Nativescript Chrome Tabs 

Chrome Tabs Plugin to open a custom chrome/safari tabs in android & ios.
Installation
tns plugin add nativescript-chrome-tabs
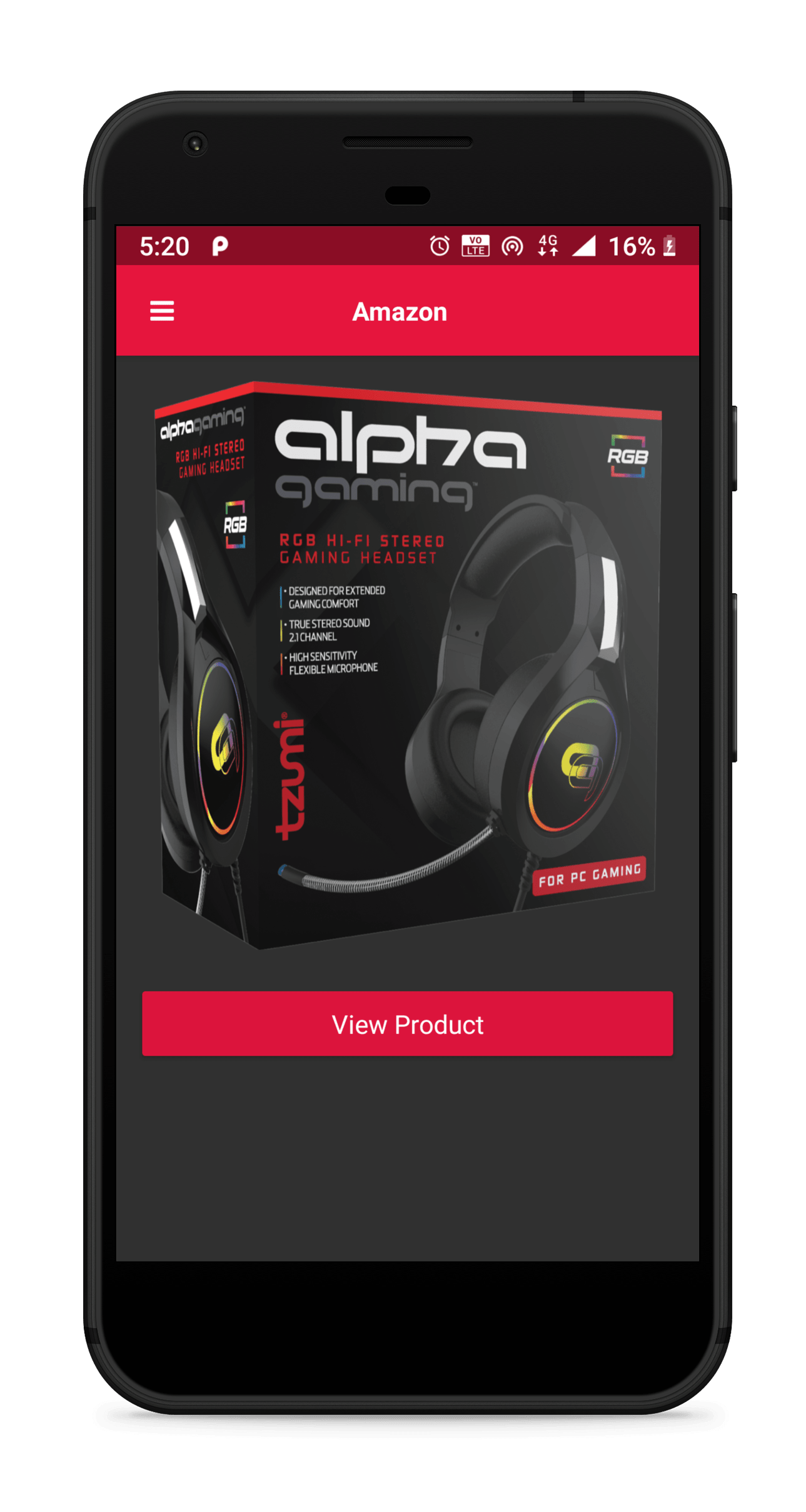
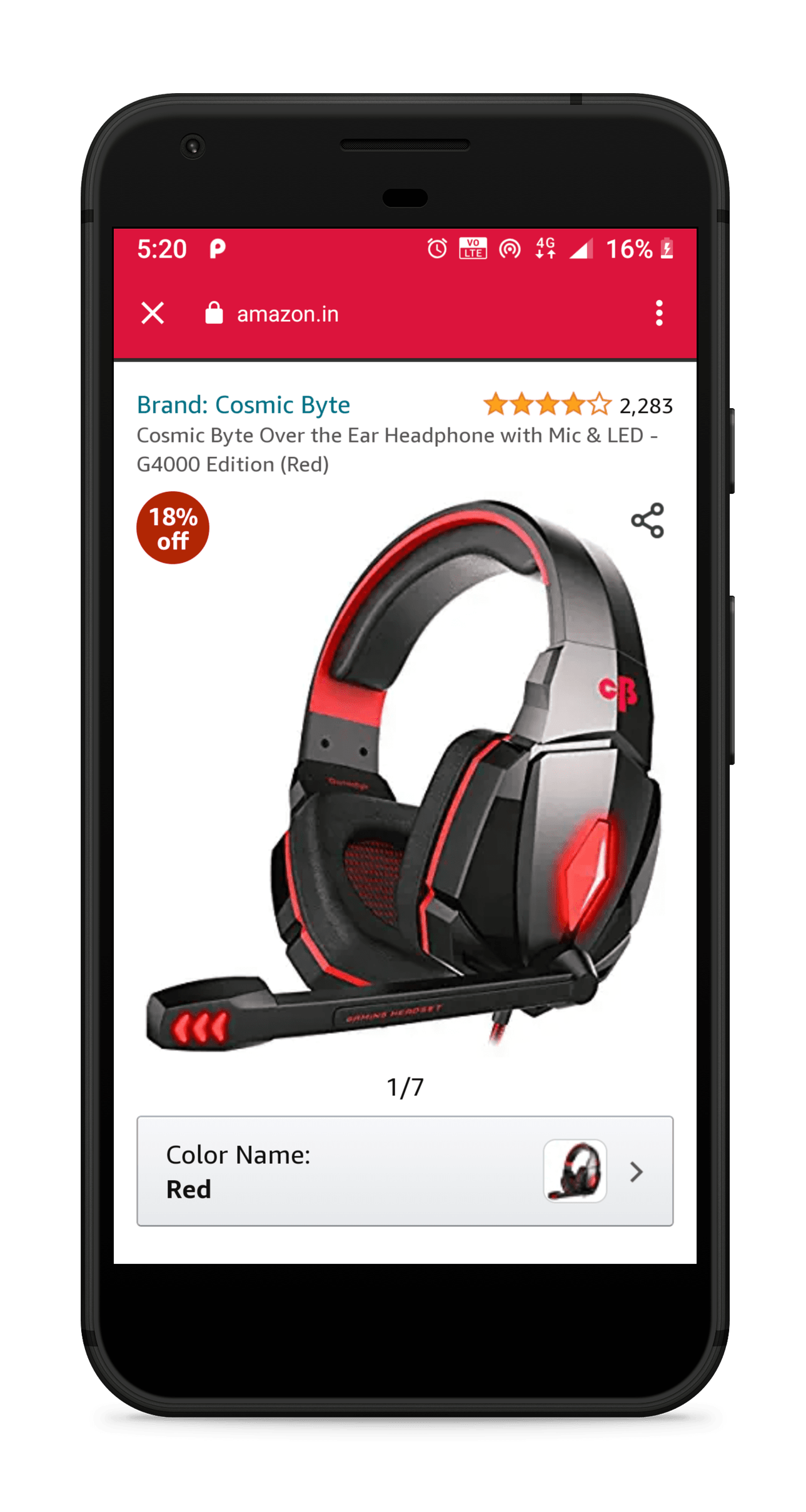
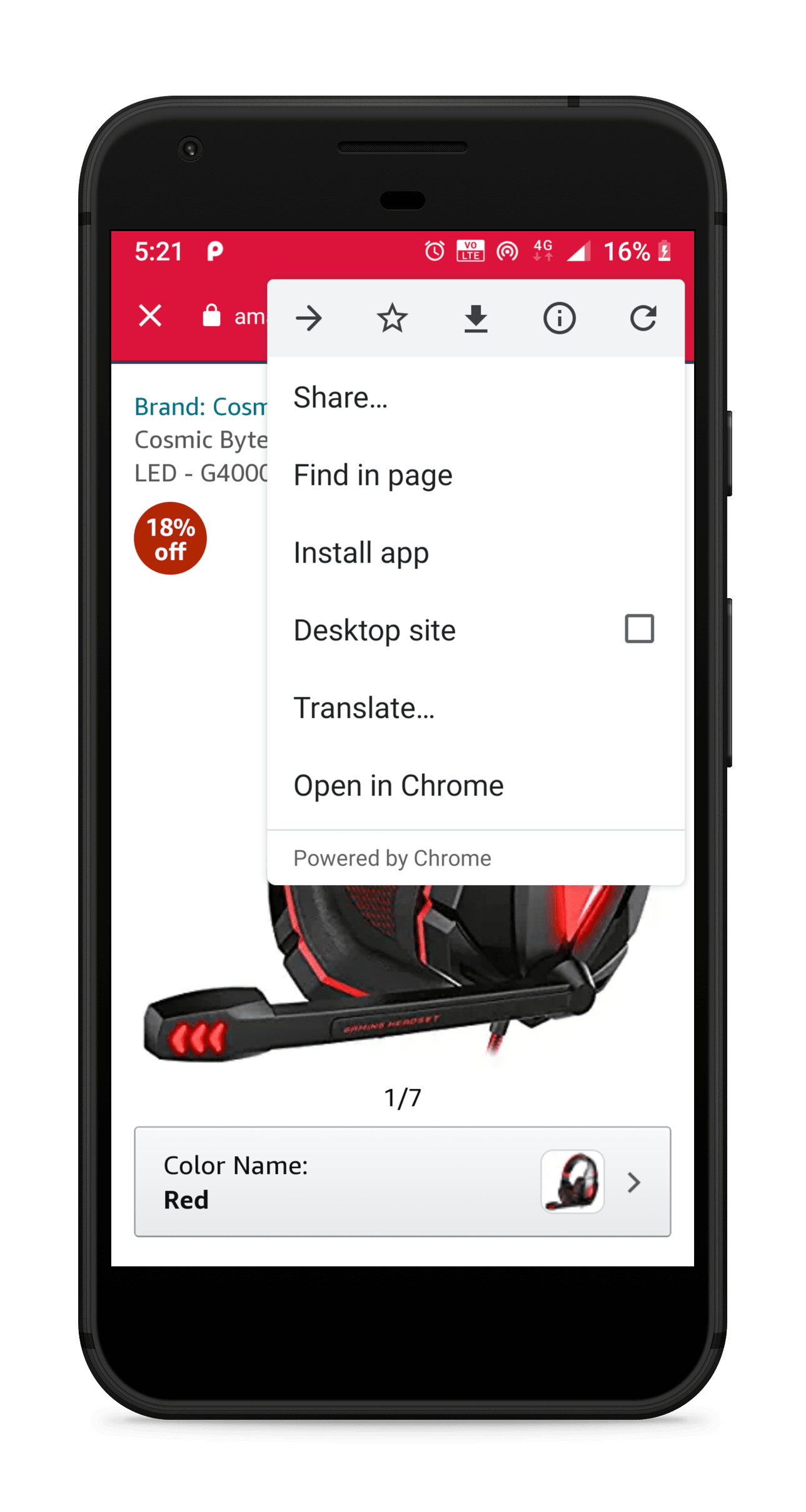
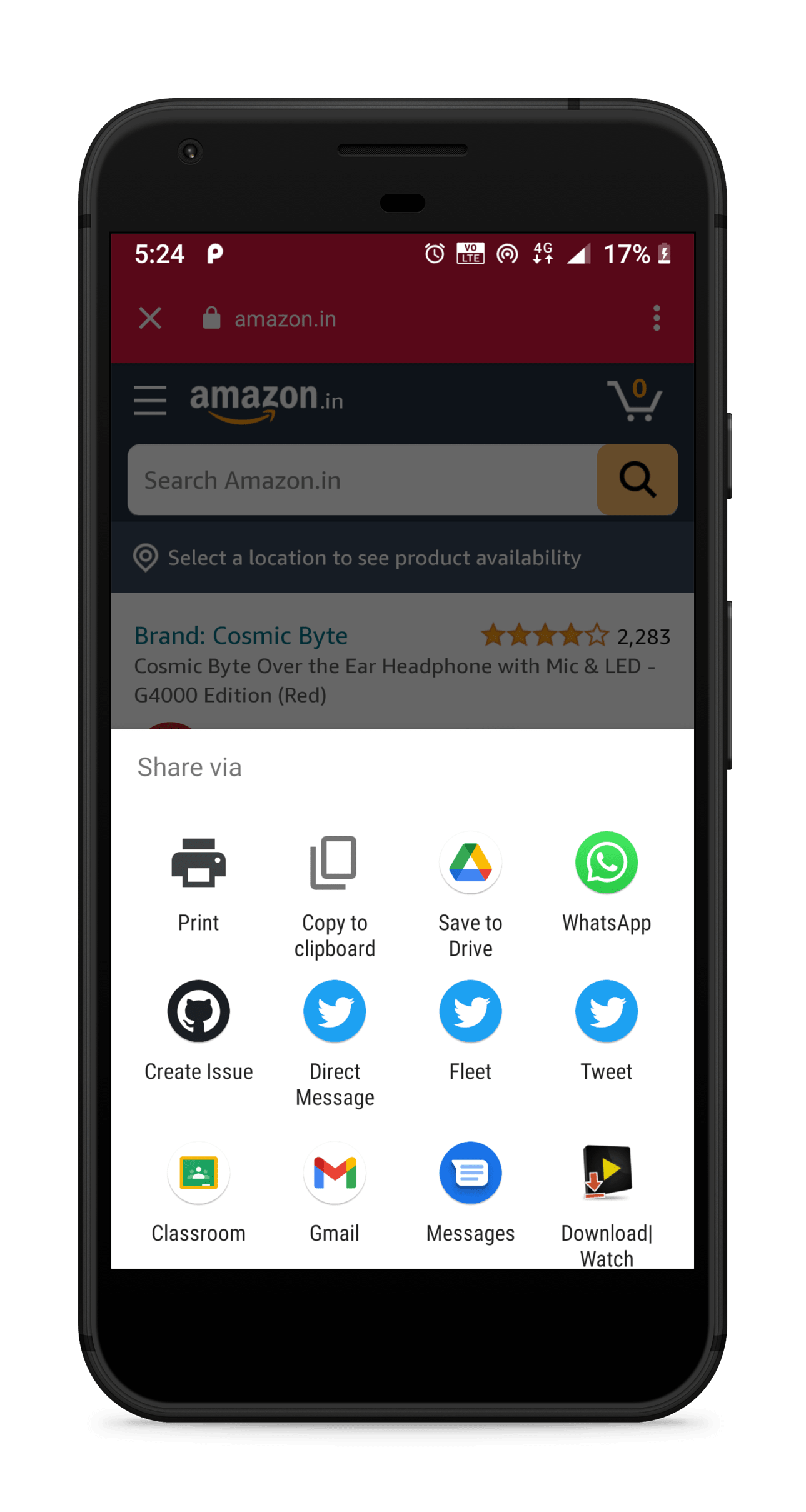
Demo
 |
 |
|---|---|
 |
 |
Usage
<Button text="click" (tap)="myCustomWeb();">Javascript
var { initChromeTab, openChromeTab } = require('nativescript-chrome-tabs');
constructor() {
initChromeTab();
}
function myCustomWeb() {
openChromeTab({
url: 'http://google.com',
toolbarColor: '#0361cc',
toolbarControlsColor: '#303F9F'
});
}Typescript
import { initChromeTab, openChromeTab } from "nativescript-chrome-tabs";
constructor() {
initChromeTab();
}
myCustomWeb() {
openChromeTab({
url: 'http://google.com',
toolbarColor: '#0361cc',
toolbarControlsColor: '#303F9F'
});
}API (Properties)
| Property | Default | Description |
|---|---|---|
| url | required | The URL to open |
| showTitle | false | Shows title bar in the webview |
| toolbarColor | undefined | Color of the toolbar |
| toolbarControlsColor | undefined | (only iOS) color of buttons on toolbar |
| isClosed | undefined | callback function that will be called when webview is closed |
API (Methods)
| Method | Type | Returns | Description |
|---|---|---|---|
| initChromeTab(); | constructor | void | To Initialize Chrome Tab |
| openChromeTab(url : String, toolbarColor : String, toolbarControlsColor : String); | method | void | To Open a Chrome Tab |
https://developer.chrome.com/docs/multidevice/android/customtabs/






