React Credit Card Input
A credit/debit card input field for React
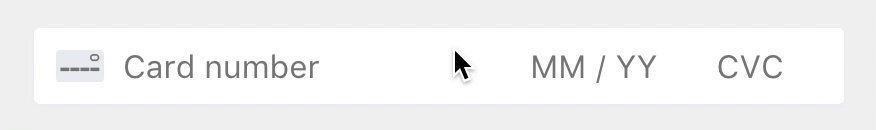
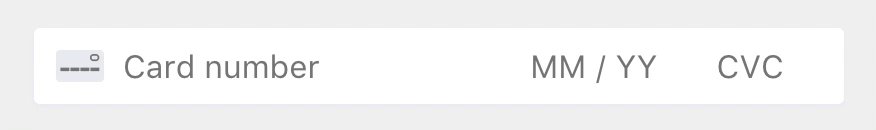
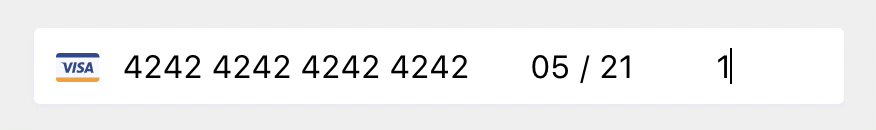
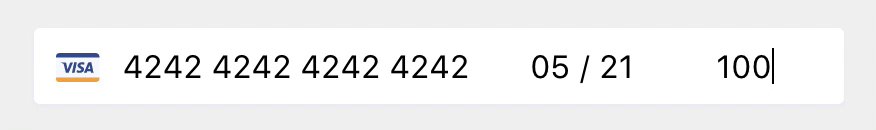
Example
Click here for an interactive demo

Install
$ npm install --save react-credit-card-input
Usage
; <CreditCardInput cardNumberInputProps= value: cardNumber onChange: thishandleCardNumberChange cardExpiryInputProps= value: expiry onChange: thishandleCardExpiryChange cardCVCInputProps= value: cvc onChange: thishandleCardCVCChange fieldClassName="input"/>Available props
| Prop | Type | Default value | Description |
|---|---|---|---|
| cardNumberInputProps | object (optional) | {} | Card number input element props (e.g. { value: cardNumber, onChange: this.handleCardNumberChange, onBlur: this.handleCardNumberBlur }) |
| cardExpiryInputProps | object (optional) | {} | Card expiry date input element props (e.g. { value: expiry, onChange: this.handleCardExpiryChange, onBlur: this.handleCardExpiryBlur }) |
| cardCVCInputProps | object (optional) | {} | Card CVC input element props (e.g. { value: cvc, onChange: this.handleCardCVCChange, onBlur: this.handleCardCVCBlur }) |
| cardNumberInputRenderer | Function (view input renderer props below) | Card number input renderer | |
| cardExpiryInputRenderer | Function (view input renderer props below) | Card expiry date input renderer | |
| cardCVCInputRenderer | Function (view input renderer props below) | Card CVC input renderer | |
| cardImageClassName | string (optional) | '' | Class name for the card type image |
| cardImageStyle | object (optional) | {} | Style for the card type image |
| containerClassName | string (optional) | '' | Class name for the field container |
| containerStyle | object (optional) | {} | Style for the field container |
| dangerTextClassName | string (optional) | '' | Class name for the danger text |
| dangerTextStyle | object (optional) | {} | Style for the danger text container |
| fieldClassName | string (optional) | '' | Class name for the field |
| fieldStyle | object (optional) | {} | Style for the field |
| inputClassName | string (optional) | '' | Class name for the inputs |
| inputStyle | object (optional) | {} | Style for the inputs |
| invalidClassName | string (optional) | 'is-invalid' | Class name for the invalid field |
| invalidStyle | object (optional) | {} | Style for the invalid field |
| inputComponent | string, function, class (optional) | 'input' | Input component for the card number, expiry and CVC input |
Input renderer props
| Prop | Type | Description |
|---|---|---|
| handleCardNumberChange | Function | Handle card number change. |
| handleCardNumberBlur | Function | Handle card number blur. |
| handleCardExpiryChange | Function | Handle card expiry change. |
| handleCardExpiryBlur | Function | Handle card expiry blur. |
| handleCardCVCChange | Function | Handle card CVC change. |
| handleCardCVCBlur | Function | Handle card CVC blur. |
| props | Object | Input component props |
Custom input renderer usage
<CreditCardInput
cardCVCInputRenderer={({ handleCardCVCChange, props }) => (
<input
{...props}
onChange={handleCardCVCChange(e => console.log('cvc change', e))}
/>
)}
cardExpiryInputRenderer={({ handleCardExpiryChange, props }) => (
<input
{...props}
onChange={handleCardExpiryChange(e =>
console.log('expiry change', e)
)}
/>
)}
cardNumberInputRenderer={({ handleCardNumberChange, props }) => (
<input
{...props}
onChange={handleCardNumberChange(e =>
console.log('number change', e)
)}
/>
)}
/>
Contributing
Contributing to react-credit-card-input is easy! With four simple steps:
Create a branch
- Fork the repository
git clone <your-repo-url>to clone your GitHub repo to your local onegit pull origin masterto pull the latest codenpm installto install the project's dependenciesgit checkout -b the-name-of-my-branchto create a branch (use something short and comprehensible, such as:fix-card-number-issue).git remote add upstream https://github.com/medipass/react-credit-card-input.gitandgit pull upstream masterto update your fork from this source.
Make the change
Note: You can run npm run storybook, and then navigate to http://localhost:9001/ to interactively develop your changes. If you are developing a new feature, make sure to add a story for it!
Test the change
- Run
npm run fixfrom the project root (This will run Prettier and ESLint and automatically fix any issues).
Push the change!
git add -A && git commit -m "My message (#issue-number/pr-number)"(replacingMy message (#issue-number/pr-number)with a commit message, such asFixed card number issue (#43)) to stage and commit your changesgit push my-fork-name the-name-of-my-branch
License
MIT © Medipass Solutions