Morphism
In many fields of mathematics, morphism refers to a structure-preserving map from one mathematical structure to another. A morphism f with source X and target Y is written f : X → Y. Thus a morphism is represented by an arrow from its source to its target.
https://en.wikipedia.org/wiki/Morphism
- ⚛️ Write your schema once, Transform your data everywhere
- 0️⃣ Zero dependencies
- 💪🏽 Typescript Support
- Morphism
Getting started
Installation
npm install --save morphismor in the browser
Usage
The entry point of a morphism is the schema. The keys represent the shape of your target object, and the values represents one of the several ways to access the properties of the incoming source.
;Then use the morphism function along with the schema to transform any source to your desired target
; ; ; morphismschema, source;➡You may specify properties deep within the source object to be copied to your desired target by using dot notation in the mapping value.
This is one of the actions available to transform the source data
; ; morphismschema, source;➡One important rule of Morphism is that it will always return a result respecting the dimension of the source data. If the source data is an array, morphism will outputs an array, if the source data is an object you'll have an object
; // The source is a single object; morphismschema, object;➡ // The source is a collection of objects; morphismschema, multipleObjects;➡Example (TypeScript)
; // What we have // What we want ; // Destination and Source types are optionalmorphism, source;// => {field: "field value"} // Or;;morphismschema, sources;// => [{field: "field value"}]Motivation
We live in a era where we deal with mutiple data contracts coming from several sources (Rest API, Services, Raw JSON...). When it comes to transform multiple data contracts to match with your domain objects, it's common to create your objects with Object.assign, new Object(sourceProperty1, sourceProperty2) or by simply assigning each source properties to your destination. This can leads you to have your business logic spread all over the place.
Morphism allows you to keep this business logic centralized and brings you a top-down view of your data transformation. When a contract change occurs, it helps to track the bug since you just need to refer to your schema
TypeScript integration
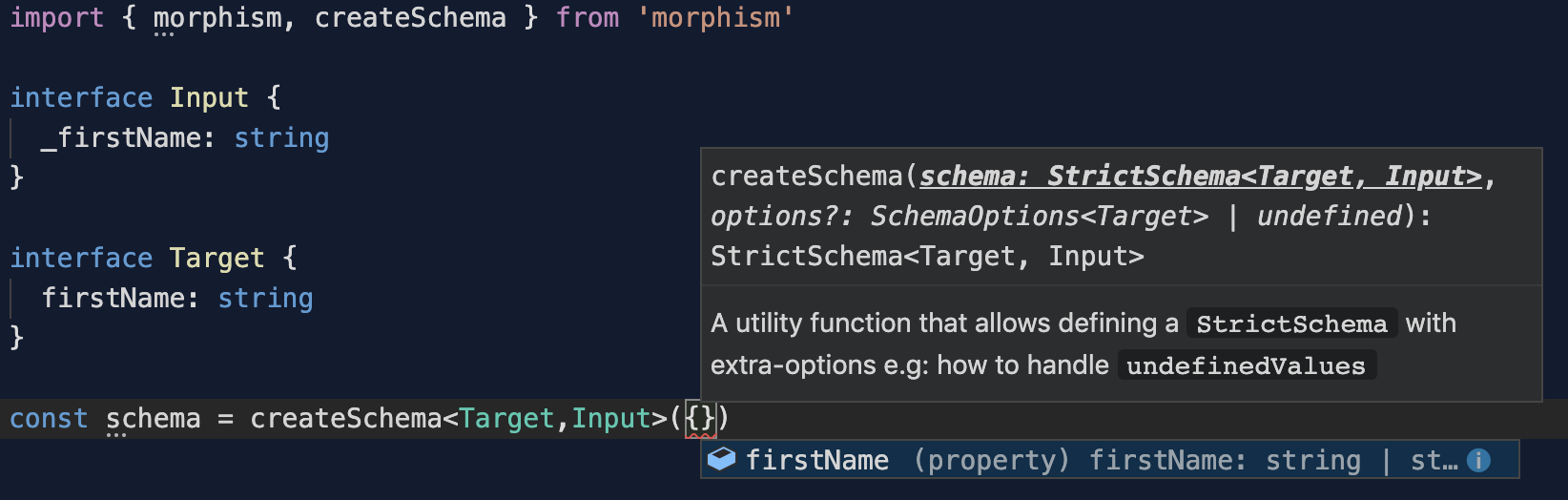
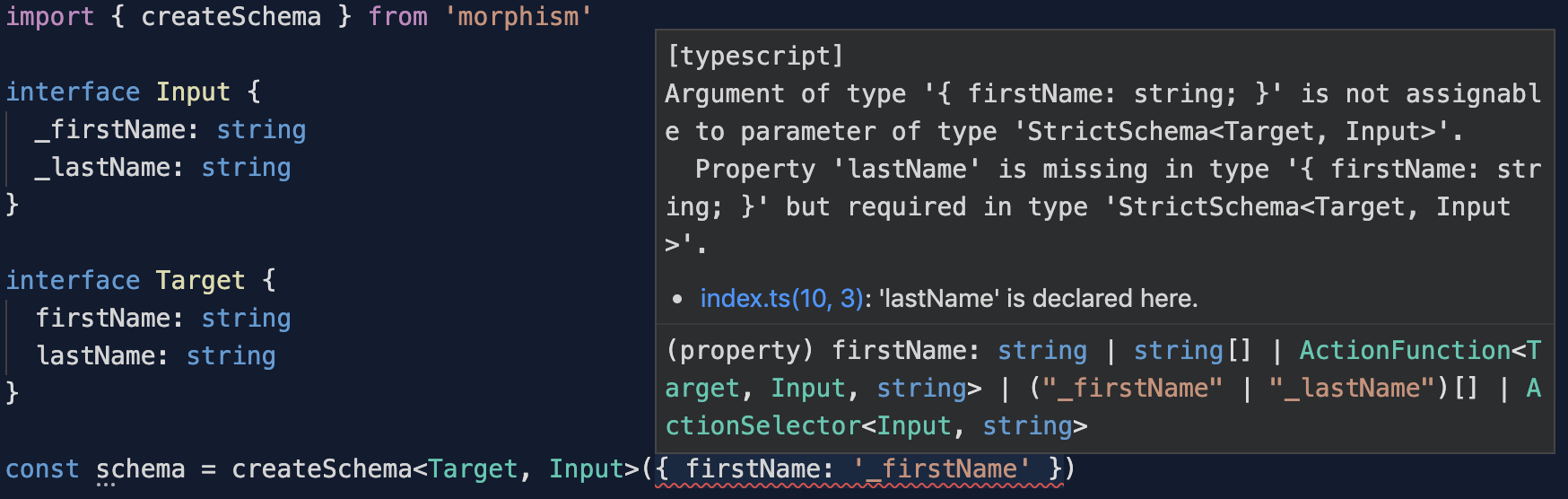
When you type your schema, this library will require you to specify each transformation for your required fields.


