react-ab
Simple declarative and universal A/B testing component for React.
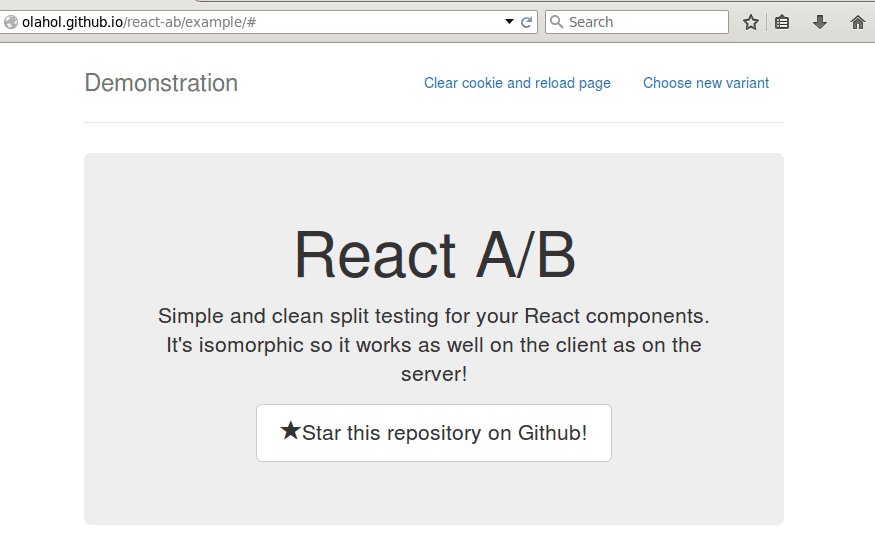
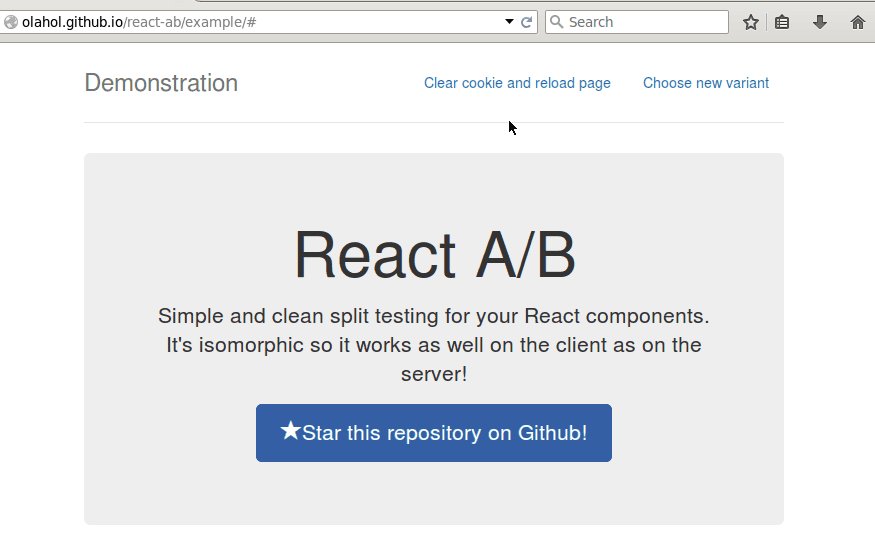
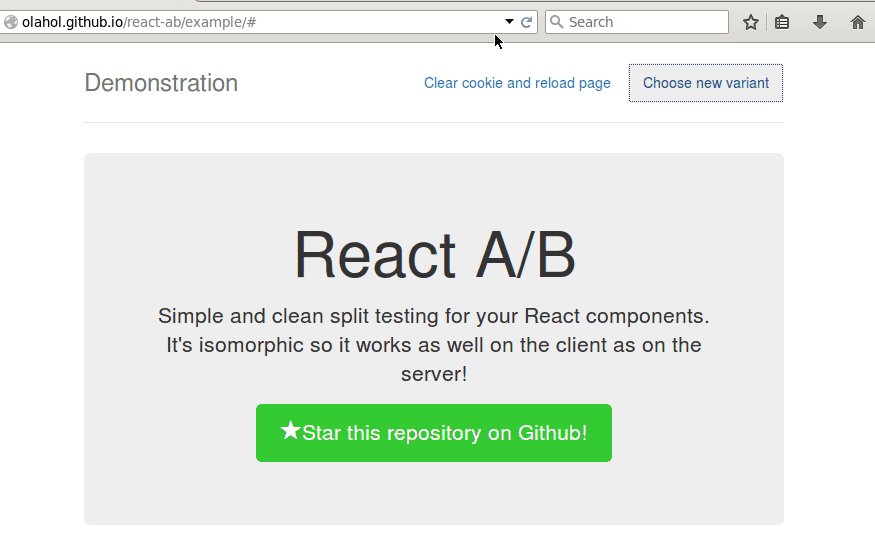
Demo
Install
npm install react-ab --saveor
bower install react-ab --saveExamples
Using Mixpanel.
var Experiment = Experiment Variant = Variant; var App = React;Using Google Universal Analytics. Requires a Custom Dimension.
var Experiment = Experiment Variant = Variant; var { // base randomness off analytics.js client id. // https://developers.google.com/analytics/devguides/platform/user-id#clientid-userid var clientId = tracker; return % 100 / 100;}; var App = React;Universality is achieved by setting get, set, clear. Here is an example
server side with Express.js and using ES6:
;; ;; var App = React; var app = ; app; app; app;API
Experiment
Props
name
Name of experiment, this prop is required. Should be something that describes the category being tested like color or title.
onChoice
Callback that fires when a variant is chosen. Gets arguments experiment name, variant name, variant index and was retrieved?. was retrieved? is true if the variant was retrieved using the get prop
usually from a cookie.
random
Random function, should return a number in the range [0, 1). The default uses
crypto.getRandomValues() when available and falls back on Math.random.
get
A function that takes an experiment and returns a variant. By
default uses browser cookies.
set
A function that takes an experiment and variant and stores it. By
default uses browser cookies.
clear
A function that clears/unsets an experiment. By
default uses browser cookies.
Context
get, set, clear, random can also be set from context. If these props
exists they overwrite context.
randomExperiment
random function taken from context.
getExperiment
get function taken from context.
setExperiment
set function taken from context.
clearExperiment
clear function taken from context.
Methods
getVariant()
Returns the name of the current variant.
chooseVariant()
Choose a new variant.
clearCookie()
Clear the experiment cookie.
Variant
Props
name
Name of variant, this props is required. Should be something descriptive of the attribute the variant represent like red or large.
MIT Licensed