Mutative - A JavaScript library for efficient immutable updates, 2-6x faster than naive handcrafted reducer, and more than 10x faster than Immer.
Why is Mutative faster than the spread operation(naive handcrafted reducer)?
The spread operation has performance pitfalls, which can be detailed in the following article:
And Mutative optimization focus on shallow copy optimization, more complete lazy drafts, finalization process optimization, and more.
Writing immutable updates by hand is usually difficult, prone to errors, and cumbersome. Immer helps us write simpler immutable updates with "mutative" logic.
But its performance issue causes a runtime performance overhead. Immer must have auto-freeze enabled by default(Performance will be worse if auto-freeze is disabled), such immutable state with Immer is not common. In scenarios such as cross-processing, remote data transfer, etc., these immutable data must be constantly frozen.
There are more parts that could be improved, such as better type inference, non-intrusive markup, support for more types of immutability, Safer immutability, more edge cases, and so on.
This is why Mutative was created.
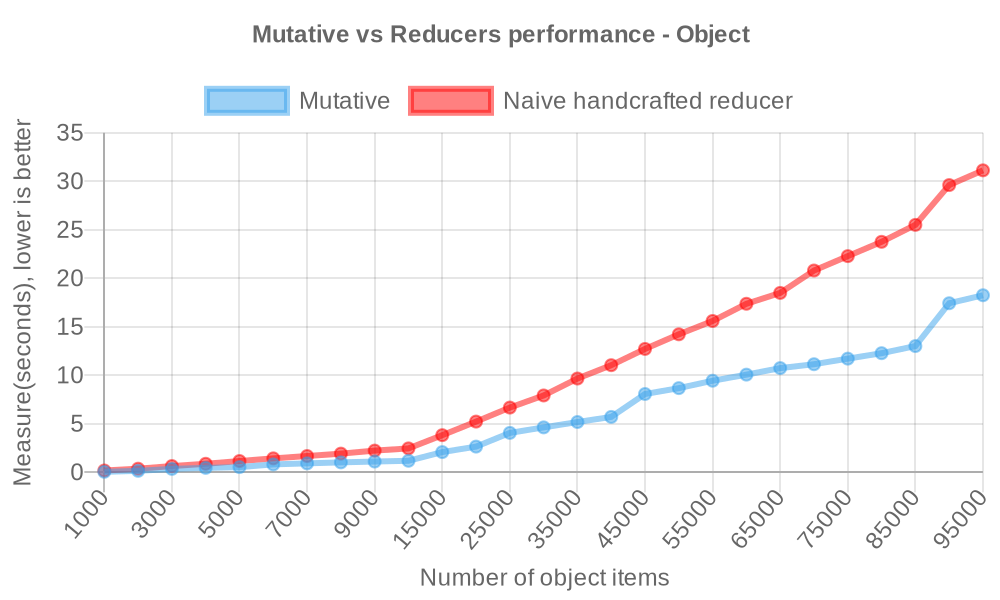
Mutative vs Reducer benchmark by object:
- Naive handcrafted reducer
// baseState type: Record<string, { value: number }>
const state = {
...baseState,
key0: {
...baseState.key0,
value: i,
},
};- Mutative
const state = create(baseState, (draft) => {
draft.key0.value = i;
});Measure(seconds) to update the 1K-100K items object, lower is better(view source).
Mutative is up to 2x faster than naive handcrafted reducer for updating immutable objects.