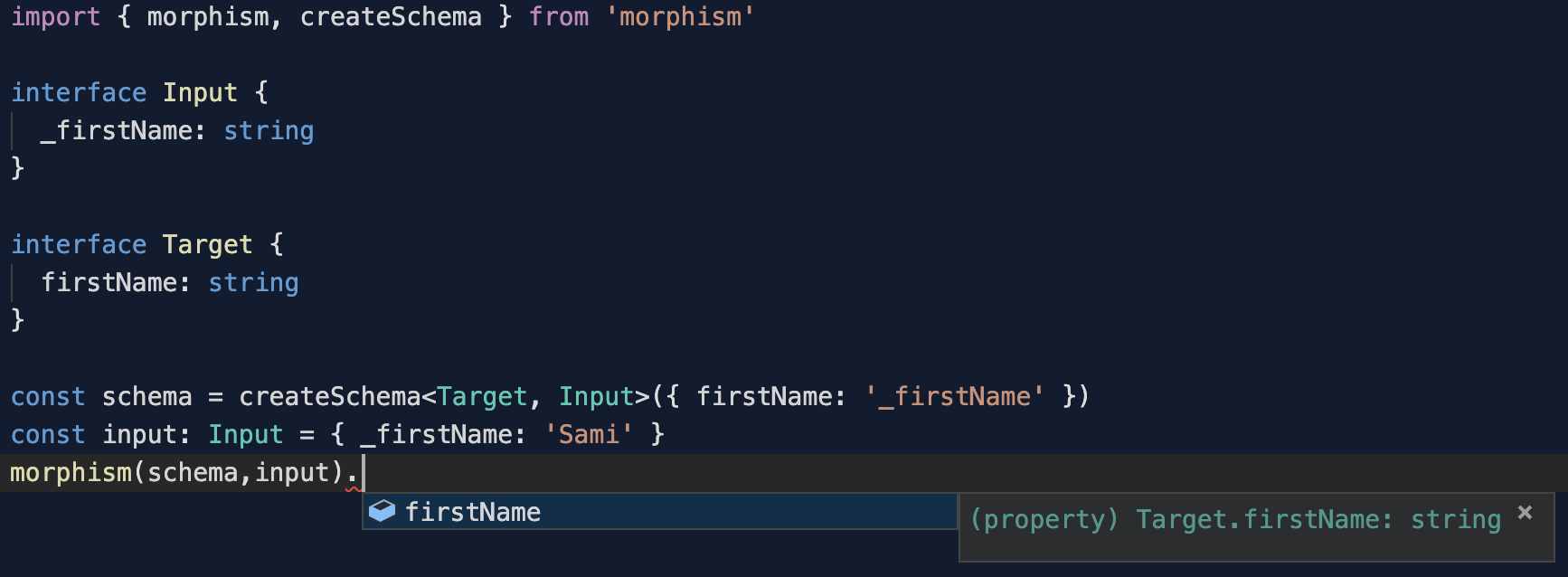
This library uses TypeScript extensively. The target type will be inferred from the defined schema.

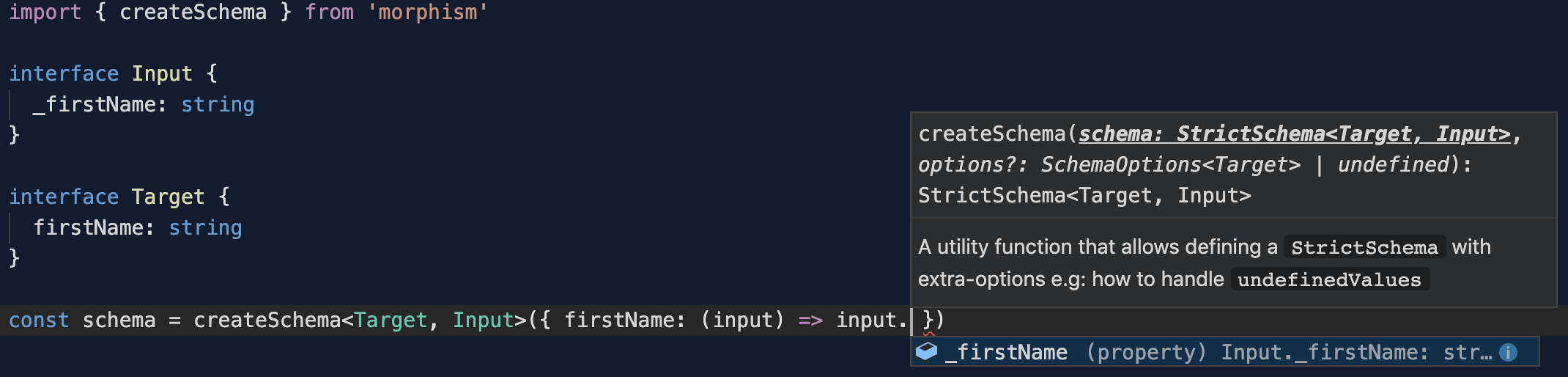
When using an ActionFunction the input type is also inferred to enforce your transformations

See below the different options you have for the schema.
