让你在使用console.logAPI 进行调试的时候更加方便。
- 自动捕获
console.log的入参,将其作为打印结果前缀展示在控制台 - 设定默认前缀样式,提供 4 种可选样式
To begin, you'll need to install prefix-log-loader:
npm install --save-dev prefix-log-loaderor
yarn add -D prefix-log-loaderor
pnpm add -D prefix-log-loaderThen add the plugin to your webpack config. For example:
vue.config.js
module.exports = {
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: "prefix-log-loader",
options: {},
},
],
},
],
},
}demo1.js
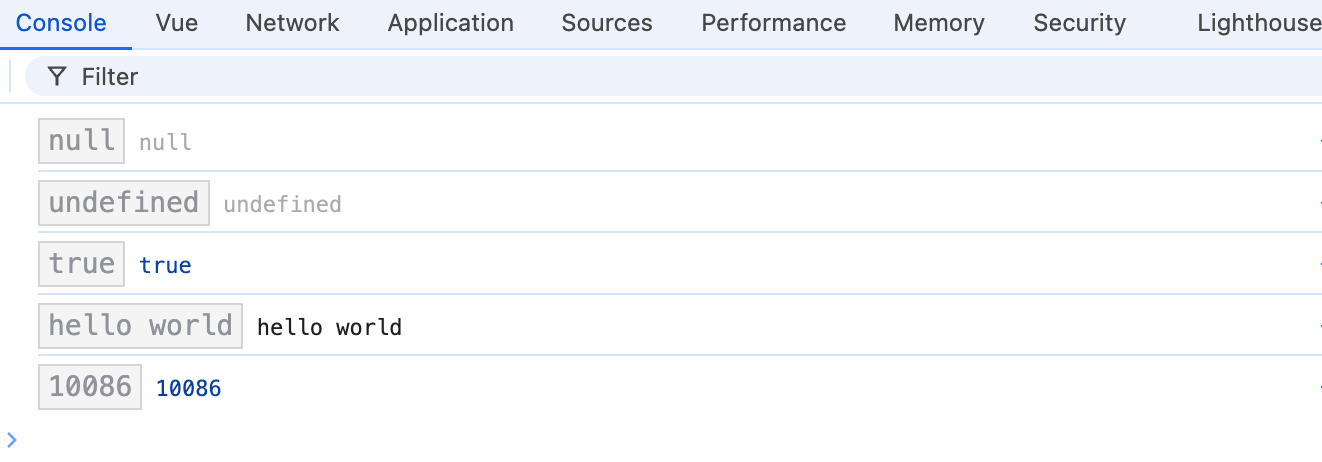
console.log(null)
console.log(undefined)
console.log(true)
console.log("hello world")
console.log(10086)demo2.js
const time = new Date()
const arr = [1, 2, 3]
const person = {
name: "Hello World",
age: 16,
others: {
