netlify-cms-widget-inline-select
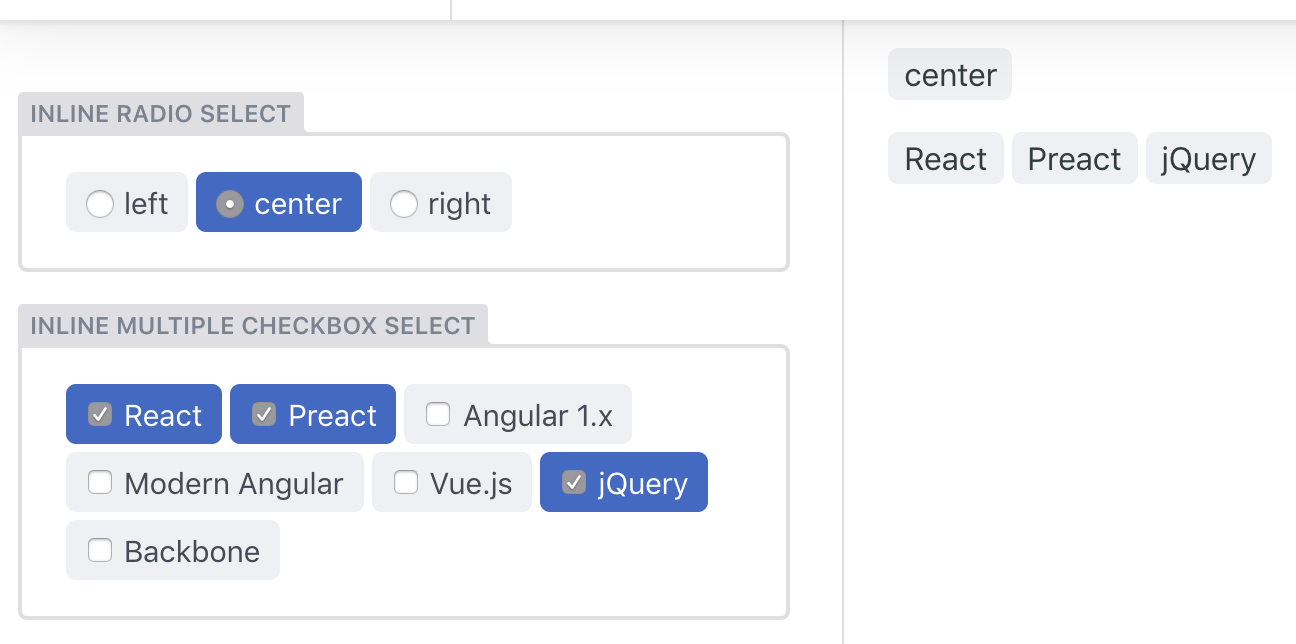
Inline radio + multi-checkboxes select widget. Check out the demo!
Install
npm i netlify-cms-widget-inline-selector
yarn add netlify-cms-widget-inline-selectSetup
import { InlineSelectControl, InlineSelectPreview } from 'netlify-cms-widget-inline-select';
CMS.registerWidget('inline-select', InlineSelectControl, InlineSelectPreview);How to use
Add to your Netlify CMS configuration:
fields:
- name: radio_select
label: Radio select
widget: inline-select
options: ['left', 'center', 'right']Configuration
-
options- selection list (you can also specify thevalueandlabelseparately)
fields:
- name: radio_select
label: Most recent framework
widget: inline-select
options:
- { value: react, label: React }
- { value: angular, label: Angular 1.x }
- { value: vue, label: Vue.js }
- { value: $, label: jQuery }-
multiple- ability to select multiple items
fields:
- name: checkboxes_select
label: Favorite frameworks
widget: inline-select
multiple: true
options: ['React', 'Angular', 'Vue', 'Other']