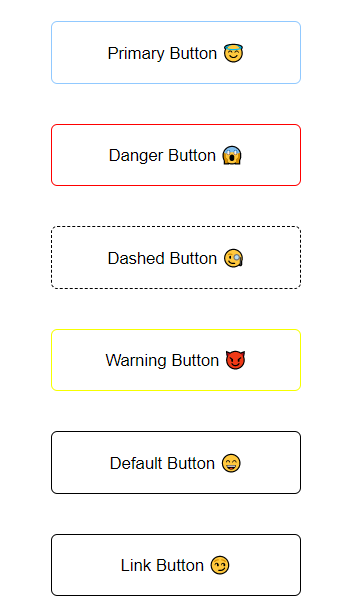
Simple button designs for your projects. Selectable types: primary,danger, default, dashed, warning and link.
npm install --save mehan-button-uiimport React, { Component } from 'react'
import MyComponent from 'mehan-button-ui'
import 'mehan-button-ui/dist/index.css'
class Example extends Component {
render() {
return <MyComponent />
}
}MIT © HanifeMehan