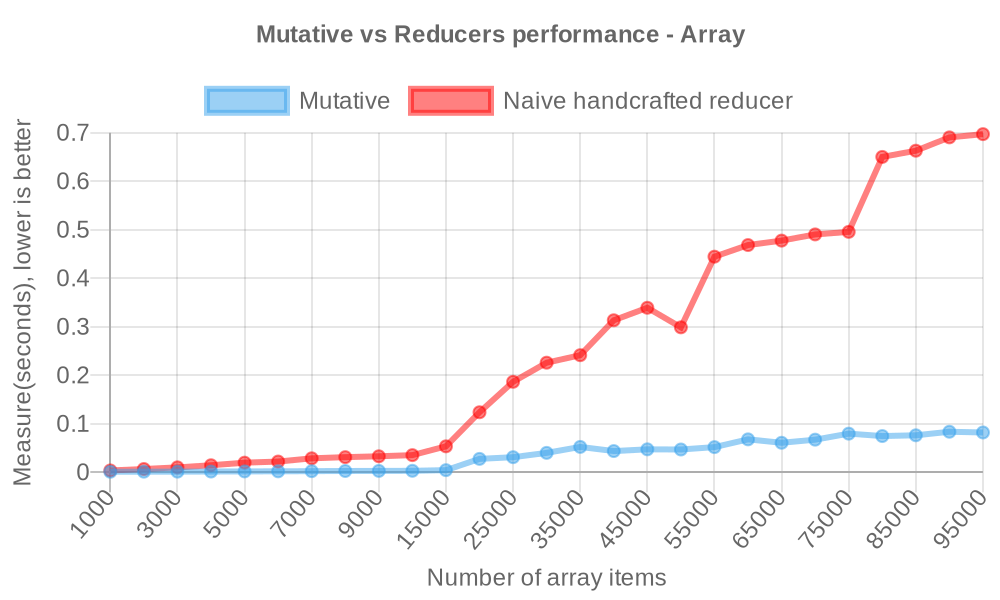
Mutative vs Reducer benchmark by array:
- Naive handcrafted reducer
// baseState type: { value: number }[]
// slower 6x than Mutative
const state = [
{ ...baseState[0], value: i },
...baseState.slice(1, baseState.length),
];
// slower 2.5x than Mutative
// const state = baseState.map((item, index) =>
// index === 0 ? { ...item, value: i } : item
// );
// same performance as Mutative
// const state = [...baseState];
// state[0] = { ...baseState[0], value: i };The actual difference depends on which spread operation syntax you use.
- Mutative
const state = create(baseState, (draft) => {
draft[0].value = i;
});Measure(seconds) to update the 1K-100K items array, lower is better(view source).
Mutative is up to 6x faster than naive handcrafted reducer for updating immutable arrays.
Mutative passed all of Immer's test cases.
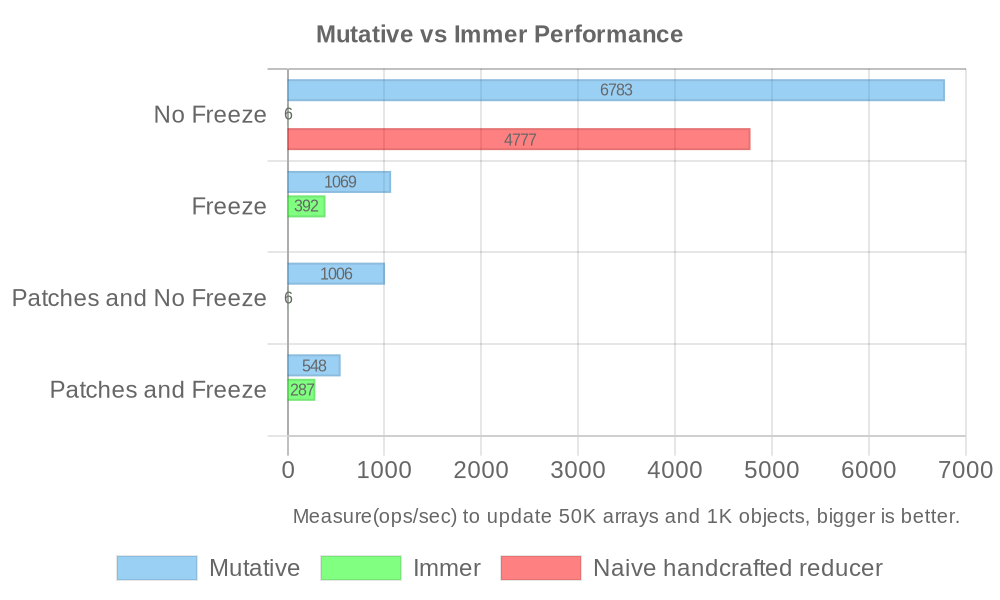
Measure(ops/sec) to update 50K arrays and 1K objects, bigger is better(view source). [Mutative v1.1.0 vs Immer v10.1.1]
Naive handcrafted reducer - No Freeze x 4,670 ops/sec ±0.64% (96 runs sampled)
Mutative - No Freeze x 6,747 ops/sec ±0.61% (95 runs sampled)
Immer - No Freeze x 5.65 ops/sec ±1.53% (19 runs sampled)
Mutative - Freeze x 1,062 ops/sec ±0.74% (95 runs sampled)
Immer - Freeze x 394 ops/sec ±0.85% (93 runs sampled)
Mutative - Patches and No Freeze x 1,011 ops/sec ±0.24% (98 runs sampled)
Immer - Patches and No Freeze x 5.64 ops/sec ±0.22% (19 runs sampled)
Mutative - Patches and Freeze x 545 ops/sec ±1.19% (94 runs sampled)
Immer - Patches and Freeze x 215 ops/sec ±0.70% (86 runs sampled)
The fastest method is Mutative - No Freeze
Run yarn benchmark to measure performance.
