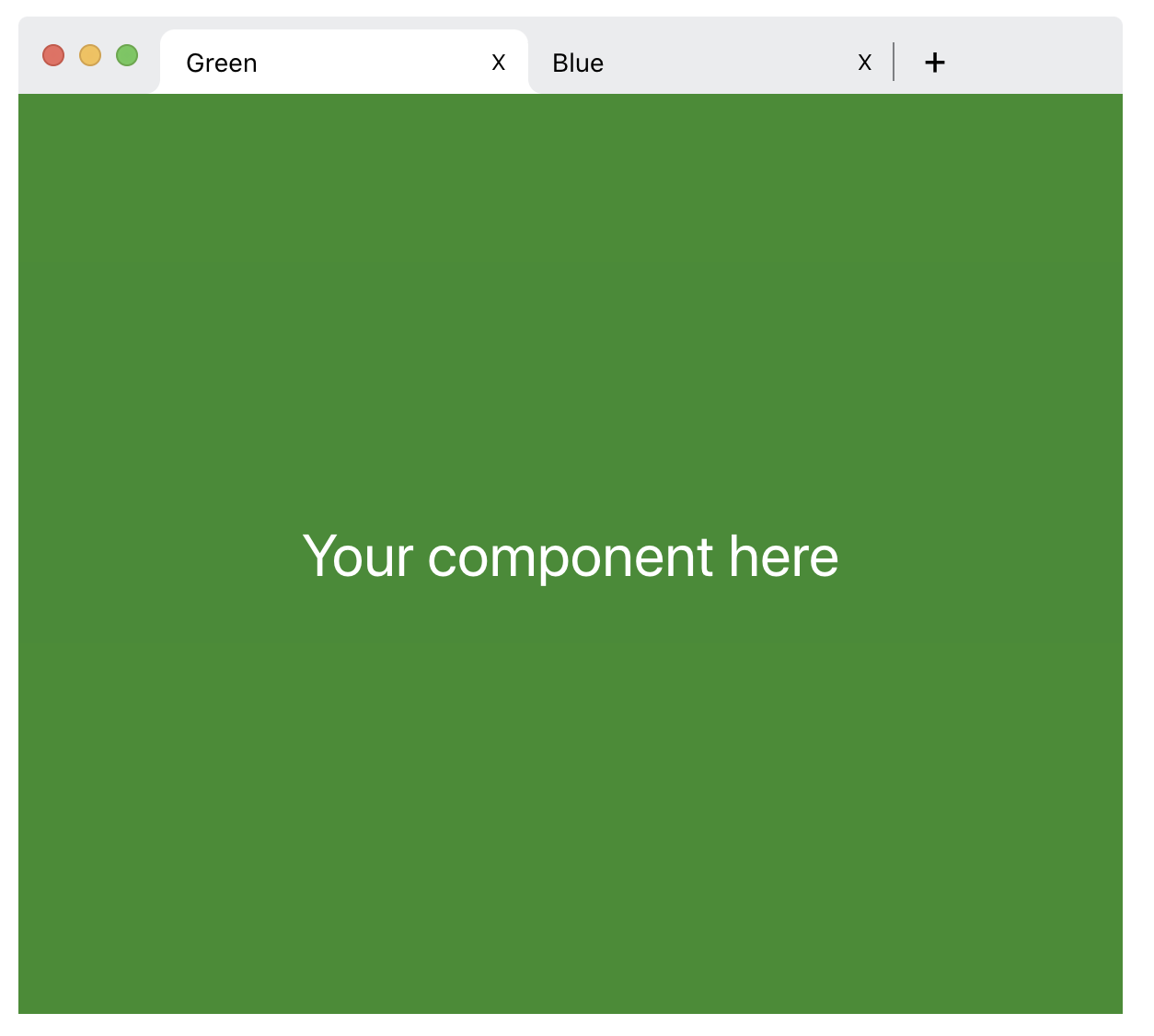
| Chrome (showHeader = true) | Chrome (showHeader = false) |
|---|---|
 |
 |
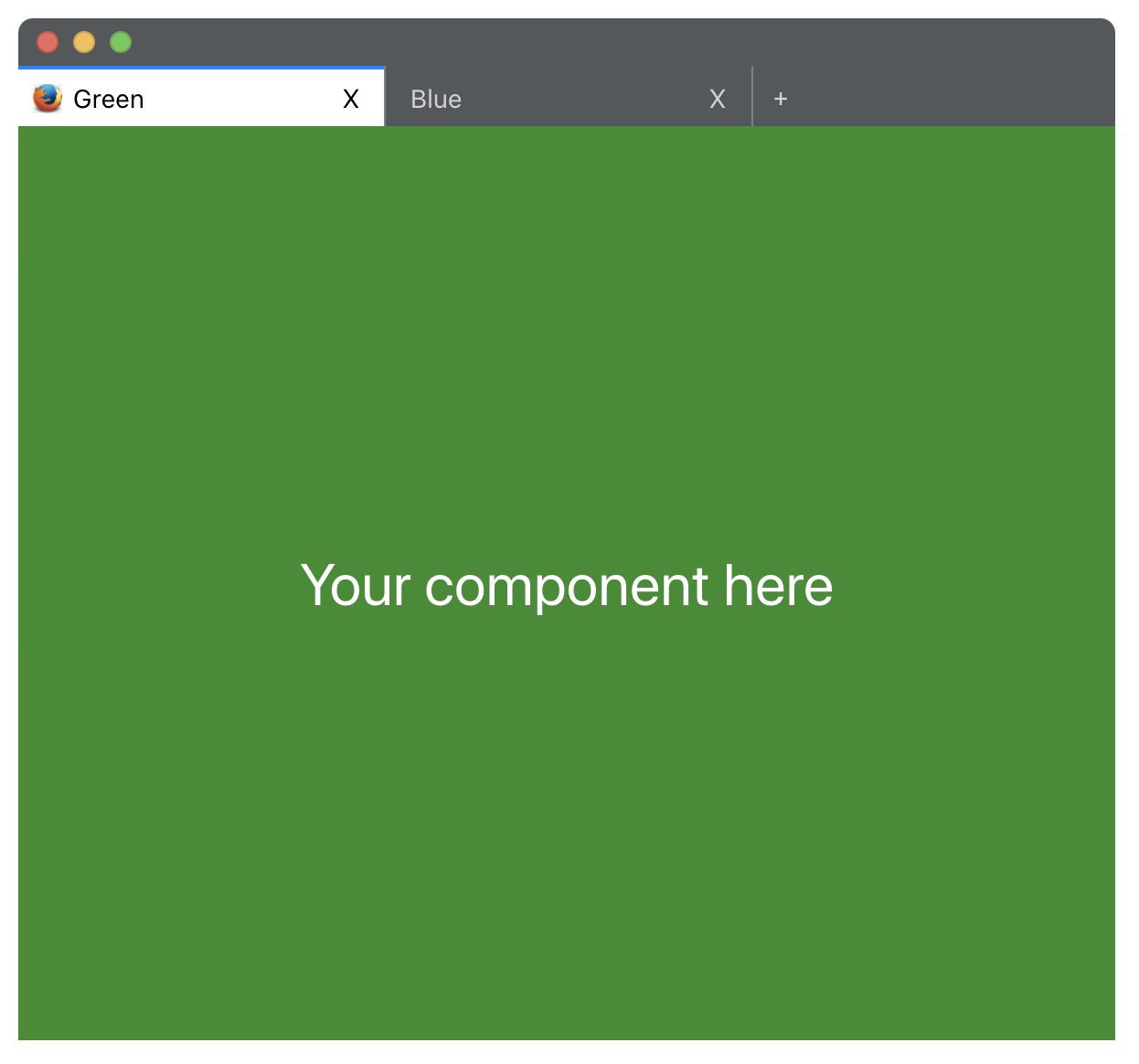
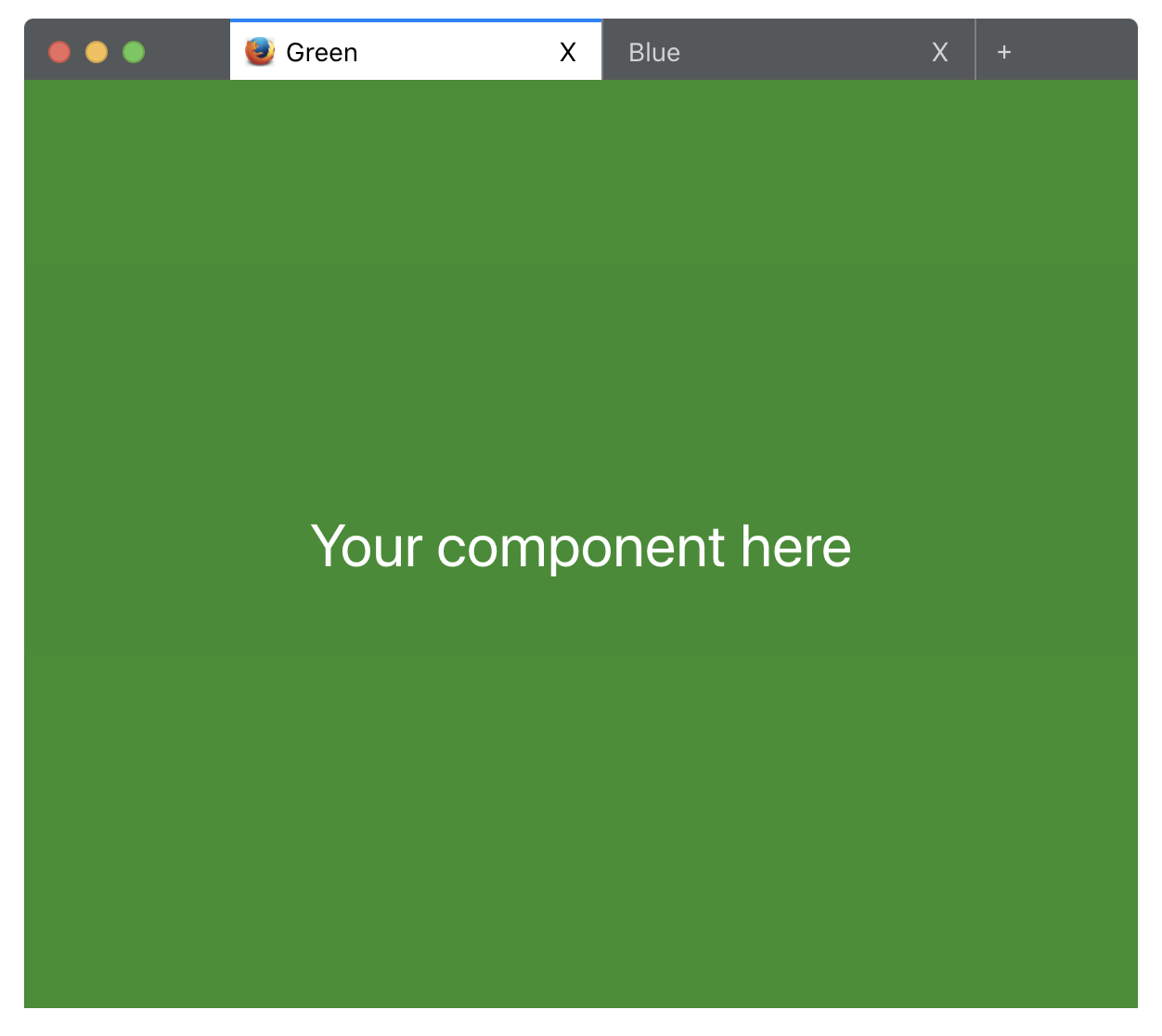
| Firefox (showHeader = true) | Firefox (showHeader = false) |
 |
 |
| Safari | |
 |
Install
npm install --save react-browser-uiUsage
Chrome Example
import React from 'react'import Browser Chrome from 'react-browser-ui' const Tab Divider AddButton = Chrome { const tabEnd = <React.Fragment> <Divider /> <AddButton /> </React.Fragment> return <div => <Browser = = = => <Tab = = = => <div => <h1 =>'Your component here'</h1> </div> </Tab> <Tab = = => <div => <h1 =>'Your component here'</h1> </div> </Tab> </Browser> </div> }Firefox Example
import React from 'react'import Browser Firefox from 'react-browser-ui' const Tab Divider AddButton = Firefox { const tabEnd = <React.Fragment> <Divider /> <AddButton /> </React.Fragment> return <div => <Browser = = = => <Tab = = => <div => <h1 =>'Your component here'</h1> </div> </Tab> <Tab = = = => <div => <h1 =>'Your component here'</h1> </div> </Tab> </Browser> </div> }Safari Example