Docs
Morphism comes with 3 artifacts to achieve your transformations:
1. The Schema
A schema is an object-preserving map from one data structure to another.
The keys of the schema match the desired destination structure. Each value corresponds to an Action applied by Morphism when iterating over the input data.
Schema actions
You can use 4 kind of values for the keys of your schema:
ActionString: A string that allows to perform a projection from a propertyActionSelector: An Object that allows to perform a function over a source property's valueActionFunction: A Function that allows to perform a function over source propertyActionAggregator: An Array of Strings that allows to perform a function over source property
Schema Example
; ; ; morphismschema, input;// {// "bar": {// "baz": "value1"// },// "qux": {// "foo": {// "baz": "value1"// }// },// "quux": {// "baz": "value1"// },// "corge": "value1"// }1.1 Using a strict Schema
You might want to enforce the keys provided in your schema using Typescript. This is possible using a StrictSchema. Doing so will require to map every field of the Target type provided.
;;;// {// "foo": "qux",// "bar": "test"// }2. Morphism as Currying Function
The simplest way to use morphism is to import the currying function:
;morphism either outputs a mapping function or the transformed data depending on the usage:
API
morphismschema: Schema, items?: any, type?: any: anyCurrying Function Example
// Outputs a function when only a schema is provided;; // Outputs the transformed data when a schema and the source data are provided; // Outputs the transformed data as an ES6 Class Object when a schema, the source data and an ES6 Class are provided;// => Items in result are instance of Foo3. Morphism Function as Decorators
You can also use Function Decorators on your method or functions to transform the return value using Morphism:
toJsObject Decorator
; // await service.fetch() will return// =>// {// foo: 'fooValue',// baz: 'bazValue'// } -------------------------------- // Using Typescript will enforce the key from the target to be requiredtoClassObject Decorator
; ; // await service.fetch() will be instanceof Target// =>// Target {// foo: 'fooValue',// baz: 'bazValue'// }morph Decorator
Utility decorator wrapping toClassObject and toJSObject decorators
; ;// await service.fetch() will be// =>// {// foo: 'fooValue',// baz: 'bazValue'// } // await service.fetch() will be instanceof Target// =>// Target {// foo: 'fooValue',// baz: 'bazValue'// }4. Default export: Morphism object
Morphism comes along with an internal registry you can use to save your schema attached to a specific ES6 Class.
In order to use the registry, you might want to use the default export:
;All features available with the currying function are also available when using the plain object plus the internal registry:
// Currying FunctionMorphismschema: Schema, items?: any, type?: any: any // Registry APIMorphism.registertype: any, schema?: Schema;Morphism.maptype: any, data?: any;Morphism.setMappertype: any, schema: Schema;Morphism.getMappertype;Morphism.deleteMappertype;Morphism.mappersMore Schema examples
Flattening or Projection
;// Source data coming from an API.;; morphismschema, source;//=> { foo: 'baz', bazqux: 'bazqux' }Function over a source property's value
;// Source data coming from an API.;; morphismschema, source;//=> { barqux: 'barqux' }Function over a source property
;// Source data coming from an API.;; morphismschema, source;//=> { bar: 'bar' }Properties Aggregation
;// Source data coming from an API.;; morphismschema, source;//=> { fooAndBar: { foo: 'foo', bar: 'bar' } }Registry API
Register
Register a mapper for a specific type. The schema is optional.
Morphism;Map
Map a collection of objects to the specified type
Morphism.maptype: any, data?: any;Get or Set an existing mapper configuration
Morphism.setMappertype: any, schema: Schema;Morphism.getMappertype;Delete a registered mapper
Morphism;List registered mappers
Morphismmappers;Contribution
- Twitter: @renaudin_yann
- Pull requests and stars are always welcome 🙏🏽 For bugs and feature requests, please create an issue
Similar Projects
License
MIT © Yann Renaudin






