Embed a simple HTML music player from local or hosted audio on your Nuxt app using MediaElement.js and ColorThief.js
- Add
nuxt-musicfyplayerdependency to your project
# Using pnpm
pnpm add -D nuxt-musicfyplayer
# Using yarn
yarn add --dev nuxt-musicfyplayer
# Using npm
npm install --save-dev nuxt-musicfyplayer- Add
nuxt-musicfyplayerto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-musicfyplayer'
]
})That's it! You can now use nuxt-musicfyplayer in your Nuxt app ✨
In the project, use the component <MusicfyPlayer :config="" />, where config is the configuration options of the player.
| Property | Description | Default value |
|---|---|---|
config |
MusicfyPlayer definition | |
width |
Music player width | 100% |
height |
Music player height | 450px |
Define your configuration options with the defineMusicfyPlayer composable.
| Property | Description |
|---|---|
audio |
The audio source properties |
image |
The image source (preferably squared) |
color |
Color options |
| Property | Description | Default value |
|---|---|---|
provider |
Provider of the audio source. | local |
type |
Content-type fo the audio source | audio/mpeg |
preload |
Preload the audio source | auto |
... |
Selected audio provider properties |
| Provider | Value |
|---|---|
| URL | local |
| Dropbox | dropbox |
| Audio property | Description | Required |
|---|---|---|
src |
