
Qdt Components
Qlik-powered components built by the Qlik Demo Team (aka Qdt). For use with simple HTML (Vanilla JavaScript), Angular 10, React 16, and Vue 2
Style Guide
- components have the signature ({ model, layout, options }) => ()
- don't change qdtCompose or QdtComponent
- picasso settings should be functions that receive theme, properties, and the minimum set of parameters
- components and interactions in picasso settings should have a parameter and be added with push so they can be conditionally included
Installation
npm install --save qdt-components
Live Demo with the latest additions
Usage
Click below to see how you can use qdt-components
Components
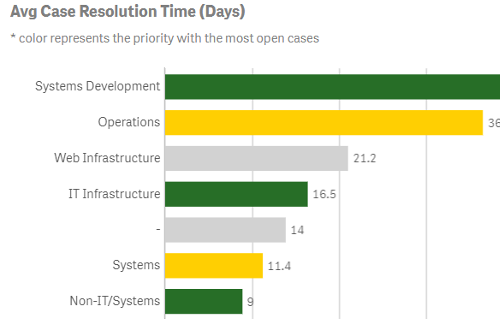
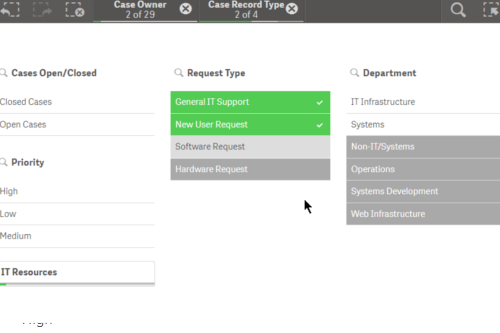
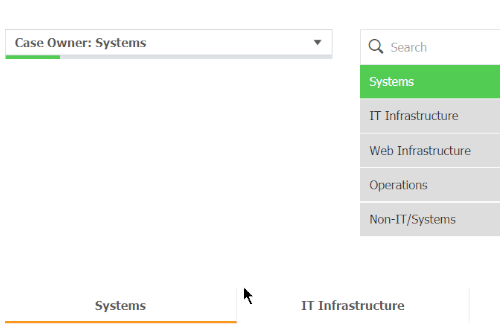
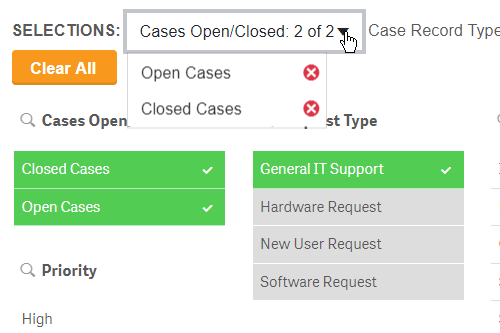
| QtdViz | QdtCurrentSelections | QdtFilter | QdtSelectionToolbar |
|---|---|---|---|
 |
 |
 |
 |
| Visualization API | Visualization API | Engine API | Engine API |
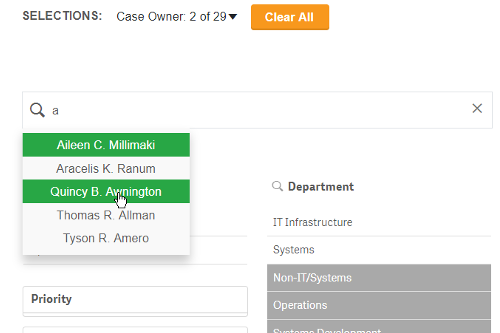
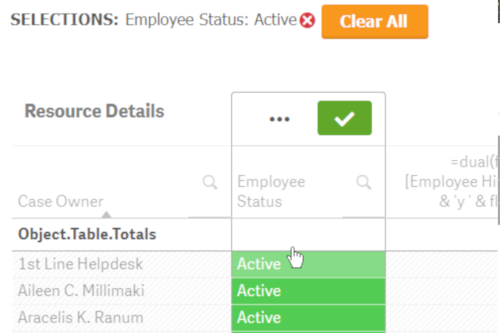
| QdtPicasso | QdtSearch | QtdMapBox | QdtTable |
|---|---|---|---|
 |
 |
 |
 |
| Engine API | Engine API | Engine API | Engine API |
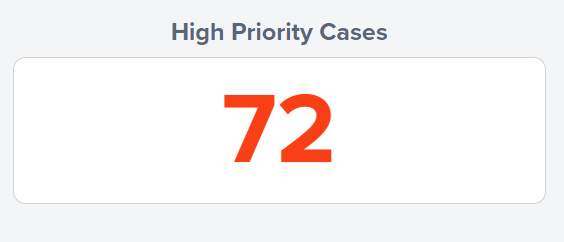
| QdtSequencer | QdtKpi | ||
|---|---|---|---|
 |
 |
 |
 |
| Engine API | Engine API |
Contributing
Please see CONTRIBUTING to learn more.

