NativeScript Highcharts
⚠️ If you are using NativeScript 7.0.0 and above: Use this package @mhtghn/nativescript-highcharts
This plugins allows you to use Highcharts in NativeScript.
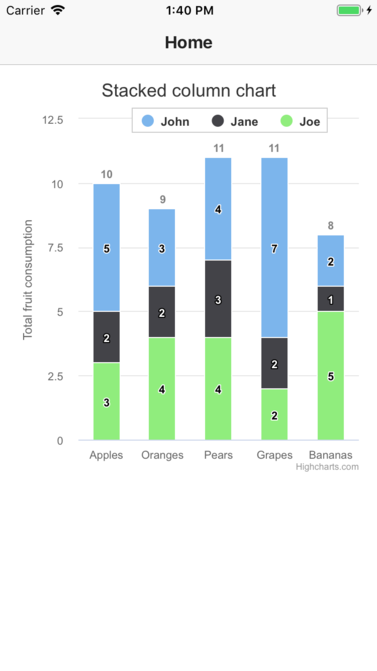
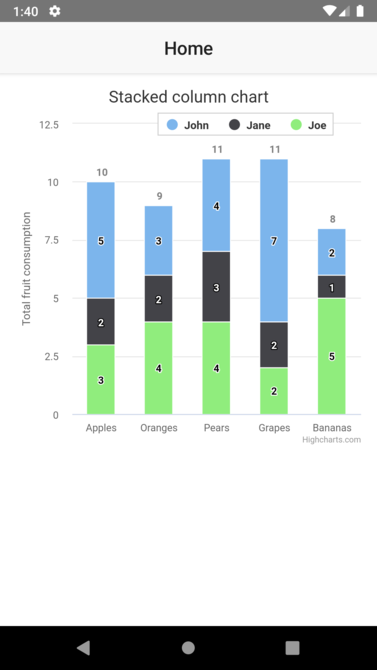
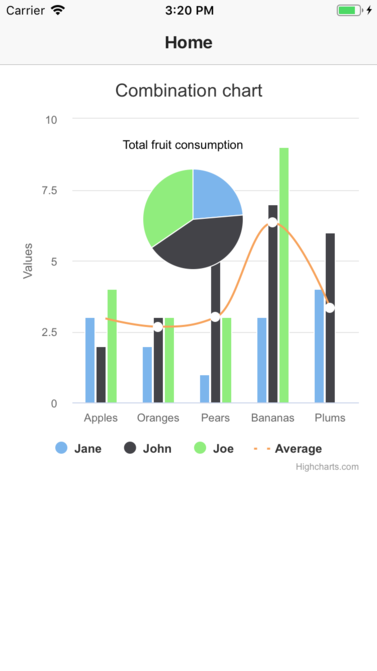
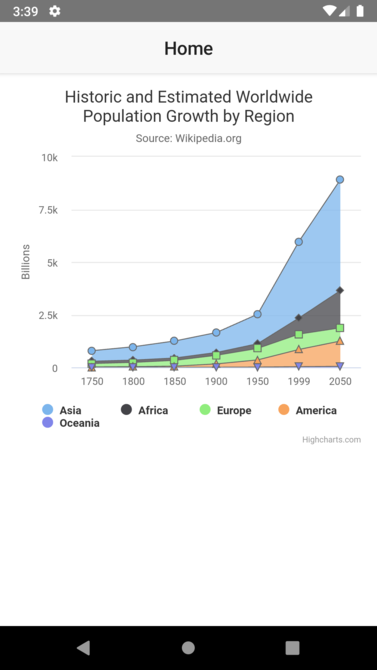
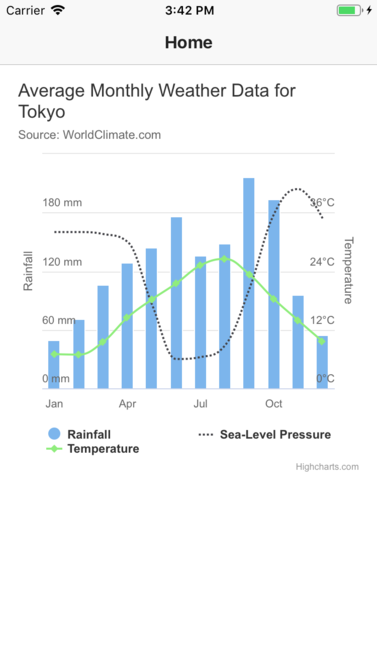
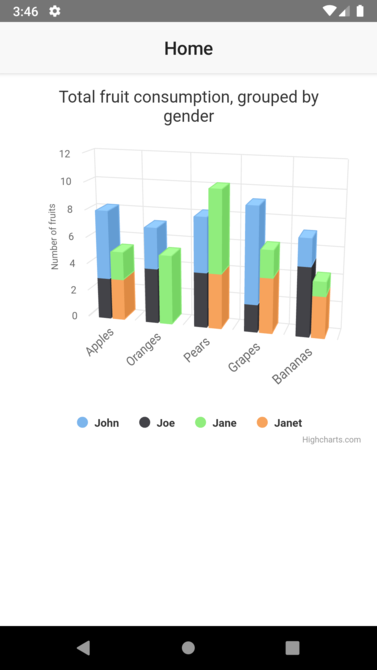
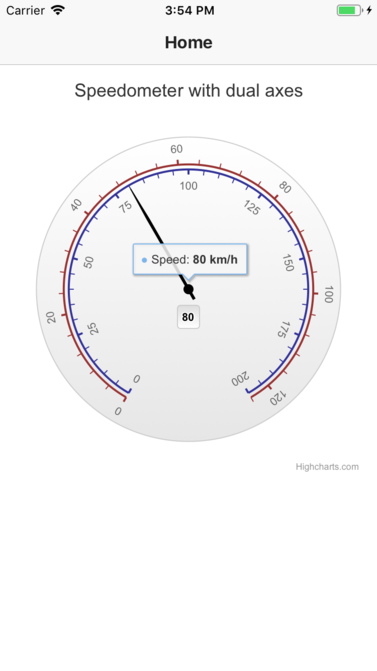
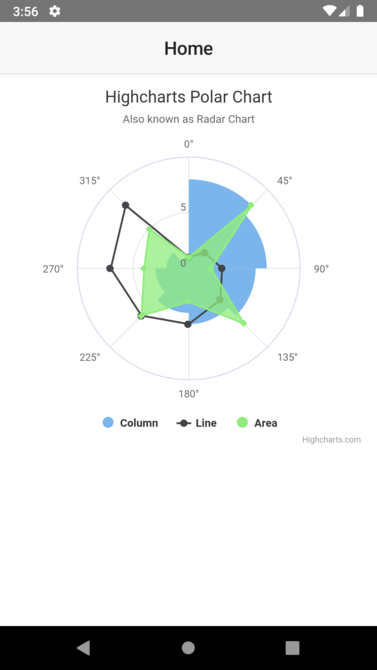
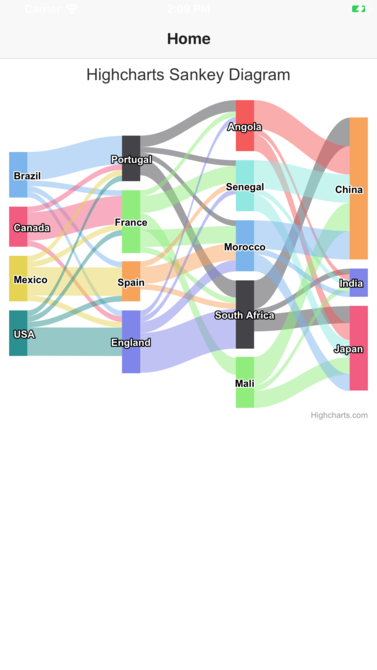
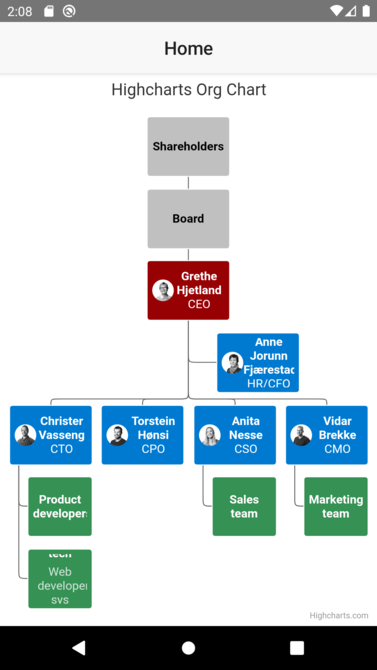
Screenshots










Demo apps
NativeScript-Core (XML)
Check out the demo folder. This is how to clone and run it:
git clone https://github.com/mhtghn/nativescript-ui-highchartscd nativescript-ui-highcharts/srcnpm run demo.ios # or demo.android NativeScript-Angular
Check out the demo-angular folder. This is how to clone and run it:
git clone https://github.com/mhtghn/nativescript-ui-highchartscd nativescript-ui-highcharts/srcnpm run demo-angular.ios # or demo-angular.android Installation
tns plugin add nativescript-ui-highchartsUsage
NativeScript-Core
TypeScript
Create your Highcharts options object just like you did with plain Highcharts. You can find all the possible options there. Then convert the options to a string because for now you have to pass the options as a string to the plugin.
...XML
<!-- Add your page content here --> NativeScript Angular
TypeScript
Import the HighchartsModule in your module.
...; Create your Highcharts options object just like you did with plain Highcharts. You can find all the possible options there. Then convert the options to a string because for now you have to pass the options as a string to the plugin.
; HTML
<ActionBar class="action-bar"><ActionBar class="action-bar"> <Label class="action-bar-title" text="Home"></Label></ActionBar> <GridLayout class="page"> <!-- Add your page content here --> <Highcharts options="{{chartOptionsString}}"></Highcharts></GridLayout>Highcharts Compatibility
- highcharts.js: v7.2.0
- highcharts-more.js: v7.2.0
- highcharts-3d.js: v7.2.0
- sankey.js: v7.2.0
- organization.js: v7.2.0
About performance
This plugin is addressed to people who really want to use Highcharts in their NS apps. Because it uses a WebView to display the chart. So performance-wise it is not the best solution. If you want a pure native solution you should use NativeScript UI's Chart component
Tips
- Add the next option to the chart options to disable the display of the Highcharts.com Hyperlink in the webviewcredits:enabled: false
Credit
This plugin is greatly inspired by this demo from Eddy Verbruggen