grade: 9,
},
}
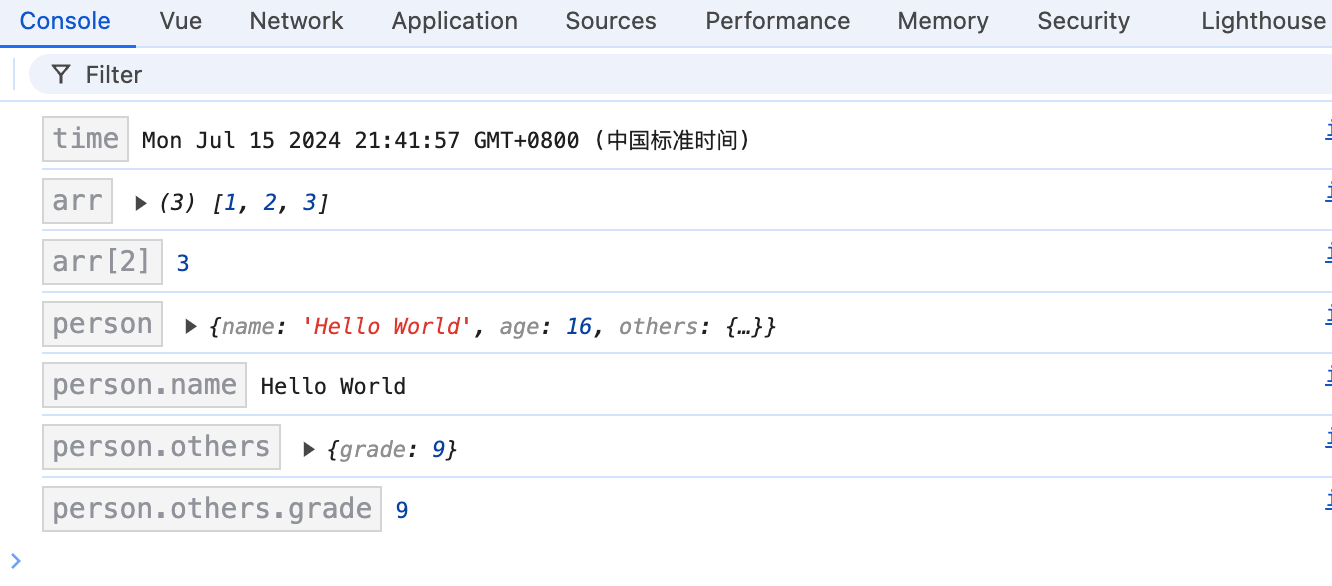
console.log(time)
console.log(arr)
console.log(arr[2])
console.log(person)
console.log(person.name)
console.log(person.others)
console.log(person.others.grade)vue.config2.js
module.exports = {
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: "prefix-log-loader",
options: {
type: "success",
textWrap: true,
},
},
],
},
],
},
}demo1.js
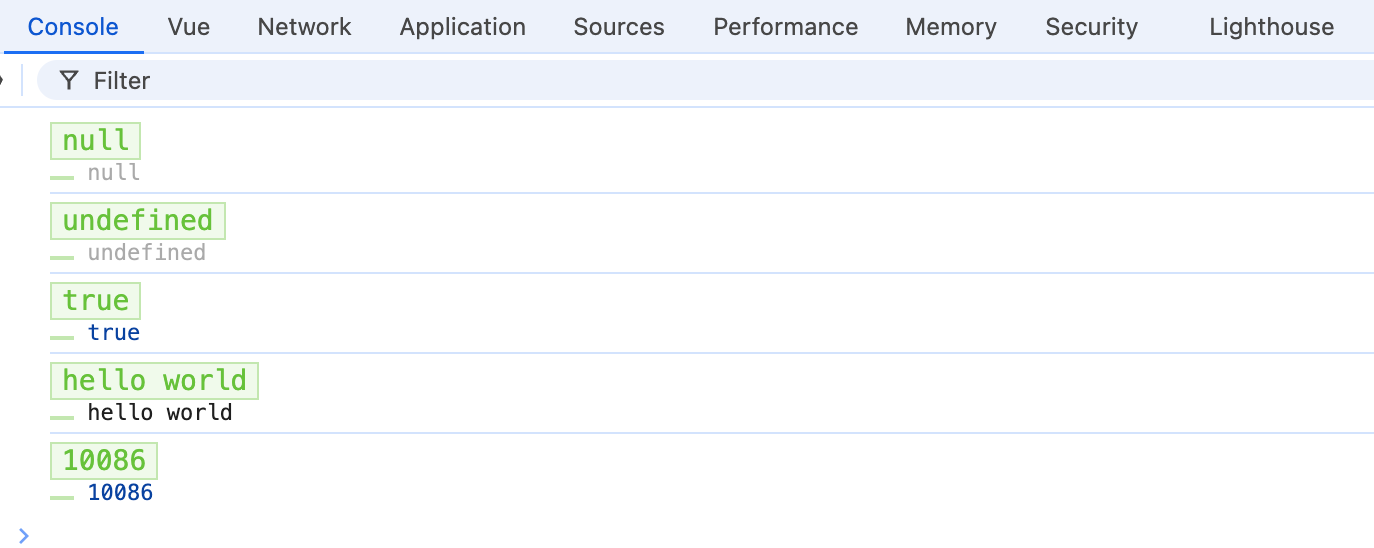
console.log(null)
console.log(undefined)
console.log(true)
console.log("hello world")
console.log(10086)demo2.js
const time = new Date()
const arr = [1, 2, 3]
const person = {
name: "Hello World",
age: 16,
others: {
grade: 9,
},
}
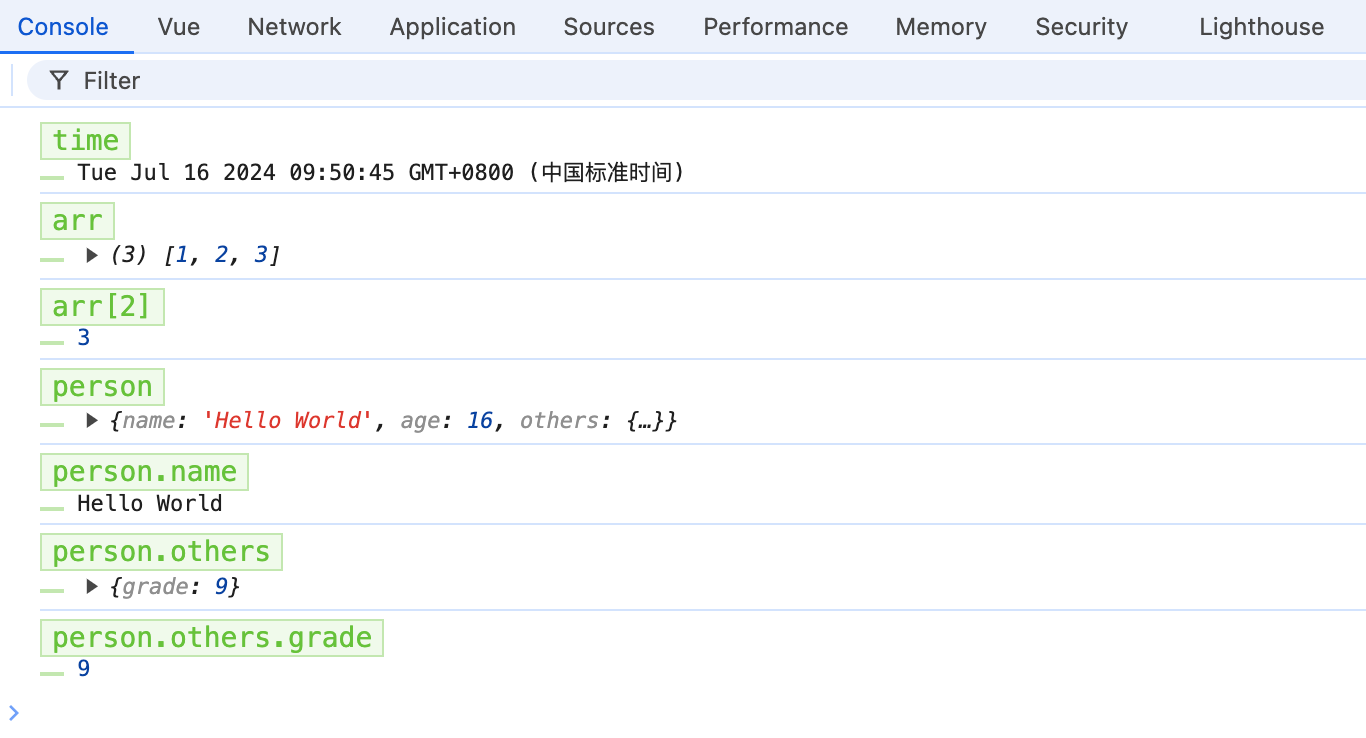
console.log(time)
