
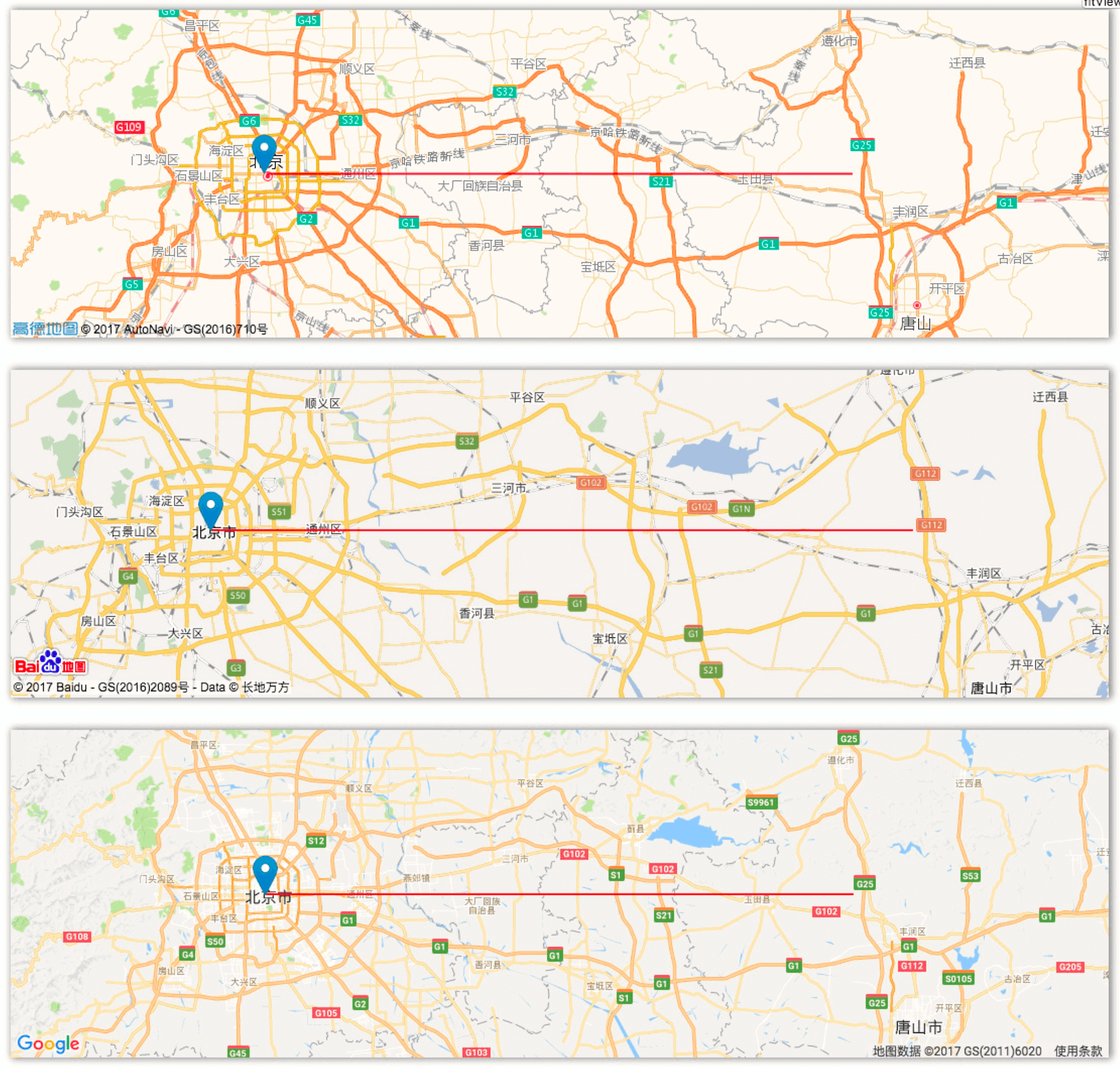
Create your map application with same code, get rid of different Map library API ✨.

Features
How to use plain?
Install
Install plain-js via npm, you also could load plain.min.js in html file.
$ npm install plain-js
Create Map
It is simple, use following code after install plain:
// create a plain Objectlet plain = ; // Set the default coordinate system,// if not, all the map will using the default coordinate system:// Google and Gaode using GCJ02 in mainland of China, baidu map using BD09.// we suggest 'GCJ02'.plain; // Tell plain which map you want use,// eg: Google Map 'GMAP', GaodeMap 'AMAP', BaiduMap 'BMAP'plain; // Create a Google map objectlet map = plain;By the way, you can create map in the callback function
let plain = ;let key = "[your access key]";plainLayers
Add Marker
let marker = plain;map; // or <Array>MarkerWanna create a special Marker ? Just set second param:
// Create iconlet icon = plain; // Marker configure optionlet markerOpt = icon: icon draggable: true;let marker2 = plain;map;// Try to remove marker from map,// But we will not destroy this markermap;Add Polyline
There is a path Object before create Polyline, array item should be an array like this: [lat: Number, lng: Number]
let path = 39910 116404 3971 1165 39909 117 39710 118;let polyline = plain;map;Custom Layer & Popup
let layer = plain // add to map // set style.display to 'none' // set style.display to 'block' ; // remove from maplet popup = plain // goto popupOptions ;popupOptions:
closeBtn: false // use close btn, default: false offset: -40 0 // CSS margin attribute zIndex: 999 // CSS z-index attributeMap Controls
Zoom control
You can set zoom paramter just as:
let map = plain;Or use methods:
| method | description |
|---|---|
| setZoom(zoom: number) | Set zoom level, it's dependent on Map instance. Most of theme are at 1-15. |
| getZoom(): number | Get zoom level. |
| zoomIn() | Set zoom level++. |
| zoomOut() | Set zoom level--. |
FitView
| method | description |
|---|---|
| fitView(latlngs: LatLng[], opt?: ViewportOption) | Set map viewport. |
interface ViewportOption margins: number;interface LatLng extends Array<number> index: number: number;PanTo
| method | description |
|---|---|
| panTo(latlng: LatLng) | Change the center point of the map to a given point. |
Evented
So far, we have been able to create a map which shows the basic information, then we are going to addEventListenr.Plain method provides a tool for formatting the incoming event object, the value returned format is as follows
p should be a coordinate which use same coordinate system with plain.setCoordType('GCJ02');.
let listener = map;Cancel eventListener:
map;Utils
Get bound
| method | description |
|---|---|
| getBound(latlngs: LatLng[]): LatLng[] | Return a rectangle that cover all points. |
Locate
| method | description |
|---|---|
| locate(success?: Function, error?: Function): void | Map location. |
Coordinate Translate
| method | description |
|---|---|
| b2g(latlngs: LatLng[]): LatLng[] | BD09 to GCJ02. |
| w2g(latlngs: LatLng[]): LatLng[] | WGS84 to BD09. |
| g2w(latlngs: LatLng[]): LatLng[] | GCJ02 to WGS84. |
| w2b(latlngs: LatLng[]): LatLng[] | WGS84 to BD09. |
| b2w(latlngs: LatLng[]): LatLng[] | BD09 to WGS84. |
| g2b(latlngs: LatLng[]): LatLng[] | GCJ02 to BD09. |
License
plain is MIT licensed.


