ngrx-uml
Generate Plant UML diagram from ngrx/store project (version >= 7.0).
Generate separete diagram for each Action or/and Reducer/State.
Searches for:
- actions created function createAction and their use
- reducers created function createReducer
Installation
Node Package npm
To download and install the ngrx-um run the following command:
npm install -g ngrx-umlor install locally to use in source code
npm install ngrx-umlCommands
Invoke the tool on the command line through the ngrx-uml executable.
The command ngrx-uml --help lists the available commands.
ngrx-uml <command> --help shows available options for the (such as diagram).
ng --helpng diagram --help| Command | Description |
|---|---|
| diagram | Generate plantUML diagram |
| diagnostic | Diagnostic tools |
Diagram Command
Usage:
ngrx-uml diagram -f '**/*.ts' -d ../ngrx/projects/example-app/ -i '../**/*.spec.ts' -c tsconfig.app.jsonImportant: Glob-like file patterns must be in quotation marks
| Option | Alias | Description | Type | Default |
|---|---|---|---|---|
| --version | Show version number | boolean | ||
| --log | -l | Log level. [choices: "TRACE", "DEBUG", "INFO", "WARN", "ERROR", "SILENT"] | "INFO" | |
| --help | -h | Show help | boolean | |
| --files | -f | Glob-like file pattern specifying the filepath for the source files. Relative to baseDir. IMPORTANT!! Use with quote " or ' | string | "**/*.ts" |
| --ignore | -i | Glob-like file pattern specifying files to ignore. IMPORTANT!! Use with quote " or ' | array | ["**/*.spec.ts", "**/node_modules/**"] |
| --imageFormat | --im | Image format. To turn off image generation set to off [choices: "eps", "latex", "png", "svg", "txt", "off"] | "png" | |
| --outDir | -o | Redirect output structure to the directory | string | "out" |
| --baseDir | -d | Path to project base directory | string | "" |
| --tsConfig | -c | tsconfig.json file name with relative path from baseDir | string | "tsconfig.json" |
| --toJson | --js | Generate intermediate files to json | boolean | false |
| --wsd | Generate plant uml file (.wsd) | boolean | false | |
| --clickableLinks | --cl | Convert terminal links to clickable in vs code terminal | boolean | false |
Examples
Generated from source code ngrx/store example app
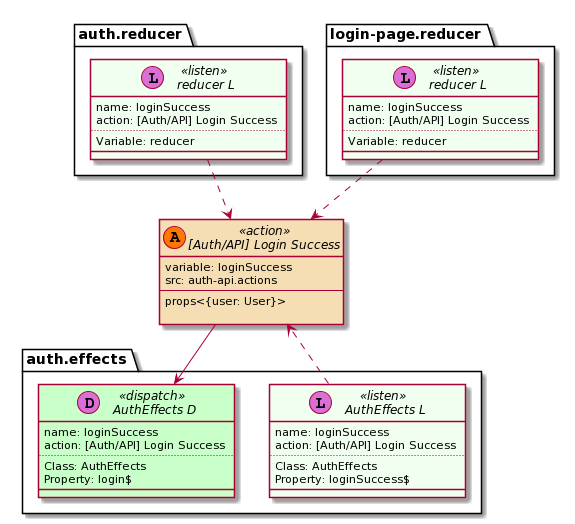
Action diagram (png)

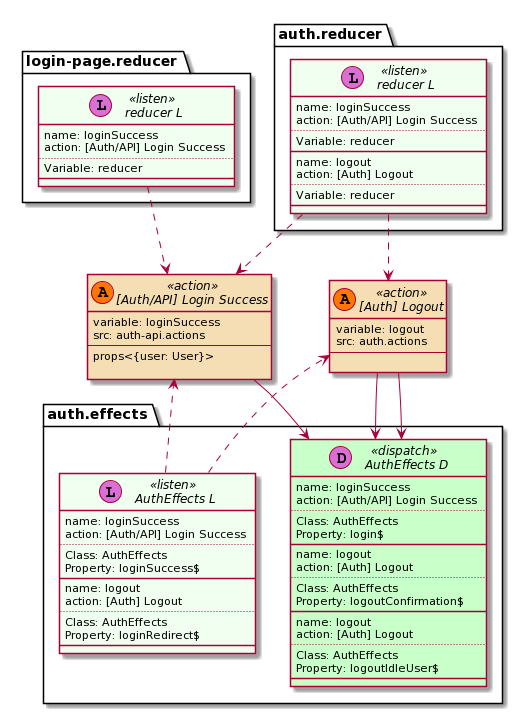
Auth Reducer diagram (png)

Action diagram (wsd)
@startuml [Auth/API] Login Success set namespaceSeparator ::skinparam class { BackgroundColor<<listen>> HoneyDew BackgroundColor<<action>> Wheat BackgroundColor<<dispatch>> Technology} interface "[Auth/API] Login Success" << (A,#FF7700) action >> { variable: loginSuccess src: auth-api.actions -- props<{user: User}>} interface "auth.reducer:: reducer L" << (L,orchid) listen >> { name: loginSuccess action: [Auth/API] Login Success .. Variable: reducer __} "[Auth/API] Login Success" <.down. "auth.reducer:: reducer L" interface "login-page.reducer:: reducer L" << (L,orchid) listen >> { name: loginSuccess action: [Auth/API] Login Success .. Variable: reducer __} "[Auth/API] Login Success" <.down. "login-page.reducer:: reducer L" interface "auth.effects:: AuthEffects D" << (D,orchid) dispatch >> { name: loginSuccess action: [Auth/API] Login Success .. Class: AuthEffects Property: login$ __} "[Auth/API] Login Success" -down-> "auth.effects:: AuthEffects D" interface "auth.effects:: AuthEffects L" << (L,orchid) listen >> { name: loginSuccess action: [Auth/API] Login Success .. Class: AuthEffects Property: loginSuccess$ __} "[Auth/API] Login Success" <.down. "auth.effects:: AuthEffects L" @endumlJSON
{ "name": "[Auth] Logout Confirmation Dismiss", "kind": 1002, "kindText": "Action", "variable": "logoutConfirmationDismiss", "filePath": "./actions/auth.actions.ts", "references": [ { "name": "logoutConfirmationDismiss", "kind": 1003, "kindText": "ActionReference", "documentation": "", "isCall": true, "filePath": "./effects/auth.effects.ts", "fileName": "auth.effects", "declarationContext": [ { "kindText": "ClassDeclaration", "name": "AuthEffects" }, { "kindText": "PropertyDeclaration", "name": "logoutConfirmation$" } ] } ] }Using from source code
Installation
npm install ngrx-umlExample
Use GeneratorService
/* eslint-disable no-console */; Use CreateActionsDiagramService
; 