OS: macOS 14.7, CPU: Apple M1 Max, Node.js: v22.11.0
Immer relies on auto-freeze to be enabled, if auto-freeze is disabled, Immer will have a huge performance drop and Mutative will have a huge performance lead, especially with large data structures it will have a performance lead of more than 50x.
So if you are using Immer, you will have to enable auto-freeze for performance. Mutative is disabled auto-freeze by default. With the default configuration of both, we can see the 17x performance gap between Mutative (6,747 ops/sec) and Immer (394 ops/sec).
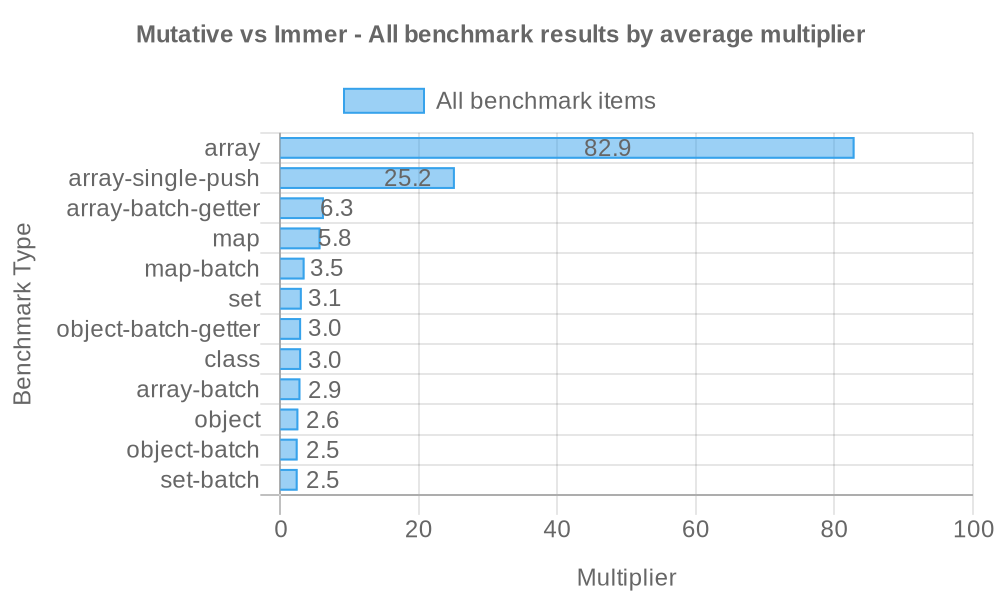
Overall, Mutative has a huge performance lead over Immer in more performance testing scenarios. Run yarn performance to get all the performance results locally.
- Mutation makes immutable updates - Immutable data structures supporting objects, arrays, Sets and Maps.
- High performance - 10x faster than immer by default, even faster than naive handcrafted reducer.
- Optional freezing state - No freezing of immutable data by default.
- Support for JSON Patch - Full compliance with JSON Patch specification.
- Custom shallow copy - Support for more types of immutable data.
- Support mark for immutable and mutable data - Allows for non-invasive marking.
- Safer mutable data access in strict mode - It brings more secure immutable updates.