Audio source link | Yes |
| Audio property | Description | Required |
|---|---|---|
id |
File identifier | Yes |
rlkey |
New file identifier param | No |
| Property | Description | Required |
|---|---|---|
src |
Image source link | Yes |
alt |
Image alternative text | No |
| Property | Description | Default value |
|---|---|---|
class |
A custom class for your player's background color | musicfyplayer-color |
detect |
Detect the dominant color from the image source and use it as the player's background color | false |
Use the emoji property to render an emoji by character.
<script setup lang="ts">
const config = defineMusicfyPlayer({
audio: {
provider: "dropbox",
preload: "none",
id: "soep3xvq8aee4eh6hcj4r",
rlkey: "g7sqo9y5zl3f69oxftzo5auc5"
},
image: {
src: "https://dimatis.yizack.com/images/reminiscences.jpg",
alt: "Dimatis - Reminiscences"
},
color: {
detect: true
}
})
</script>
<template>
<MusicfyPlayer :config="config" width="100%" />
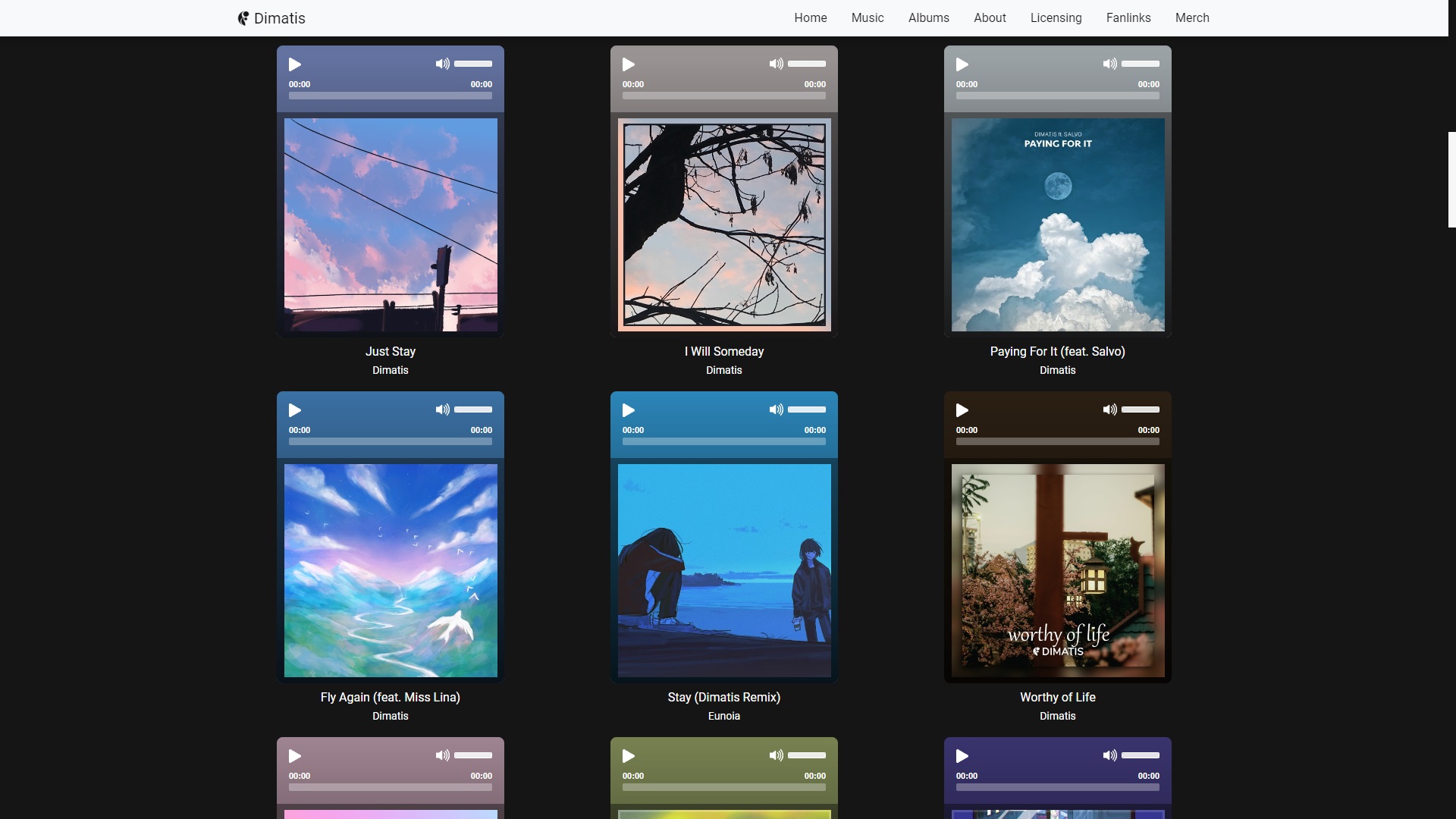
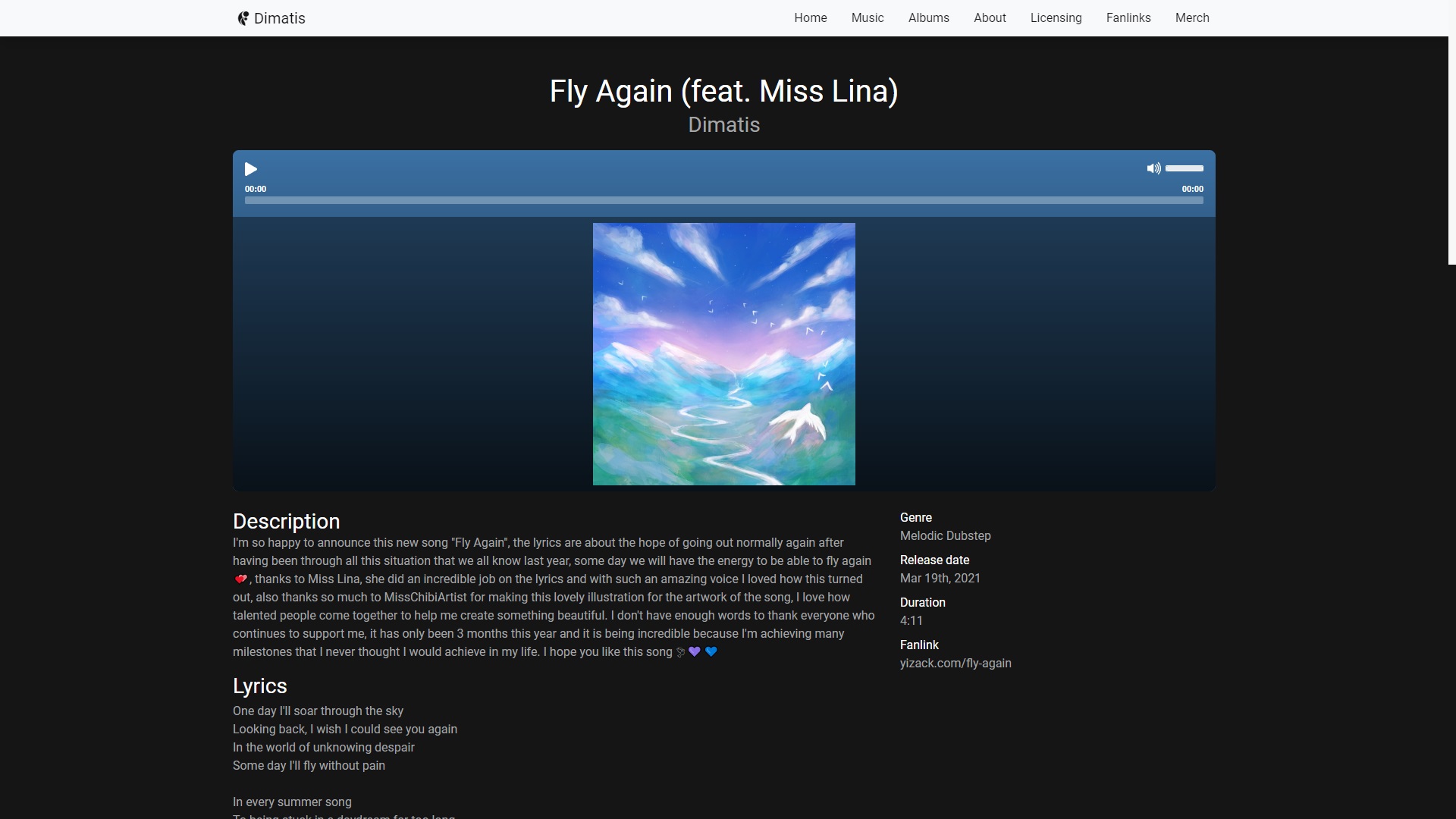
</template>Example of use on a website: Dimatis Website
Check out the 🏀 Online playground for more examples.
- Detect dominant color with ColorThief
- Music player controls by MediaElement.js
- Nuxt, the JavaScript framework for creating SSR Vue applications and its Module Author Guide
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release