ol-ext
Cool extensions for OpenLayers (ol).
ol-ext is a set of extensions, controls, interactions, popup to use with Openlayers.
View live examples online or the API documentation.
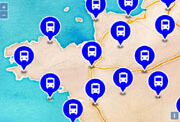
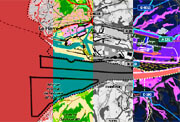
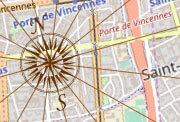
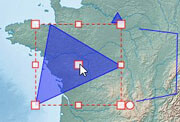
Keywords: Storymap, Timeline control, CSS popup, Font Awesome symbols, charts for statistical map (pie/bar), layer switcher, control bar, wikipedia layer, legend control, search, animations, undo/redo mechanisms
Getting Started
NPM packages
ol-ext exist as ES6 modules (ol-ext) and as pure js (openlayers-ext).
using ol-ext in a webpack
- For use with webpack, Rollup, Browserify, or other module bundlers, install the npm ol-ext package and link to the node_modules directory:
npm install ol-ext
See the following examples for more detail on bundling OpenLayers with your application:
using ol-ext in a web page
- For use in a web page install the npm openlayers-ext package:
npm install openlayers-ext
The library will be available in the node_modules/openlayers-ext/dist directory. You can find individual files in the node_modules/openlayers-ext/lib directory.
- You can download the scripts of the ./dist directory of the repository in your project and insert the .js and .css in your page.
- If you just want to add a
<script>tag to test things out, you can link directly to the builds from the github rawgit (not recommended in production). - For compatibility with older browsers and platforms (like Internet Explorer down to version 9 and Android 4.x), the Openalerys needs to be transpiled (e.g. using Babel) and bundled with polyfills for
requestAnimationFrame,Element.prototype.classList,Object.assignandURL.
<!-- Openlayers --> <!-- ol-ext -->dependencies
Using ol-ext prior to v3.1 some controls still depend on jQuery.
supported Browsers
ol-ext runs on all modern browsers that support HTML5 and ECMAScript 5. This includes Chrome, Firefox, Safari and Edge. For older browsers and platforms like Internet Explorer (down to version 9) and Android 4.x, polyfills for for requestAnimationFrame, Element.prototype.classList, Object.assignand URL.
Documentation
Check out the hosted examples or the API documentation.
Contributing
Please see our contributing guidelines if you're interested in getting involved.
- see all contributors
Bugs
Please use the GitHub issue tracker for all bugs and feature requests. Before creating a new issue, do a quick search to see if the problem has been reported already.
License
ol-ext is licensed under the French Opensource BSD compatible CeCILL-B FREE SOFTWARE LICENSE.
(c) 2016-2019 - Jean-Marc Viglino
Some resources (mapping services and API) used in this sofware may have a specific license.
You must check before use.
For convenience you can use the BSD licence instead when publish content to webpack.