- Support for reducer - Support reducer function and any other immutable state library.
| Mutative | Immer | |
|---|---|---|
| Custom shallow copy | ✅ | ❌ |
| Strict mode | ✅ | ❌ |
| No data freeze by default | ✅ | ❌ |
| Non-invasive marking | ✅ | ❌ |
| Complete freeze data | ✅ | ❌ |
| Non-global config | ✅ | ❌ |
| async draft function | ✅ | ❌ |
| Fully compatible with JSON Patch spec | ✅ | ❌ |
| new Set methods(Mutative v1.1.0+) | ✅ | ❌ |
Mutative has fewer bugs such as accidental draft escapes than Immer, view details.
Yarn
yarn add mutativeNPM
npm install mutativeCDN
- Unpkg:
<script src="https://unpkg.com/mutative"></script> - JSDelivr:
<script src="https://cdn.jsdelivr.net/npm/mutative"></script>
import { create } from 'mutative';
const baseState = {
foo: 'bar',
list: [{ text: 'coding' }],
};
const state = create(baseState, (draft) => {
draft.list.push({ text: 'learning' });
});
expect(state).not.toBe(baseState);
expect(state.list).not.toBe(baseState.list);create(baseState, (draft) => void, options?: Options): newState
The first argument of create() is the base state. Mutative drafts it and passes it to the arguments of the draft function, and performs the draft mutation until the draft function finishes, then Mutative will finalize it and produce the new state.
Use create() for more advanced features by setting options.
create()apply()current()original()unsafe()isDraft()isDraftable()rawReturn()makeCreator()markSimpleObject()
Use create() for draft mutation to get a new state, which also supports currying.
import { create } from 'mutative';
const baseState = {
foo: 'bar',
list: [{ text: 'todo' }],
};
const state = create(baseState, (draft) => {
draft.foo = 'foobar';
draft.list.push({ text: 'learning' });
});In this basic example, the changes to the draft are 'mutative' within the draft callback, and create() is finally executed with a new immutable state.
Then options is optional.
-
strict -
boolean, the default is false.Forbid accessing non-draftable values in strict mode(unless using unsafe()).
When strict mode is enabled, mutable data can only be accessed using
unsafe().It is recommended to enable
strictin development mode and disablestrictin production mode. This will ensure safe explicit returns and also keep good performance in the production build. If the value that does not mix any current draft or isundefinedis returned, then use rawReturn().If you'd like to enable strict mode by default in a development build and turn it off for production, you can use
strict: process.env.NODE_ENV !== 'production'. -
enablePatches -
boolean | { pathAsArray?: boolean; arrayLengthAssignment?: boolean; }, the default is false.Enable patch, and return the patches/inversePatches.
If you need to set the shape of the generated patch in more detail, then you can set
pathAsArrayandarrayLengthAssignment。pathAsArraydefault value istrue, if it'strue, the path will be an array, otherwise it is a string;arrayLengthAssignmentdefault value istrue, if it'strue, the array length will be included in the patches, otherwise no include array length(NOTE: IfarrayLengthAssignmentisfalse, it is fully compatible with JSON Patch spec, but it may have additional performance loss), view related discussions. -
enableAutoFreeze -
boolean, the default is false.Enable autoFreeze, and return frozen state, and enable circular reference checking only in
developmentmode. -
mark -
(target) => ('mutable'|'immutable'|function) | (target) => ('mutable'|'immutable'|function)[]Set a mark to determine if the value is mutable or if an instance is an immutable, and it can also return a shallow copy function(
AutoFreezeandPatchesshould both be disabled, Some patches operation might not be equivalent). When the mark function is (target) => 'immutable', it means all the objects in the state structure are immutable. In this specific case, you can totally turn onAutoFreezeandPatches.marksupports multiple marks, and the marks are executed in order, and the first mark that returns a value will be used. When a object tree node is marked by themarkfunction asmutable, all of its child nodes will also not be drafted by Mutative and will retain their original values.
