Neural Chatbot React Retro
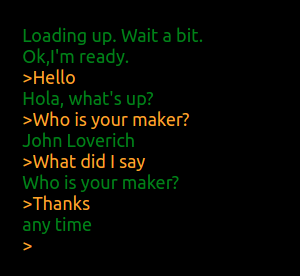
A react component for the neural-chatbot that looks a little like a terminal. The application is completely client side so it runs int the browser.
Installation
npm install neural-chatbot-react-retroDetails
The Neural Chatbot is a completely client side chat bot. You can embed it in browser applications without the need for an API key and without sending any information to external servers. It uses tensorflowjs universal sentence embeddings for intent classification followed by a similarity based slot filling system. This bot relies on the following npm modules which can be used in other natural language understanding systems neural-chatbot, neural-phrasex, neural-sentence-search, slot-filler, sentence-similarity and of course tensorflowjs.
The component has several properties including the "botConfig" which contains the phrase database. See here for an example. A running (work in progress) example is provided here
Here are the default properties for the component
static defaultProps = {
backgroundColor: 'black',
botColor: 'green',
userColor: 'orange',
botSymbol: '',
userSymbol: '>',
startMessage: "Loading up. Wait a bit.",
finishedLoadingMessage: "Ok,I'm ready.",
fontSize: "large",
botConfig: defaultConfig
}and this is how the component can be called
import React from 'react';
import NeuralChatbotReactRetro from 'neural-chatbot-react-retro'
function App() {
return (
<div style={{ margin: '2%' }}>
<NeuralChatbotReactRetro backgroundColor='black'></NeuralChatbotReactRetro>
</div>
);
}
export default App;