React Accordion
React implementation of Accordion.

Philosophy
You don't need jQuery to do this...
Installation
npm
$ npm install --save react-accordion-components
Demo
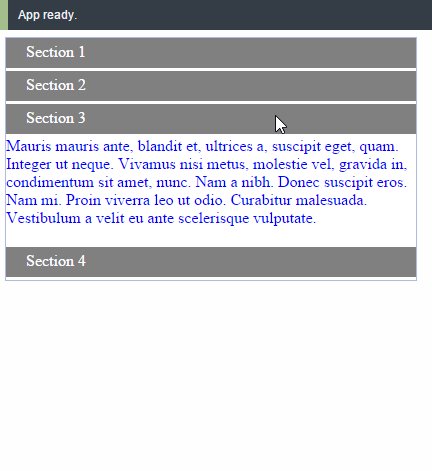
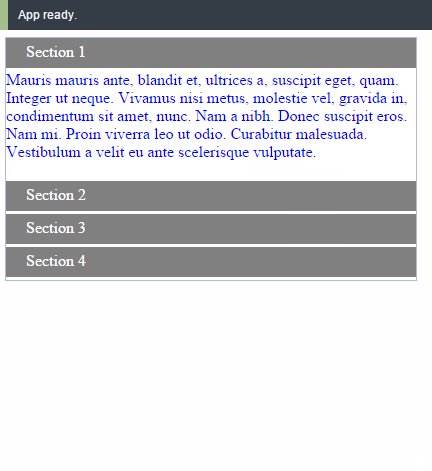
http://cht8687.github.io/react-accordion/example/
API
<ReactAccordion data=data options=options headerAttName="headerName" itemsAttName="items" />The component accepts three props.
data: PropTypes.array.isRequired
Render plain object
const DATA = headerName : "Section 1" isOpened: true isReactComponent: false items : paragraph : "Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate." height: 100 headerName : "Section 2" isOpened: false isReactComponent: false items : paragraph : "Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate." height: 100 headerName : "Section 3" isOpened: false isReactComponent: false items : paragraph : "Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate." height: 100 headerName : "Section 4" isOpened: false isReactComponent: false items : paragraph : "Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate." height: 100 ;Render react component
If you want to render a react component, for example, a menu object, you can set isReactComponent to true:
Component static { return headerName: 'Products' isOpened: false height: 100 isReactComponent: true items: <Link to="admin/products/all" className="btn btn-default" activeClassName="active" > All </Link> <Link to="admin/products/expired" className="btn btn-default" activeClassName="active" > Expired </Link> <Link to="admin/products/submitted" className="btn btn-default" activeClassName="active" > Submitted </Link> headerName: 'Promotions' isOpened: false height: 100 isReactComponent: true items: <Link to="admin/promotions/active" className="btn btn-default" activeClassName="active" > Active </Link> headerName: 'Settings' isOpened: false height: 100 isReactComponent: true items: <Link to="admin/settings/all" className="btn btn-default" activeClassName="active" > Al </Link> ; } { return <div id="admin-menu"> <ReactExpandableListView data=thisconstructormenuItems headerAttName="headerName" itemsAttName="items" /> </div> ; } height controls how much height that certain cell will be look like.
This helps you when you have different contents length.
options: PropTypes.object.isRequired
autoClapse indicate if close other section when new section being clicked.
const OPTIONS = autoClapse: true headerAttName: PropTypes.string.isRequired
variable name of section header in your data object.
In above example, it's headerName.
itemsAttName: PropTypes.string.isRequired
variable name which hold items data in your data object.
In above example, it's items.
Styling
The CSS is flexible, commented and made to be easily customized.
There is an CSS file in the root level you can include it in your project. CSS code.
Development
$ git clone git@github.com:cht8687/react-accordion.git
$ cd react-accordion
$ npm install
$ webpack-dev-server
Then
open http://localhost:8080/webpack-dev-server/
License
MIT