- create
draft
const [draft, finalize] = create(baseState);
draft.foobar.bar = 'baz';
const state = finalize();Support set options such as
const [draft, finalize] = create(baseState, { enableAutoFreeze: true });
- create
producer
const produce = create((draft) => {
draft.foobar.bar = 'baz';
});
const state = produce(baseState);Also support set options such as
const produce = create((draft) => {}, { enableAutoFreeze: true });
Use apply() for applying patches to get the new state.
import { create, apply } from 'mutative';
const baseState = {
foo: 'bar',
list: [{ text: 'todo' }],
};
const [state, patches, inversePatches] = create(
baseState,
(draft) => {
draft.foo = 'foobar';
draft.list.push({ text: 'learning' });
},
{
enablePatches: true,
}
);
const nextState = apply(baseState, patches);
expect(nextState).toEqual(state);
const prevState = apply(state, inversePatches);
expect(prevState).toEqual(baseState);The options parameter is optional and supports two types of configurations:
-
Immutable options (similar to create options but without
enablePatches):-
strict-boolean, forbid accessing non-draftable values in strict mode -
enableAutoFreeze-boolean, enable autoFreeze and return frozen state -
mark- mark function to determine if a value is mutable/immutable
-
const baseState = { foo: { bar: 'test' } };
// This will create a new state.
const result = apply(baseState, [
{
op: 'replace',
path: ['foo', 'bar'],
value: 'test2',
},
]);
expect(baseState).not.toEqual({ foo: { bar: 'test2' } });
expect(result).toEqual({ foo: { bar: 'test2' } });- Mutable option(Mutative v1.2.0+):
-
mutable-boolean, if true the state will be mutated directly instead of creating a new state
-
Example with mutable option:
const baseState = { foo: { bar: 'test' } };
// This will modify baseState directly
apply(
baseState,
[
{
op: 'replace',
path: ['foo', 'bar'],
value: 'test2',
},
],
{
mutable: true,
}
);
expect(baseState).toEqual({ foo: { bar: 'test2' } });
⚠️ Note: The mutable option cannot be combined with other options. When using mutable option, apply() will return void instead of a new state.
Get the current value from a draft.
- For any draft where a child node has been modified, the state obtained by executing current() each time will be a new reference object.
- For a draft where no child nodes have been modified, executing current() will always return the original state.
It is recommended to minimize the number of times current() is executed when performing read-only operations, ideally executing it only once.
const state = create({ a: { b: { c: 1 } }, d: { f: 1 } }, (draft) => {
draft.a.b.c = 2;
expect(current(draft.a)).toEqual({ b: { c: 2 } });
// The node `a` has been modified.
expect(current(draft.a) === current(draft.a)).toBeFalsy();
// The node `d` has not been modified.
expect(current(draft.d) === current(draft.d)).toBeTruthy();
});Get the original value from a draft.
const baseState = {
foo: 'bar',
list: [{ text: 'todo' }],
};
const state = create(baseState, (draft) => {
draft.foo = 'foobar';
draft.list.push({ text: 'learning' });
expect(original(draft.list)).toEqual([{ text: 'todo' }]);
});When strict mode is enabled, mutable data can only be accessed using unsafe().
const baseState = {
list: [],
date: new Date(),
};
const state = create(
baseState,
(draft) => {
unsafe(() => {
draft.date.setFullYear(2000);
});
// or return the mutable data:
// const date = unsafe(() => draft.date);
},
{
strict: true,
}
);If you'd like to enable strict mode by default in a development build and turn it off for production, you can use
strict: process.env.NODE_ENV !== 'production'.
Check if a value is a draft.
const baseState = {
date: new Date(),
list: [{ text: 'todo' }],
};
const state = create(baseState, (draft) => {
expect(isDraft(draft.date)).toBeFalsy();
expect(isDraft(draft.list)).toBeTruthy();
});Check if a value is draftable
const baseState = {
date: new Date(),
list: [{ text: 'todo' }],
};
expect(isDraftable(baseState.date)).toBeFalsy();
expect(isDraftable(baseState.list)).toBeTruthy();You can set a mark to determine if the value is draftable, and the mark function should be the same as passing in
create()mark option.
