ng-bootstrap-datetime-angular
Angular Date Time Picker
This package supports Angular 8
Description
This picker is responsive design, so feel free to try it in your desktops, tablets and mobile devices.

Dependencies
@ng-bootstrap/ng-bootstrap ^1.0.0
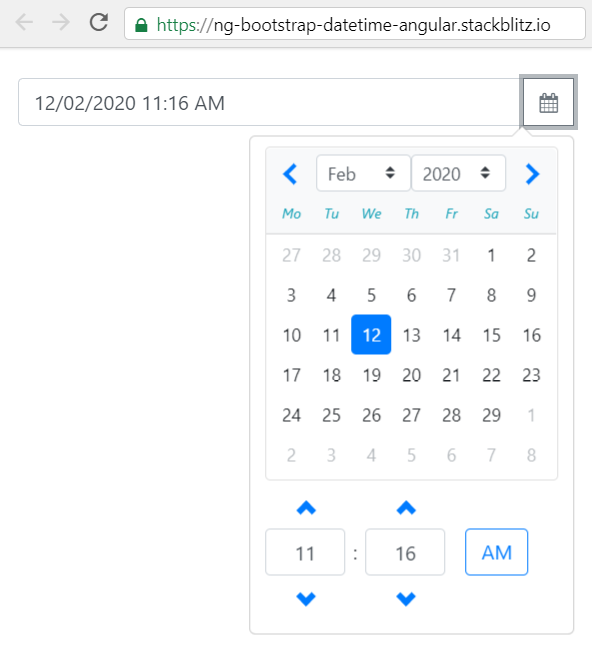
Live Demo
https://ng-bootstrap-datetime-angular.stackblitz.io
How to Use
-
Install with npm:
npm install ng-bootstrap-datetime-angular --save -
Add NgBootstrapDatetimeAngularModule to your @NgModule like example below
;;;;;; -
Add your input into form like example below
-
Connect to your component
;;
License
- License: MIT
Author
Danilo Meneses Loaisiga