console.log(arr)
console.log(arr[2])
console.log(person)
console.log(person.name)
console.log(person.others)
console.log(person.others.grade)vue.config2.js
module.exports = {
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: "prefix-log-loader",
options: {
type: "info"
},
},
],
},
],
},
}demo.js 实现在代码中个性化的控制
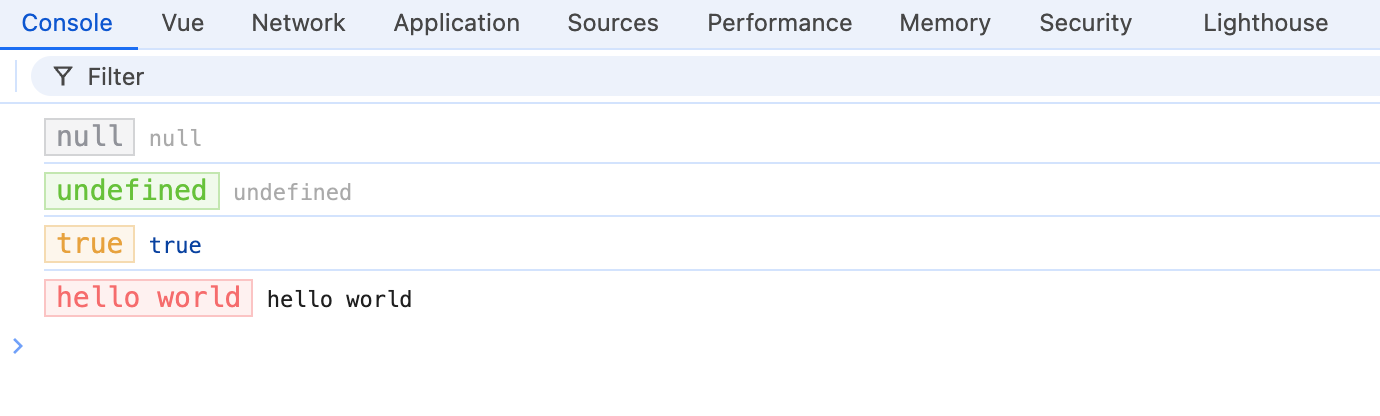
console.log(null,'info')
console.log(undefined,'success')
console.log(true,'warning')
console.log("hello world",'danger')| 选项 | 类型 | 默认值 | 可选值 | 描述 |
|---|---|---|---|---|
| type | String | info | info,success,warning,danger | 前缀样式 |
| textWrap | Boolean | false | 单元格 3 | 日志是否换行 |
| customStyle | String | null | 例如: 'color: red' | 这是一个 CSS 对象的字符串形式 |