PasswordField
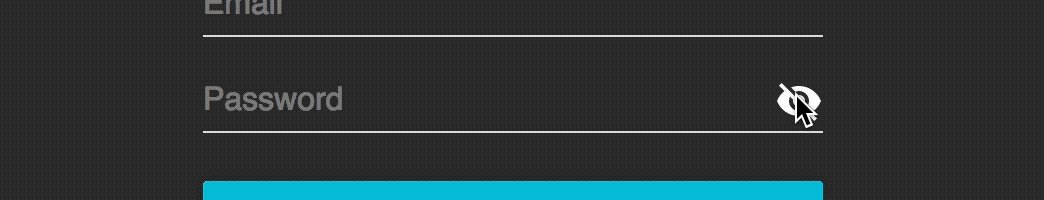
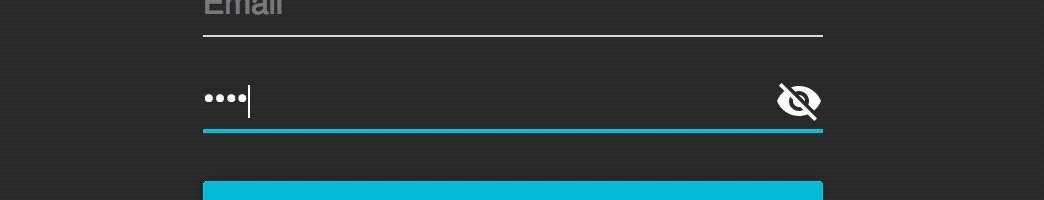
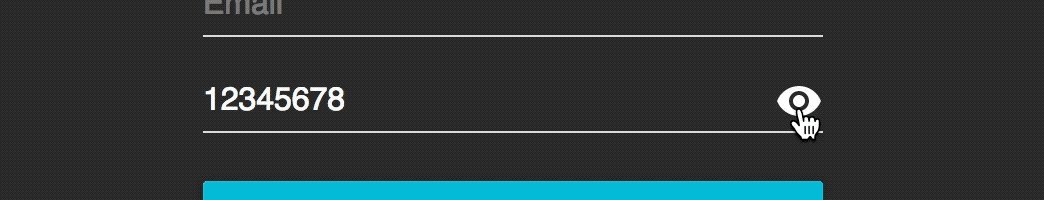
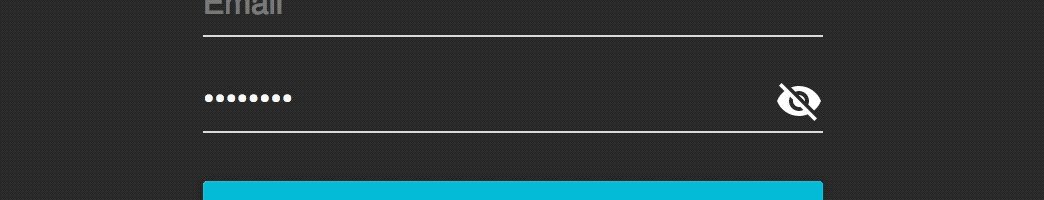
<PasswordField /> component for React + Material-UI.

Install
$ npm install password-field --save
Requires
- React 16.x
- Material-UI
Usage
;; { return <MuiThemeProvider> <PasswordField id="password" hintText="Password" fullWidth= true iconColor="#ffffff" /> </MuiThemeProvider> ; }Properties
All properties of TextField will be supported.
And also, PasswordField has following custom properties.
- iconColor - The color of icon to toggle visibility. It will be passed to SVG Icon as the
colorproperty. - iconStyle - The style of icon to toggle visibility. It will be passed to SVG Icon as the
styleproperty.
License
MIT