import React from 'react'import Browser Safari from 'react-browser-ui' const Tab Divider AddButton = Safari { const tabEnd = <React.Fragment> <Divider /> <AddButton /> </React.Fragment> return <div => <Browser = = = => <Tab = = = => <div => <h1 =>'Your component here'</h1> </div> </Tab> <Tab = = = => <div => <h1 =>'Your component here'</h1> </div> </Tab> </Browser> </div> }API
Browser
| Prop | Type | Default | Description |
|---|---|---|---|
| type | String | 'chrome' | browser type (currently chrome, firefox and safari is supported) |
| showHeader | Boolean | false |
whether to show header of the browser |
| activeTabKey | String, Number | undefined |
active tab's key |
| tabEnd | ReactElements | <React.Fragment /> |
additional react elements that will be insterted end of the tabs |
| children | ReactElements | <React.Fragment /> |
Tab element collection will passed as a child in here |
| onChange | Function | undefined |
if you want your browser to be controlled by your state use 'onChange' property that sends 'key' of the 'Tab' as first parameter |
| onClose | Function | undefined |
action will be fired when browser close button clicked |
| onMinifyClick | Function | undefined |
action will be fired when browser minify button clicked |
| onFullscreenClick | Function | undefined |
action will be fired when browser fullscreen button clicked |
Tab
| Prop | Type | Default | Description |
|---|---|---|---|
| key | String, Number | undefined |
tab key is required and will be used when determining active tab |
| imageUrl | String | undefined |
thumbnail image of the tab |
| imageAlt | String | '' |
alt attribute of image |
| title | String, ReactElements | '' |
title of the tab |
| children | ReactElements | <React.Fragment /> |
tab content, your component will go here |
| onClose | Function | undefined |
action will be fired when tab close button clicked |
Divider
Vertically divides items.
| Prop | Type | Default | Description |
|---|---|---|---|
| - | - | - | - |
AddButton
Circle add button. It can take any native button properties as a prop
| Prop | Type | Default | Description |
|---|---|---|---|
| - | - | - | - |
License
MIT © ismailnamdar

