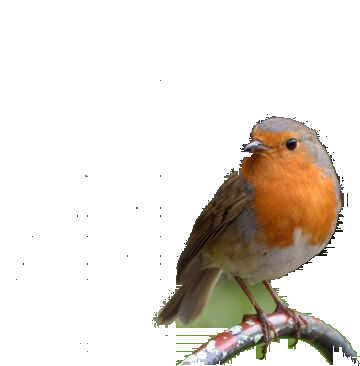
Detect single objects in small, background-blurred and close-focused images.
NPM link: object-detection
Installation
npm install object-detection
Usage
var detectObject = require('object-detection')
// Tweak the Sensitivity and the Tolerance for optimal result
var config = {
imageName: 'path-to-image', // preferrably in JPG format and less than 100 kB
sensitivity: 50, // ranges from 1 to 100
tolerance: 50, // ranges from 1 to 100
}
detectObject(config).then(function(response) {
var base64Img = response.base64Img
// use base64Img in html image tag ...
imageElement.setAttribute('src', 'data:image/jpeg;base64,' + base64Img)
// save base64Img as image file ...
fs.writeFile('object.jpg', base64Img, { encoding: 'base64' }, function() {
console.log('Saved object image')
})
})
Caution
- Use small images, preferably in JPG format and less than 100 kB
- Currently works for single object.
- Behaviour is not strongly defined for multi-objects.
- Contiguous objects are considered as single object.
- Optimizer is not well tuned yet.
Web console
object-detection-console is a simple web console for the object-detection package.
Examples
| Name | Image | Object | Sensitivity | Tolerance |
|---|---|---|---|---|
| Baseball |  |
 |
87 | 50 |
| Birb |  |
 |
94 | 57 |
| Cherry |  |
 |
86 | 21 |
| Mic |  |
 |
87 | 20 |
| Sunflower |  |
 |
94 | 22 |
| Flower |  |
 |
80 | 17 |