For return values that do not contain any drafts, you can use rawReturn() to wrap this return value to improve performance. It ensure that the return value is only returned explicitly.
const baseState = { id: 'test' };
const state = create(baseState as { id: string } | undefined, (draft) => {
return rawReturn(undefined);
});
expect(state).toBe(undefined);If the return value mixes drafts, you should not use
rawReturn().
const baseState = { a: 1, b: { c: 1 } };
const state = create(baseState, (draft) => {
if (draft.b.c === 1) {
return {
...draft,
a: 2,
};
}
});
expect(state).toEqual({ a: 2, b: { c: 1 } });
expect(isDraft(state.b)).toBeFalsy();If you use rawReturn(), we recommend that you enable strict mode in development.
const baseState = { a: 1, b: { c: 1 } };
const state = create(
baseState,
(draft) => {
if (draft.b.c === 1) {
return rawReturn({
...draft,
a: 2,
});
}
},
{
strict: true,
}
);
// it will warn `The return value contains drafts, please don't use 'rawReturn()' to wrap the return value.` in strict mode.
expect(state).toEqual({ a: 2, b: { c: 1 } });
expect(isDraft(state.b)).toBeFalsy();makeCreator() only takes options as the first argument, resulting in a custom create() function.
const baseState = {
foo: {
bar: 'str',
},
};
const create = makeCreator({
enablePatches: true,
});
const [state, patches, inversePatches] = create(baseState, (draft) => {
draft.foo.bar = 'new str';
});markSimpleObject() is a mark function that marks all objects as immutable.
const baseState = {
foo: {
bar: 'str',
},
simpleObject: Object.create(null),
};
const state = create(
baseState,
(draft) => {
draft.foo.bar = 'new str';
draft.simpleObject.a = 'a';
},
{
mark: markSimpleObject,
}
);
expect(state.simpleObject).not.toBe(baseState.simpleObject);castDraft()castImmutable()castMutable()Draft<T>Immutable<T>PatchesPatchOptions<O, F>
- use-mutative - A 2-6x faster alternative to useState with spread operation
- use-travel - A React hook for state time travel with undo, redo, reset and archive functionalities.
- zustand-mutative - A Mutative middleware for Zustand enhances the efficiency of immutable state updates.
- I'm already using Immer, can I migrate smoothly to Mutative?
Yes. Unless you have to be compatible with Internet Explorer, Mutative supports almost all of Immer features, and you can easily migrate from Immer to Mutative.
Migration is also not possible for React Native that does not support Proxy. React Native uses a new JS engine during refactoring - Hermes, and it (if < v0.59 or when using the Hermes engine on React Native < v0.64) does not support Proxy on Android, but React Native v0.64 with the Hermes engine support Proxy.
- Can Mutative be integrated with Redux?
Yes. Mutative supports return values for reducer, and redux-toolkit is considering support for configurable produce().
mutative-compat - Mutative wrapper with full Immer API compatibility, you can use it to quickly migrate from Immer to Mutative.
-
produce()->create()
Mutative auto freezing option is disabled by default, Immer auto freezing option is enabled by default (if disabled, Immer performance will have a more huge drop).
You need to check if auto freezing has any impact on your project. If it depends on auto freezing, you can enable it yourself in Mutative.
import produce from 'immer';
const nextState = produce(baseState, (draft) => {
draft[1].done = true;
draft.push({ title: 'something' });
});Use Mutative
import { create } from 'mutative';
const nextState = create(baseState, (draft) => {
draft[1].done = true;
draft.push({ title: 'something' });
});Patches
import { produceWithPatches, applyPatches } from 'immer';
enablePatches();
const baseState = {
age: 33,
};
const [nextState, patches, inversePatches] = produceWithPatches(
baseState,
(draft) => {
draft.age++;
}
);
const state = applyPatches(nextState, inversePatches);
expect(state).toEqual(baseState);Use Mutative
import { create, apply } from 'mutative';
const baseState = {
age: 33,
};
const [nextState, patches, inversePatches] = create(
baseState,
(draft) => {
draft.age++;
},
{
enablePatches: true,
}
);
const state = apply(nextState, inversePatches);
expect(state).toEqual(baseState);- Return
undefined
import produce, { nothing } from 'immer';
const nextState = produce(baseState, (draft) => {
return nothing;
});Use Mutative
import { create, rawReturn } from 'mutative';
const nextState = create(baseState, (draft) => {
return rawReturn(undefined);
});Mutative goal is to provide efficient and immutable updates. The focus is on performance improvements and providing better APIs for better development experiences. We are still working on it and welcome PRs that may help Mutative.
Development Workflow:
- Clone Mutative repo.
- Run
yarn installto install all the dependencies. - Run
yarn prettierto format the code. -
yarn test --watchruns an interactive test watcher. - Run
yarn committo make a git commit.
Mutative is MIT licensed.