react-blocks-scroll-sync · 
Synchronously scrolling multiple blocks.
Install
npm i --save react-blocks-scroll-sync
Quick Overview
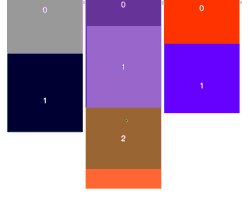
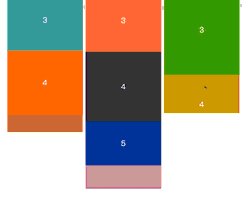
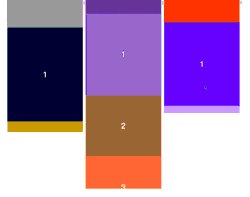
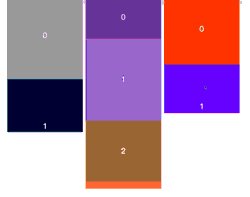
import React useCallback from 'react'import Container from 'react-blocks-scroll-sync'const Block = ContainerBlockconst randomColor =const r = Mathconst g = Mathconst b = Mathconst color = `rgb(,,)`return colorconst App =const renderMultiBox =return<div =><Container><Block></Block><Block></Block><Block></Block></Container></div>

Tips
⚠️ The number of child elements of each <Block /> component need to be same.