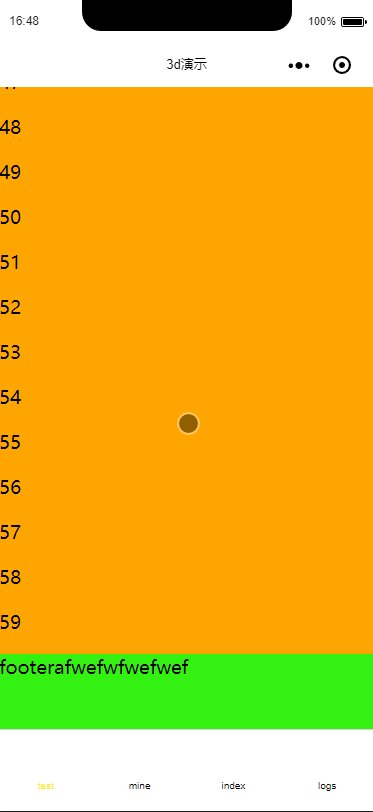
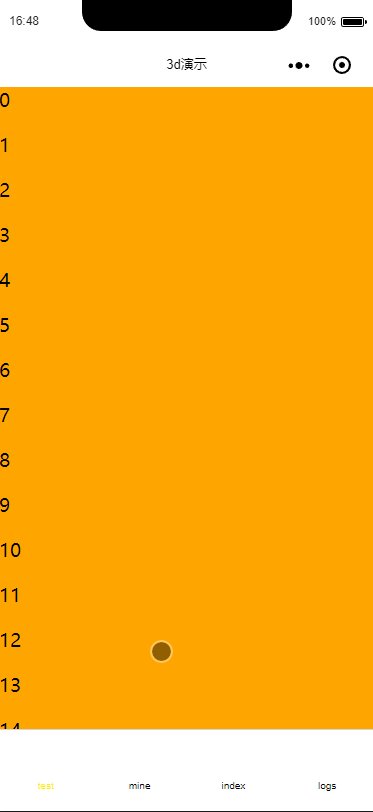
mini-refreshview
实例
使用方法
-
npm i mini-refreshvieworyarn add mini-refreshview -
在
Page的json文件内添加配置{ "usingComponents": { "refreshview": "mini-refreshview/refreshview", "refreshheader": "mini-refreshview/refreshheader", "refreshfooter": "mini-refreshview/refreshfooter" } } -
<refreshview id="refreshView" key="{{index}}" isRefresh="{{isRefresh}}" isLoadMore='{{isLoadMore}}' enableRefresh="{{enableRefresh}}" enableLoadMore="{{enableRefresh}}" bindonRefresh="onRefresh" bindonLoadMore="onLoadMore"> <refreshheader slot="header"> <view style='background:#11f111;height:150rpx'>viewHeader</view> </refreshheader> <scroll-view slot="content" style='background:orange;'> <view wx:for='{{data}}' wx:key='{{index}}'>{{index}}</view> </scroll-view> <refreshfooter slot="footer"> <view style="background:#33f111 ;height:150rpx"> footer </view> </refreshfooter> </refreshview>
-
属性
-
properties字段名 类型 必填 描述 key String 否 布局标记 isRefresh Boolean 否 控制刷新状态 isLoadMore Boolean 否 控制加载状态 enableRefresh Boolean 否 是否开启刷新 enableLoadMore Boolean 否 是否开启加载 bindonRefresh Function 否 刷新状态回调({key}) bindonLoadMore Function 否 加载状态回调({key}) -
slot名称 描述 header 刷新布局(必须为refreshheader) content 显示界面 footer 加载布局(必须为refreshfooter)
-
测试
`npm run dev`
PS
若不可滑动,注意 Page 的 overflow:hidden