NativeScript CheckBox ✅
A NativeScript plugin for the native checkbox widget.
Platform controls used:
| Android | iOS |
|---|---|
| Android CheckBox | BEMCheckBox |
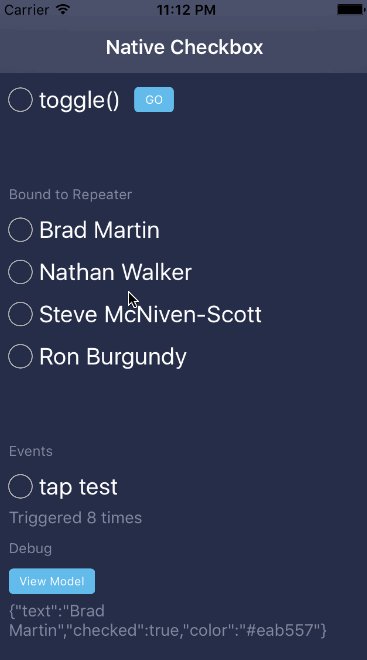
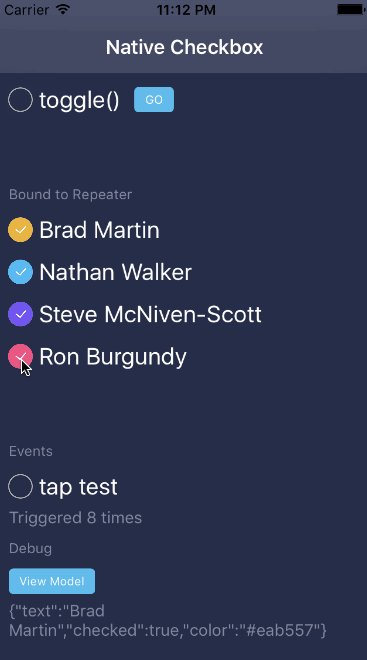
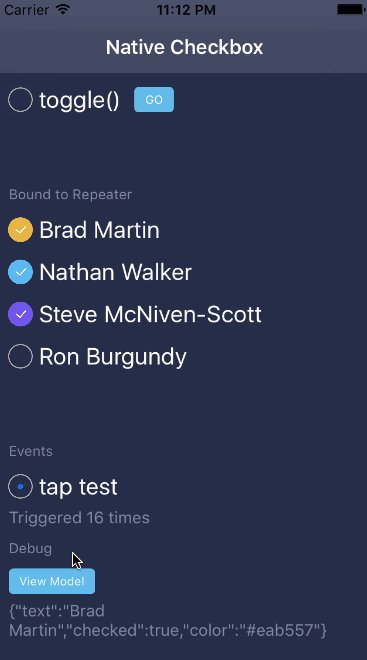
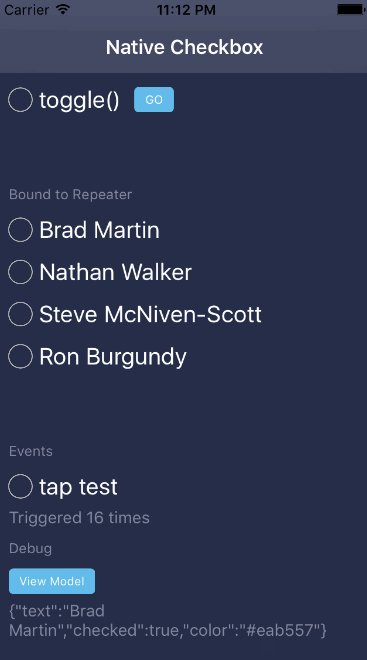
Sample Usage
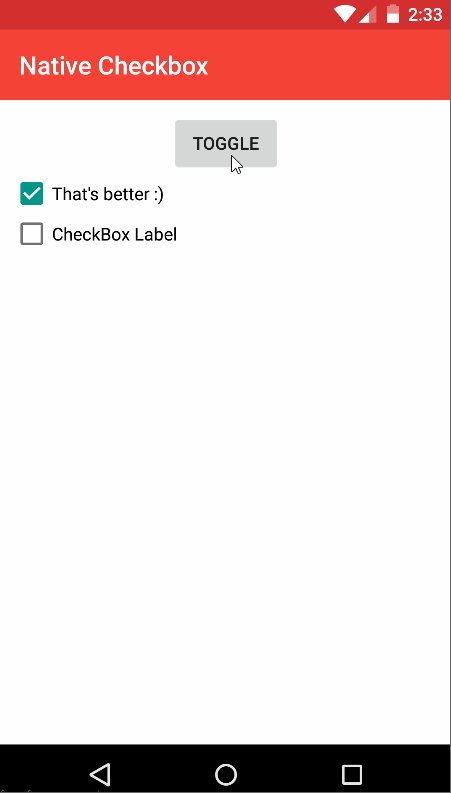
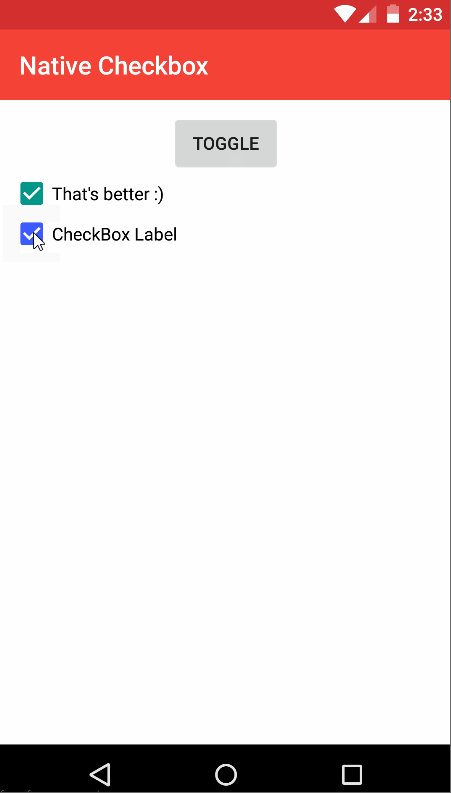
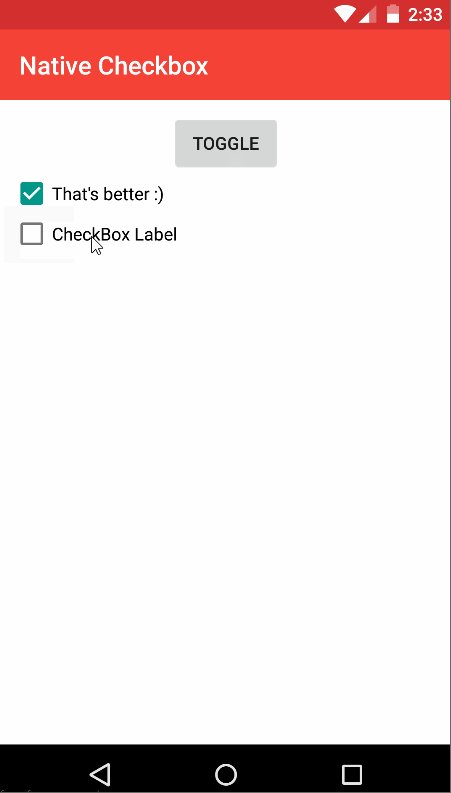
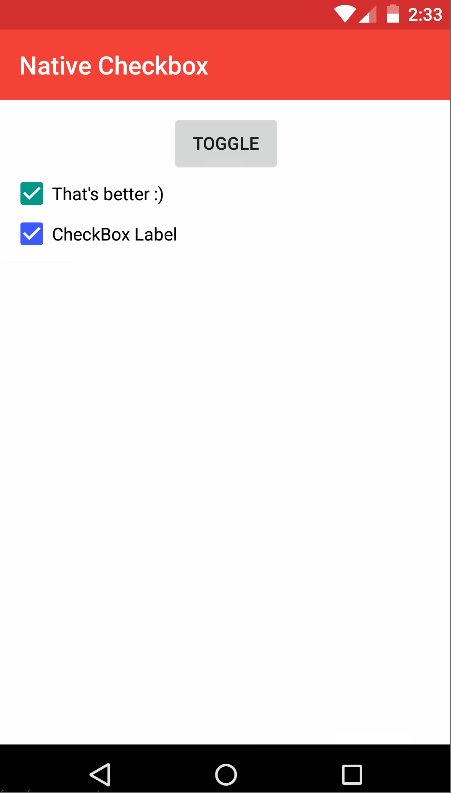
| Android Sample | iOS Sample |
|---|---|
 |
 |
Installation
From your command prompt/terminal go to your app's root folder and execute:
NS 3.0+
tns plugin add nativescript-checkbox
NS < 3.0
tns plugin add nativescript-checkbox@1.2.8
Usage
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:CheckBox="nativescript-checkbox" loaded="pageLoaded"> <ActionBar title="Native Checkbox" /> <StackLayout> <CheckBox:CheckBox checked="{{ checkProp }}" text="{{ myCheckText }}" fillColor="{{ myCheckColor }}" id="myCheckbox" /> <CheckBox:CheckBox text="CheckBox Label" checked="false" /> </StackLayout></Page>import { CheckBox } from 'nativescript-checkbox';import { topmost } from 'ui/frame'; public toggleCheck() { let checkBox = topmost().getViewById('yourCheckBoxId'); checkBox.toggle();} public getCheckProp() { let checkBox = topmost().getViewById('yourCheckBoxId'); console.log('checked prop value = ' + checkBox.checked);} Angular Usage Sample:
; // component: Properties
- checked - boolean
- text - text to use with the checkbox
- fillColor - Color of the checkbox element
- boxType - Either 'square' (default) or 'circle'. It's recommended to use 'circle' for radiobuttons. Note that plugin version 3.0.0 switched the default for iOS to 'square' for alignment with Android. Still want
circleon iOS andsquareon Android? Just make theboxTypevalue conditional.
Events
- checkedChange - Use a reference to the CheckBox component to grab it's
checkedproperty when this event fires to see the new value.
API
- toggle() - Change the checked state of the view to the inverse of its current state.
Css Styling
- color - set the text label color
- font-size - checkbox is sized to text from here : default 15
- border-width - set the line width of the checkbox element: iOS only
Styling [Android]
- checkStyle - set to the name of your drawable
- checkPadding - set the padding of the checkbox
Add the following to app/App_Resources/Android/drawable/checkbox_grey.xml
Radiobuttons, anyone?
Want to use radiobutton behavior for your checkboxes (only one option possible within a group)?
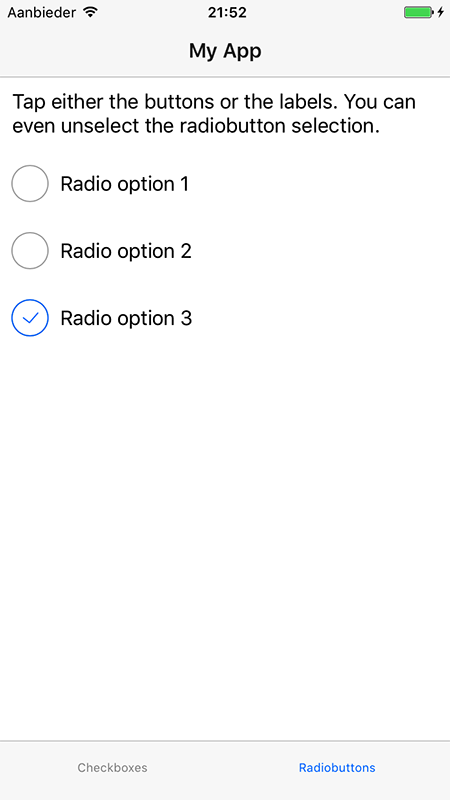
Set boxType="circle" and check out the second tab in the Angular demo, here's a screenshot:

Demo Setup
- npm i
- npm run preparedemo
- npm run demo.ios
Contributors
Brad Martin |
Steve McNiven-Scott |
Osei Fortune |
Nathan Walker |
|---|


